| 一、CSS简介 |
- 介绍
css我们称呼层叠样式表(英文全称:Cascading Style Sheets)。它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。如果html是一个人,那么CSS就相当于衣服,有了它我们可以让HTML样式丰富多彩。
- 语法
css语法主要由两部分组成:选择器和声明。选择器通常是您需要改变样式的 HTML 元素。每条声明由一个属性和一个值组成。
selector { property1:value1 property2:value2 …… }
- 存在方式
元素内联:直接在标签中使用CSS
demo:
<body> <div style="background-color: red ;height: 30px"></div> </body> </html>
页面嵌入:通过在head标签中定义,提供后续使用
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello</title> <style> p{ background-color: aqua ; height: 20px; } div{ background-color: red; height: auto; } </style> </head> <body> <div>wd</div> <p>name</p> <!--head中定于了p、div标签的样式,body中所有的div和p都会引用到其样式--> </body> </html>
外部引入:通过外部文件,是head标签中使用link引入,本质引入都是一样。
<head> <link rel="stylesheet" type="text/css" href="mycss.css"> </head>
<link> 标签定义文档与外部资源的关系,他最常见的用途是链接样式表,仅能出现在<head>标签中。
<link>标签的常用属性:
href: URL 指定被连接文档的地址
type:MIME_type 指定被连接文档的MIME类型
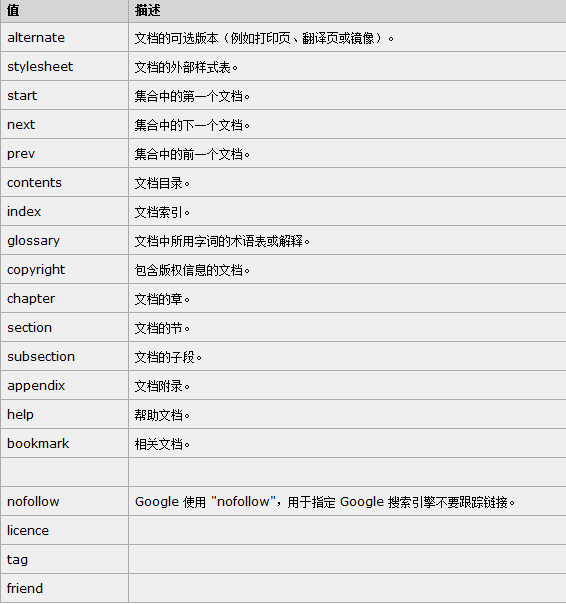
rel:有很多值(详见下图) 指定当前文档与被链接文档的关系

- CSS样式注释
/*代码块*/
/*.c1{
height: 30px;
}*/
| 二、CSS选择器 |
分类:
- 元素选择器
- id选择器
- class选择器
1.标签选择器
通过不同的标签定义选择器,如p、div、span、hr、table等等,只要定义了元素选择器,所有该标签都会引用定义的样式。
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello</title> <style> p{ background-color: aqua ; height: 20px; } div{ background-color: red; height: auto; } </style> </head> <body> <div>wd</div> <p>name</p> <!--head中定于了p、div标签的样式,body中所有的div和p都会引用到其样式--> </body> </html>
2.id选择器
通过使用#+名字定义样式,引用使用id=“名字”引用该样式。
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello wd</title> <style> #i1{ background-color: red; height: 50px; } </style> </head> <body> <div id="i1">python</div> <!--引用i1中的样式--> </body> </html>
3.class选择器
通过.+名字定义,使用class=“名字”来引用样式
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello wd</title> <style> #i1{ background-color: red; height: 50px; } </style> </head> <body> <div id="i1">python</div> <!--引用i1中的样式--> </body> </html>
选择器组合:
选择器有多种,通过不同的组合方式能达到我们想要的样式,常用的选择器组合:
- 层级选择器(空格间隔)
- 分组选择器(逗号间隔)
- 属性选择器(中括号)
1.层级选择器(空格间隔)
层级选择器以空格间隔,用于多层标签嵌套而给嵌套中的某个标签应用样式,如div span{ },只会应用div嵌套的span标签,.c1 span{ }只会应用于class=‘c1’下面包裹的span标签。
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div span{ background-color: aquamarine; height: auto; } </style> </head> <body> <div> <div>wd</div> <span>name</span> <!-- div下的span只有name,所有name会被应用div span{ }样式--> </div> </body> </html>
2.分组选择器(逗号间隔)
分组选择器(组合选择器),以逗号间隔,表示在这个组合中的任何选择器都应用该样式。例如.c1,#c2,div{ },表class=‘c1’或者id="c2"或者div标签都应用此样式。
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1,span{ background-color: aquamarine; height: auto; } </style> </head> <body> <div class="c1"> <div>wd</div> <span>name</span> </div> </body> </html>
3.属性选择器
属性选择器通过属性+[k='value']形式定义,其中属性k="value"可以自己定义也可以使用标准属性,如input[type="text"]{ },会应用于<input type=”text“>,也可以是.c1[n="wd"]{ }
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> input[type="text"]{ background-color: aquamarine; height: auto; } </style> </head> <body> <input type="text"> <!-- 只会应用type="text"的input标签--> <input type="checkbox"> </body> </html>
- css优先级
当一个标签使用了多个样式的时候,CSS有一定的优先级,若在标签中直接定义style则优先使用,若没有定义,优先级与在head中定义的顺序有关,越往下越优先(就近原则)。
demo:
<!DOCTYPE html> <html lang="en"> <head> <style> .c1{ background-color: red ;height: 20px} .c2{ background-color: darkblue;height: 30px} </style> </head> <body> <div class="c1 c2" style="background-color: chartreuse"></div> <!--这里应用style="background-color: chartreuse样式--> <div class="c2 c1" ></div> <!--这里应用head中最下面的c2样式--> </body> </html>