工欲善其事必先利其器,安装所需环境
- node和npm的安装
首先需要安装node环境,直接到官网下载安装包 https://nodejs.org/zh-cn/
安装node默认安装npm, 不需要重复安装npm。安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

- 下载dev-tool工具
为了以后调式做准备 https://github.com/vuejs/vue-devtools#vue-devtools - 安装全局vue-cli脚手架
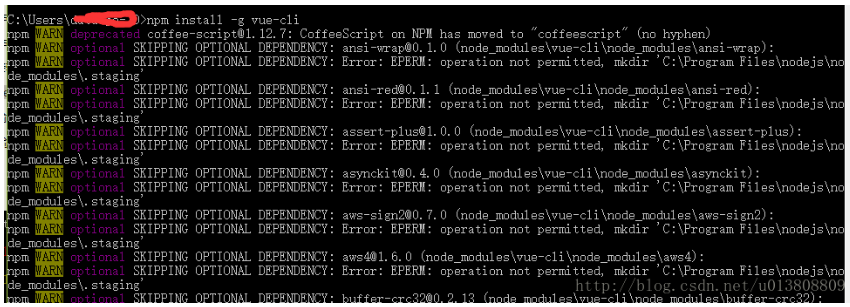
npm install -g vue-cli
出现如下问题:



npm install -g cnpm –registry=https://registry.npm.taobao.org

安装vue-cli(检查vue-cli版本$ vue -V 注意V是大写的)
安装好了node后,我们可以直接在控制台通过命令安装vue-cli
npm install -g vue-cli //-g 表示全局安装vue-cli
这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置cnpm,在控制台安装cnpm 命令,安装成功后,我们也可以通过cnpm -v来查看对应的安装版本。
当然,如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
或者通过命令npm config set strict-ssl false关闭npm的https
npm config set strict-ssl false //关闭npm的https //npm cache clean 如果安装失败,请打开该注释,然后两句一起运行 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用 cnpm 安装 vue-cli
cnpm install vue-cli -g
如果提示“无法识别 ‘vue’ ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
npm install -g npm //升级npm的版本到最新版
打包上线
自己的项目文件都需要放到 src 文件夹下,相关的部分静态资源需要放在static文件夹下(建议使用less或者sass的方式来进行css的预处理,可以保证对应的静态资源都进行打包)
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
注意的问题:
1、有时候可能会提示图片资源过大,可以采用网站:https://tinypng.com 来将图片压缩一下
2、出现报错信息 xxx/xxx/aaxxx.js from UglifyJs Unexpected token: punc (())的时候,是因为项目中没有.babelrc文件或者没有配置.babelrc文件。需要在项目的根目录新增一个文件.babelrc,然后配置:
{
"presets": [
"es2015"
]
}
3、如果出现错误:Couldn’t find preset “es2015” relative to directory的错误,是因为没有安装依赖包:babel-preset-es2015或者安装的失败,需要重新安装。
npm install babel-preset-es2015 --save-dev
//--save表示将对应的依赖写入package.json中的dependencies生成模块中,--save-dev表示将对应的依赖写入package.json中的devDependencies开发模块中
4、需要将代码打包成es5模式的代码,还需要在build文件夹中webpack.base.conf.js文件的module版块中加入如下代码:
module: {
loaders: [
{
test: /.js$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015']
}
}
]
}
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。