构造函数的缺点,相信大家应该都知道是:浪费内存。那么如何解决这个问题?这个就是今天要分享的构造函数的原型对象prototype。先来看看一个案例说明内存浪费的原因:
function Person(name,age) { this.name = name; this.age = age; this.talk = function () { console.info("会说话") } } var tom = new Person('Tom',10); var mikky = new Person('Mikky',12); console.info(tom); console.info(mikky)

以上代码打印结果中就是Person的构造函数中有两个talk方法,而且这两个talk方法还不相等,这样就导致没创建一个实例,便会有一个新的方法存在,以至于浪费空间。
所以,javascript规定,每个构造函数都有一个prototype属性,指向另一个对象,而这个对象的所有属性和方法,都会被构造函数所拥有。这样我就可以将一些不变的方法定义在protutype对象里,那么所有的实例对象都将可以调用这些方法。来看案例
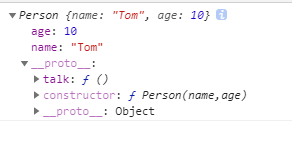
function Person(name,age) { this.name = name; this.age = age; /* this.talk = function () { console.info("会说话") }*/ } Person.prototype.talk = function () { console.info("会说话") } var tom = new Person('Tom',10); var mikky = new Person('Mikky',12); tom.talk(); //会说话 mikky.talk(); //会说话

可以看出这个talk的方法就在这个prototype这个原型对象里了,这里的__proto__和我所说构造函数的prototype是一回事,即是全等的。当然只要你看到同一个构造函数里的__proto__,那么这个对象里的方法等都可以被直接调用。

原型对象的最主要作用就是共享方法。