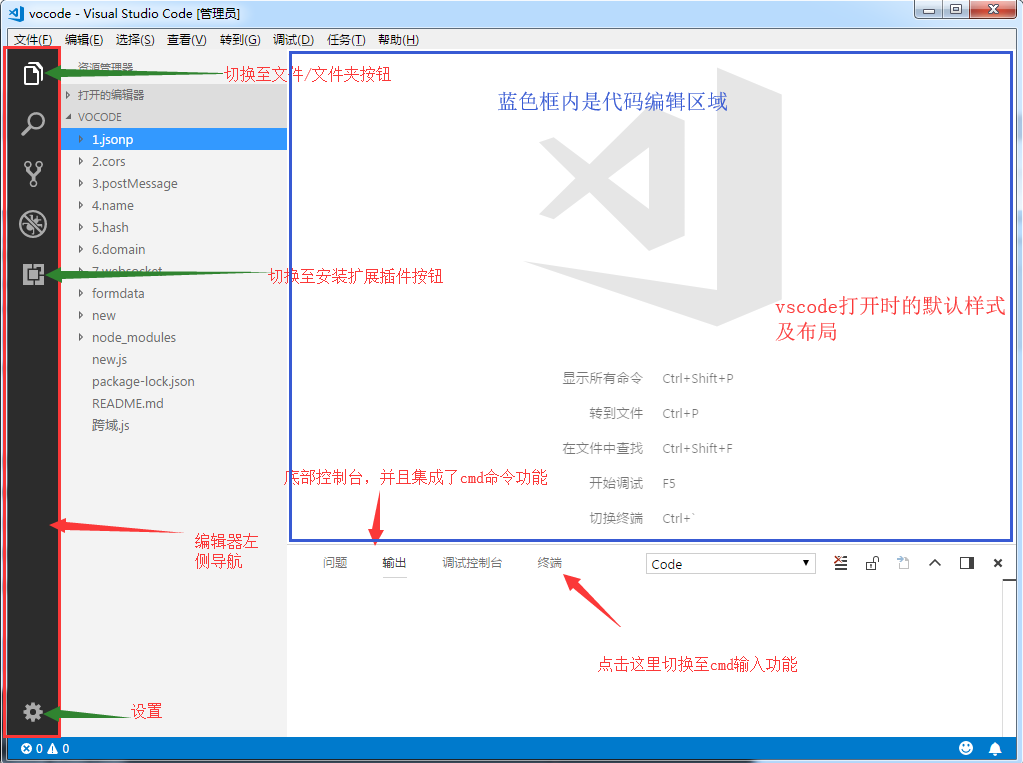
vscode全称Visual Studio Code 是微软开发一款IDE,官方地址 vscode 作为一款前端编辑器功能很强大,灵活,可以根据个人喜好选择扩展插件,而且还支持多种开发语言,

关于vscode的几点小提示:
1)默认情况下vscode会读取操作系统的显示语言进行匹配,如果语言环境获取不到,就会显示默认英语;
2)vscode提供了各式主题颜色,可供用户偏好选择
——状态栏 :文件=> 首选项 => 颜色主题(或者 点击 左下角 设置符号弹出来选项框)
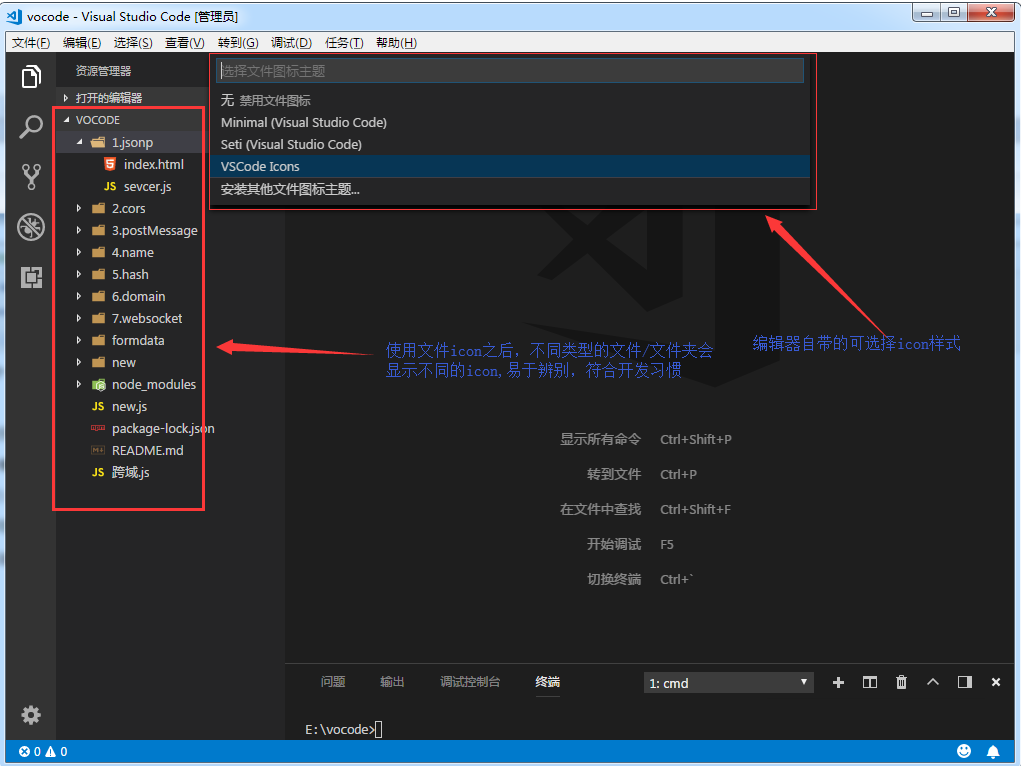
3)vscode提供了各类文件图标icon主题,可供用户偏好选择
——状态栏 :文件=> 首选项 => 文件图标主题(或者 点击 左下角 设置符号弹出来选项框)
效果如下:

