关于for循环这是js中的重点,特别是项目中会经常用到,并且它的运用范围还极其的广泛,极其的复杂,今天就来遍历一个多层嵌套的元素,先来看看简单的布局:
1 <ul id="list"> 2 <li> 3 <h2>我的好友</h2> 4 <ul> 5 <li>张安</li> 6 <li>李三</li> 7 <li>张四</li> 8 </ul> 9 </li> 10 <li> 11 <div>no</div> 12 <div>no</div> 13 </li> 14 <li> 15 <div>no</div> 16 </li> 17 <li> 18 <h2>不认识的人</h2> 19 <ul> 20 <li>王五</li> 21 <li>刘四</li> 22 <li>赵三</li> 23 </ul> 24 </li> 25 <li> 26 <h2>黑名单</h2> 27 <ul> 28 <li>刘八</li> 29 <li>李八</li> 30 <li>周六</li> 31 </ul> 32 </li> 33 </ul>
这种布局就是ul里有li然后li里又嵌套着ul,并且不是单一的有规律的嵌套里面还穿插有h2,页面布局所显示的效果如下图所示:

其实我想要的实现的效果是遍历每个分组里的人名,那么也就相当于是遍历最外面的ul里嵌套的的ul里的li,那么js就主要分为最关键的两步:
第一,先找到最外面的ul里的三个分组里的ul,然后依次遍历;
第二,就是要在遍历过的ul里找到其中的li然后也进行一次遍历并添加样式。
所以,这就是相当于二维数组,好的,来看代码:
1 <script> 2 window.onload= function(){ 3 var Ul=document.getElementById("list"); //先找到最外面的ul 4 var aUl=Ul.getElementsByTagName("ul"); //第二步要获取ul里面嵌套的多个ul 5 var aLi=null; //第四步,要在全局变量里给定义一个空的后面遍历它要用到 6 for(var i=0;i<aUl.length;i++){ //第三步添加条件,然后遍历嵌套里的每个ul 7 aLi = aUl[i].getElementsByTagName("li"); //第四步找到遍历的每个ul里的li,并给申请确定变量 8 for(var j=0;j<aLi.length;j++){ //第五步添加条件来遍历找到的每个嵌套在ul里的li 9 aLi[j].style.backgroundColor="#ff0"; //最后给找到的li添加样式即可 10 } 11 } 12 13 }; 14 </script>
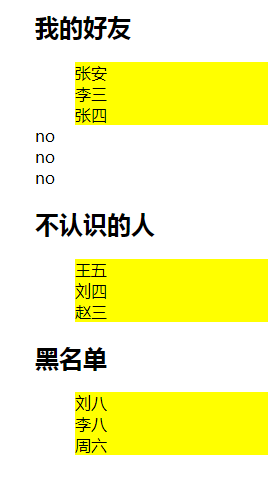
最后遍历的结果便是下图所示:

这种布局在以后的项目中会经常运用到,而这个时候用for循环来遍历就会方便很多,今天的例子是一个比较简单的案例,只要里面的逻辑搞清楚了也就很简单了,希望对大家有用!
好了,今天就这样了,明天继续!加油!