$scope与$rootScope的关系:
①不同的控制器之间 是无法直接共享数据
②$scope是$rootScope的子作用域对象
$scope的id是随着控制器的加载顺序依次递增,$rootScope的id是1
③不同控制器之间如何通信??
1、借助于$rootScope
2、既然子作用域对象可以调用父作用域对象的值或者方法,就可以通过控制器之间的嵌套来实现通信
3、事件
父-》子
$scope.$broadcast('eventName',args)
子-》父
$scope.$emit('eventName',args)
绑定事件:
$scope.$on('eventName',func)
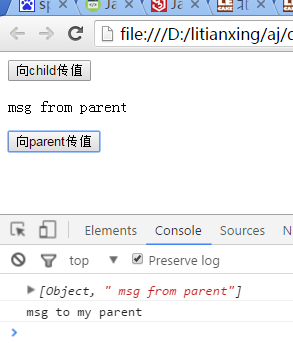
效果:

代码:
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <meta charset="UTF-8"> <script src="js/angular.js"></script> <title></title> </head> <body> <div ng-controller="parentCtrl"> <button ng-click="toChild()"> 向child传值 </button> <div ng-controller="childCtrl"> <p>{{data}}</p> <button ng-click="toParent()">向parent传值</button> </div> </div> <script> var app = angular.module('myApp', ['ng']); app.controller('parentCtrl', function ($scope) { $scope.toChild = function () { //通过事件传值 约定事件名称:toChildEvent $scope.$broadcast( 'toChildEvent', ' msg from parent') } //绑定toParentEvent事件的处理函数 $scope.$on('toParentEvent', function (event, result) { console.log(result); }) }); app.controller('childCtrl', function ($scope) { //绑定事件 $on $scope.$on('toChildEvent', function (event, result) { console.log(arguments); $scope.data = result; }); $scope.toParent = function () { //向父级元素通过事件传值 $emit 约定:toParentEvent $scope.$emit( 'toParentEvent', 'msg to my parent' ); } }); </script> </body> </html>