4)快捷键 keybindings
——推荐几个常用的快捷键:
——1)“Ctrl+B” => 隐藏 /显示左侧导航
——2)“Ctrl+K” +"Z" => 切换至全屏模式(禅宗模式)有利于集中注意力开发
——3)“Ctrl + +” => 放大编辑器页面字体
——4)“Ctrl + -” =>缩小编辑器页面字体
——5)“Ctrl + /” => 代码注释
——6)“Ctrl + S" => 文件保存
——7)“Ctrl + Shift + Y " => 显示/隐藏底部控制台
——8)“!+ Enter “ => 一键生成HTML内容
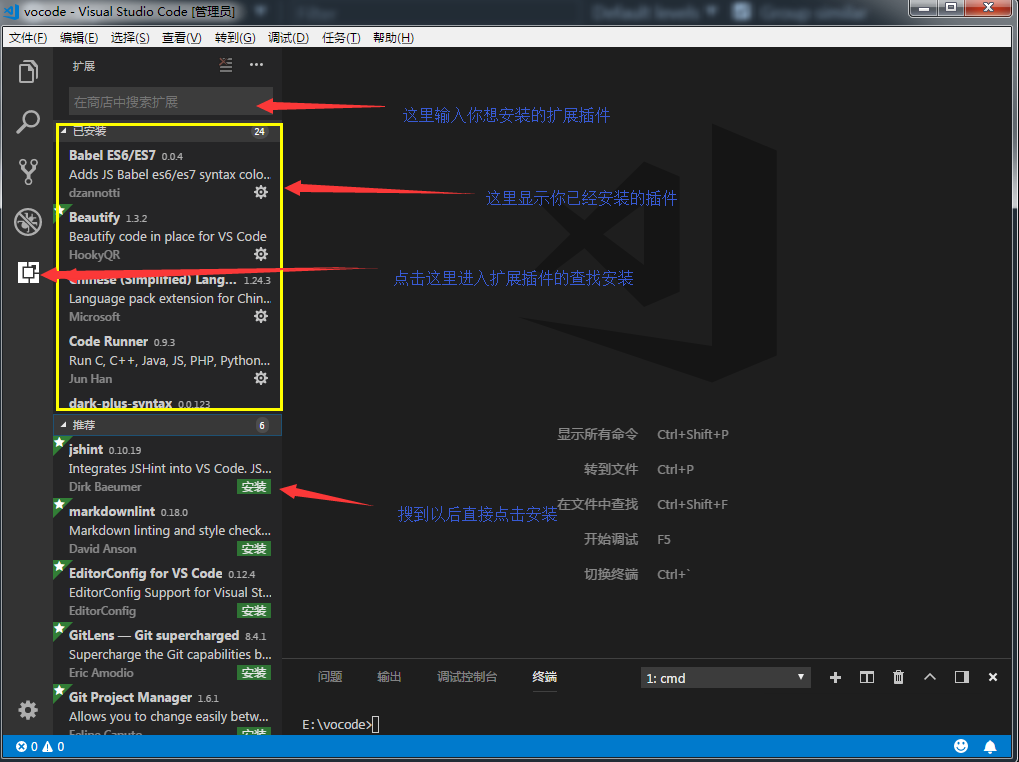
前端开发常用的扩展插件:
1)Code Runner 必备的插件,可以直接帮助运行我们的代码,(在编辑区=>右键鼠标=>Run Code =>编辑区底部查看运行结果)
2)JavaScript (ES6) code snippets 支持ES6的代码片段;
3)npm
4)npm intellisense 可以智能提示npm相关的命令
5)Open HTML in Default Browser 据说是中国人开发的,可以让我们编辑的html直接在浏览器中打开
还有一些其他的vue,angular,react等前端框架都有想用的扩展插件,可以按需下载安装;
扩展插件的查找安装:

注:如果扩展插件下载安装好无效,单击‘’重新加载‘’,如果还是不行,就卸载插件然后重新安装