以前早就知道,for...in 语句用于对数组或者对象的属性进行循环操作,而for循环是对数组的元素进行循环,而不能引用于非数组对象,
但咱在js项目里,遇到循环,不管是数组还是对象,经常使用for-in循环,因为可以少敲代码嘛,看看各自语法就知道了:
for (变量 in 对象/数组) { 在此执行代码 }
for(int 变量初始值;条件;递增或递减){ 在此执行代码 }
但今天遇到了一个坑,废了半天劲才找出原因,也算是为咱以前的懒惰买了单吧..
今天老大要咱写一个类似于双色球抽奖的js程序模型,咱就想了,不就几十行代码的事嘛,当即保证半小时内完成,那只结果就被for-in给坑了,
我开始写的一段,用于生成号码的程序:
function doubleball(){ /*6个红球,范围1~33之间,数字不能重复 升序排列*/ /*1个蓝球b,范围1~16之间 返回 红球字符串+|+b*/ var numArr=[]; while(numArr.length<6){ var r=parseInt((Math.random()*33+1)); // for(var i=0;i<numArr.length; i++) for(var i in numArr){ console.log('i:'+i); if(r==numArr[i])break; } console.log('for:'+i,'len:'+numArr.length); i==numArr.length&&numArr.push(r); // 永远不能执行,即死循环 } } doubleball();
表面上看着没什么,可是运行起来老是卡死,
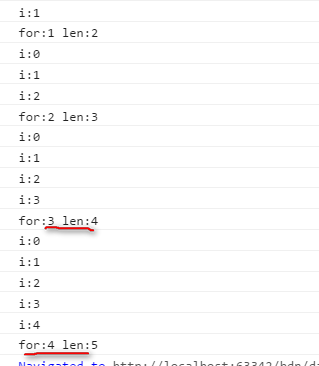
结果F12打开控制台,发现:

也就是说,for-in的下标出来后停在数组最后一个下标上(没有for里面最后的i++,即比最后一个下标大1),所以永远不能执行push炒作,也就是永远跳不出while循环,坑爹呀,
没办法只能使用普通的for循环了:
function doubleball(){ /*6个红球,范围1~33之间,数字不能重复 升序排列*/ /*1个蓝球b,范围1~16之间 返回 红球字符串+|+b*/ var numArr=[]; while(numArr.length<6){ var r=parseInt((Math.random()*33+1)); for(var i=0;i<numArr.length; i++){ // for(var i in numArr){ console.log('i:'+i); // if(r==numArr[i])break; } console.log('for:'+i,'len:'+numArr.length); // i==numArr.length&& numArr.push(r); } } doubleball();
再看调试结果:

对上了,,
所以最终的代码程序为:
function doubleball(){ /*6个红球,范围1~33之间,数字不能重复 升序排列*/ /*1个蓝球b,范围1~16之间 返回 红球字符串+|+b*/ var numArr=[]; while(numArr.length<6){ var r=parseInt((Math.random()*33+1)); for(var i=0;i<numArr.length; i++){ if(r==numArr[i])break; } i==numArr.length&&numArr.push(r); } numArr.sort(function(a,b){return a-b}); var b=parseInt((Math.random()*16+1)); return String(numArr)+'|'+b; } document.write(doubleball());
运行结果为:

搞定!!
记住,记住,下次不犯!!!