display的table和table-cell一般情况下用的不多,所以很少有人去关注它,但他们两个联手起来会给你惊喜!
这里抛出这样一个问题,如下,让块里的多行文字垂直居中?一说到垂直居中就会想到,单行文字垂直居中line-height等于height;块级元素垂直居中,position定位或者flex布局。但这里我介绍display:table和table-cell是如何让多行文字垂直居中的。虽然感觉用的不多,但是在某些时候还是挺管用的,如下


直接上代码:
html:
<div class="parent">
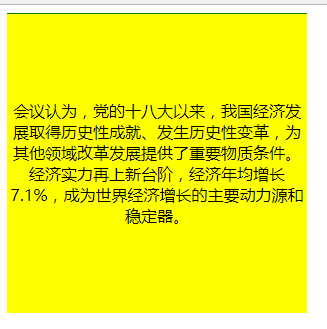
<p class="son">会议认为,党的十八大以来,我国经济发展取得历史性成就、
发生历史性变革,为其他领域改革发展提供了重要物质条件。经济实力
再上新台阶,经济年均增长7.1%,成为世界经济增长的主要动力源和稳定器。
</p>
</div>
css:
.parent {
display: table;
300px;
height: 300px;
text-align: center;
}
.son {
display: table-cell;
height: 200px;
background-color: yellow;
vertical-align: middle;
}
看完代码是不是瞬间明白了,这里我们只需要将容器设为display:table然他成为一个块级表格元素,子元素display:table-cell使子元素成为表格单元格,然后就像在表格里一样,给子元素加个vertical-align: middle就行了,多行文字垂直居中啦。是不是很直接很简洁~
