
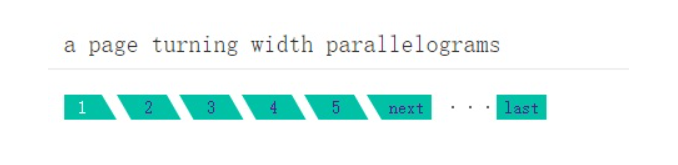
<div class="parallelogram-page"> <a href="" class="first-page active"><span>1</span></a> <a href="" class="middle-page"><span>2</span></a> <a href="" class="middle-page"><span>3</span></a> <a href="" class="middle-page"><span>4</span></a> <a href="" class="middle-page"><span>5</span></a> <a href="" class="next-page"><span>next</span></a> <div>···</div> <a href="" class="last-page"><span>last</span></a> </div> .parallelogram-page{ &::after{ display: block; content: ''; clear: both; } a{ display: block; float: left; height: 20px; margin-right: 10px; text-decoration: none; background: #00c0a5; &.active, &:hover{ color: #fff; } } div{ float: left; } .middle-page{ 40px; transform-origin: 0 0; transform: skew(30deg); position: relative; span{ display: block; transform-origin: 0 0; transform: skew(-30deg); position: relative; left: 22px; } } .first-page{ 30px; position: relative; margin-right: 12px; span{ display: block; text-align: center; } &::after{ display: inline-block; content: ''; position: absolute; top: 0; right: -12px; border-top: 10px solid transparent; border-right: 6px solid transparent; border-bottom: 10px solid #00c0a5; border-left: 6px solid #00c0a5; } } .next-page{ 40px; position: relative; margin-left: 12px; &::before{ display: inline-block; content: ''; position: absolute; top: 0; left: -12px; border-top: 10px solid #00c0a5; border-right: 6px solid #00c0a5; border-bottom: 10px solid transparent; border-left: 6px solid transparent; } span{ display: block; text-align: center; } } .last-page{ 40px; span{ display: block; text-align: center; } } }
示例二:

<div class="parallelogram-page"> <a class="first-page" :class="{active:activeNav===1}" @click="activeNav=1"><span>日志管理</span></a> <a class="middle-page" style="border-left: 2px solid #E9EFF4;" :class="{active:activeNav===2}" @click="activeNav=2"><span>操作日志</span></a> <a class="middle-page" :class="{active:activeNav===3}" @click="activeNav=3"><span>系统日志</span></a> </div> // 导航============开始 .parallelogram-page{ background-color: #F7F9FB; &::after{ display: block; content: ''; clear: both; } a{ display: block; float: left; height: 36px; line-height: 36px; // margin-right: 10px; text-decoration: none; background: #F7F9FB; &.active{ color: #323c47; background: #fff; } } div{ float: left; } .middle-page{ 150px; transform-origin: 0 0; transform: skew(40deg); position: relative; left: -12px; border-right: 2px solid #E9EFF4; span{ display: block; transform-origin: 0 0; transform: skew(-40deg); position: relative; left: 22px; cursor: pointer; } } .first-page{ 150px; } .first-page.active{ 150px; position: relative; margin-right: 12px; span{ display: block; text-align: center; cursor: pointer; } &::after{ display: inline-block; content: ''; position: absolute; top: 0px; right: -30px; border-top: 18px solid transparent; border-right: 16px solid transparent; border-bottom: 18px solid #fff; border-left: 14px solid #fff; } } .next-page{ 150px; position: relative; margin-left: 12px; &::before{ display: inline-block; content: ''; position: absolute; top: 0; left: -12px; border-top: 10px solid #fff; border-right: 6px solid #fff; border-bottom: 10px solid transparent; border-left: 6px solid transparent; } span{ display: block; text-align: center; } } .last-page{ 150px; span{ display: block; text-align: center; } } } // 导航============结束