之前我写过的文章当中,提过小程序的打包大小。所以特地去下载一个区域的地图的这种方法,是不存在的。
我用的导航主要使用的是应用外的导航,这篇文章可能对于非常熟悉小程序的小伙伴来说就是小case,所以只适合对于小程序开发不算特别熟悉的小伙伴看。
毕竟有些功能我也是第一次自己慢慢写,喜欢的话会找时间出一个微信小程序的面试文章,emmm~前端面试的之二都没有填完。
使用代码:
wx.getLocation({//获取当前经纬度
type: 'wgs84', //返回可以用于wx.openLocation的经纬度,官方提示bug: iOS 6.3.30 type 参数不生效,只会返回 wgs84 类型的坐标信息
success: function (res) {
wx.openLocation({//使用微信内置地图查看位置。
latitude: 22.5542080000,//要去的纬度-地址
longitude: 113.8878770000,//要去的经度-地址
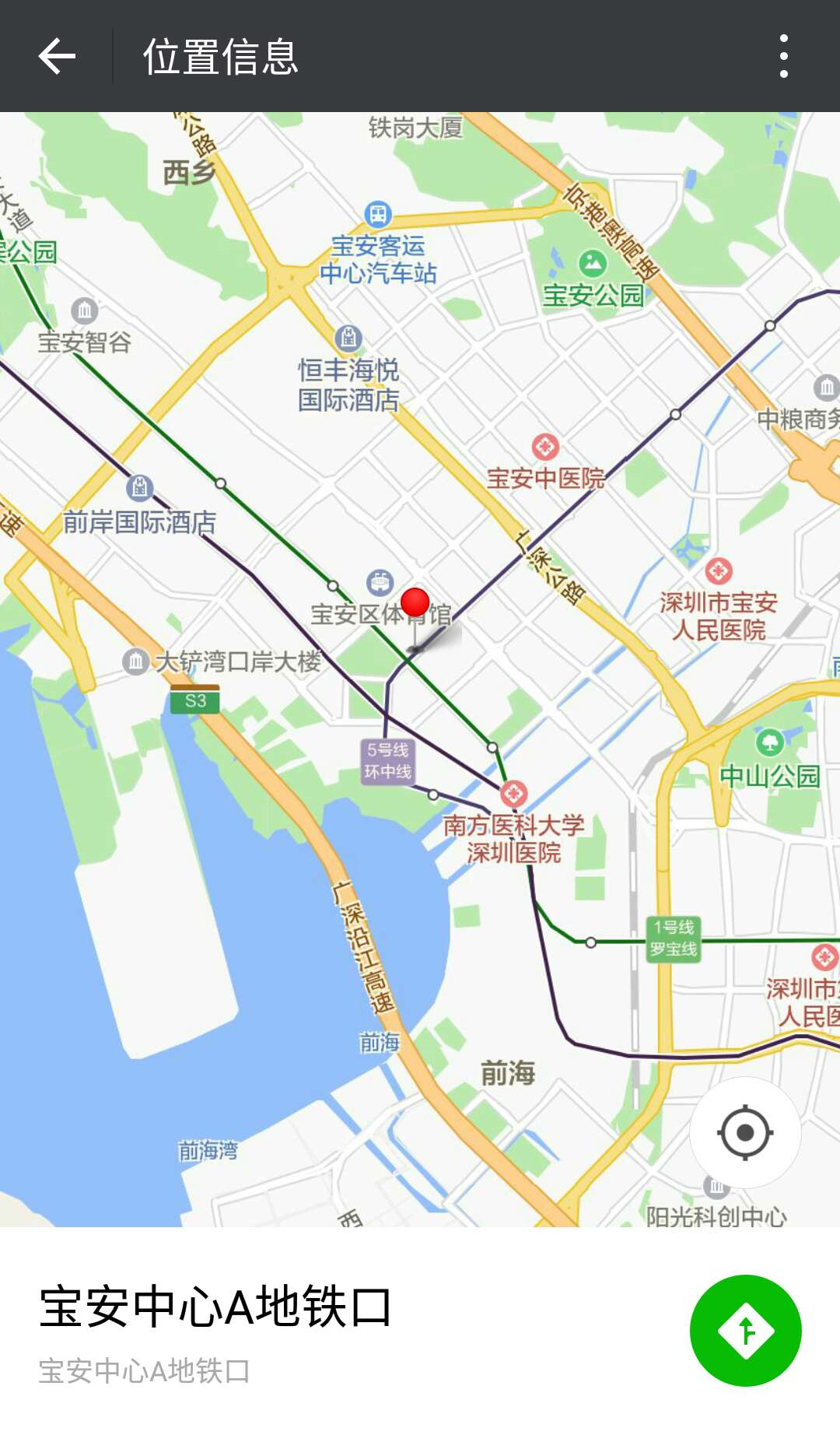
name: "宝安中心A地铁口",
address:'宝安中心A地铁口'
})
}
})
建议:获取gps准确的经纬度进行测试
地址:http://www.gpsspg.com/maps.htm
打开导航效果如下:


转载本人博文时请注明出处和原文地址!!!