小知识
1、定位的盒子比浮动的盒子层级高
2、浮动的盒子遮挡不住标准流的文字
3、块级元素的宽 可以继承
4、A标签的文字属性不能继承
5、谷歌不支持12号以下的字体
6、div:hover a{};鼠标放在div区域后,对于里面的a链接文字变色。
7、建议所以浮动的盒子都给宽高 (防止页面缩小的时候掉下里,在谷歌尝试)
最好给盒子之间有一定的间距
8、让盒子在父盒子水平居中,先定位,left50%;然后margin-left:子盒子宽度的一半
9、模拟鼠标小手(curp+tab)
10、“consolas”字体>变的yuan点
12、行内元素尽量不过给font标签
13、tabe表格更多用的是放文字的
15、当行内元素定位的时候,它会吧前面的padding和行内元素里面的宽给让出来,自己跑他们到的后面。
16、浮动定位标准流的盒子层级越往下越高
17、层级一样,代码在后面的盒子会压住前面的盒子
隐藏盒子问题
overflow : hidden 隐藏盒子超出的部分
display:none; 隐藏盒子,而且不占位置 (用的最多)
visibility:hidden; 隐藏盒子,而且占位置
opacity:0; 隐藏盒子,而且占位置 (透明度隐藏)
position:top/left:-999 隐藏盒子,而且占位置 (定位移动隐藏盒子)
a链接 href 问题
1、 a 的href属性是“” 空: 效果是刷新页面
2、a的href是“#” : 效果是刷新页面
3、关闭a链接跳转于刷新: javascript:; 或则 javascript:void(0)
权重问题
left比right, 权重高。有left又有right的时候,执行left的值。
top比bottom,权重高,有bottom的时候,执行top的值

半透明
opacity:0.4;
优点1、方便
缺点1、里面的内容也会半透明
c3 的技术来解决半透明
background:rgba(0,0,0,0.3) 可以省略透明的0
边框样式
border:1px dashed red; 虚线比边框
border:1px dottcd red; 点线边框
border:1px solid red; 实线边框

当div包含a链接或是行内元素时,div设置行高31,还想给里面的子行内元素设置行高是,不要用font 因为它会把父盒子给撑开。高是32或34。只能单独给设置,没有这样的情况。
因为它会把父盒子给撑开。高是32或34。只能单独给设置,没有这样的情况。
 因为它会把父盒子给撑开。高是32或34。只能单独给设置,没有这样的情况。
因为它会把父盒子给撑开。高是32或34。只能单独给设置,没有这样的情况。如果里面包含的会计元素是没有这样的情况。
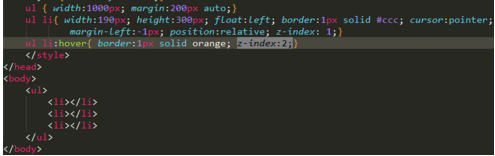
层级问题
总结:标准流盒子,低于浮动的盒子,浮动的盒子又低于定位的盒子。
定位高于浮动,浮动高于标准流。(高低和占不占位置无关)
(除去statc之外)
用法:1、必须有定位。(除去static之外)。
2、给定位z-index的值为层级的值(不给默认位0;)
(层级位0的盒子,也比标准流和浮动高)
(层级位负数的盒子,比标准流和浮动低)
(层级不能是小数)
(层级一样,后面的盒子比前面的层级高)
(浮动或者标准流的盒子,后面的盒子比前面的层级高)

定位和浮动的盒子,后来者居上,后面的盒子会压住前面的盒子

浮动盒子掉下里(tep栏案例)
<style type="text/css" > * { margin:0; padding:0; } ul { list-style: none; 410px; margin-left:-1px;} .box { 400px; height:300px; border:1px solid red; margin:100px auto; overflow: hidden;} .box li { 100px; height:40px; float:left; font:400 16px/40px "sim sun"; text-align:center; cursor: pointer; padding:0 1px; } .box li:hover { border-left:1px solid black; border-right:1px solid black; 98px; } </style> <div class="box"> <ul> <li>公告</li> <li>规则</li> <li>安全</li> <li>公益</li> </ul> </div>
父盒子宽度不够,又要子盒子浮动不掉下来,就给子盒子之上,父盒子之下一个盒子,只给宽度