由于项目的原因,最近的工作一直围绕着微信小程序。现在也算告一段落,是时候整理一下这段时间的收获了。我维护的小程序有两个,分别是官方小程序和一个游戏为主的小程序。两个都是用了wepy进行开发,就是这个:


由于是进阶篇,所以一些有关于开发基础的我就直接跳过,直接讲我最近遇到的几个需求场景。写的急,可能顺序有一些乱,还请见谅!
用什么框架开发小程序?
现有的比较公认的有3个小程序开发框架: 原生、wepy、mpvue。3者个有利弊:
- 原生框架:微信的亲儿子,可直接在微信开发者工具中开发,方便调试,结构直接对应微信文档,框架无缝升级,最快支持最新版本的开发基础库。缺点是原生开发提供的开发方式比较朴素,缺乏大量的语法糖和成熟的组建化模式。
- wepy:出现的较早,有大量的开发者支持,已由此基础上开发了大量的小程序,在早起原生框架不支持组件化时率先提出组建化小程序开发模式,并加入async/await的支持和类vue的语法。但本身和vue仍有差距,且不支持vuex类似的数据管理,更多解决的是view层的问题
- mpvue: 真正的vue开发模式,并且支持vuex 。可用vue-cli初始化项目,短期内就积累了11.38k的star(wepy:12.3k)成长迅速,但出现较晚,且基于mpvue的小程序还远远少于wepy。
我选用wepy主要是时间较早,mpvue还没兴起,wepy也是比较稳定,如果现在有个新的小程序要做,我很可能会选用mpvue。
小程序的调试vConsole
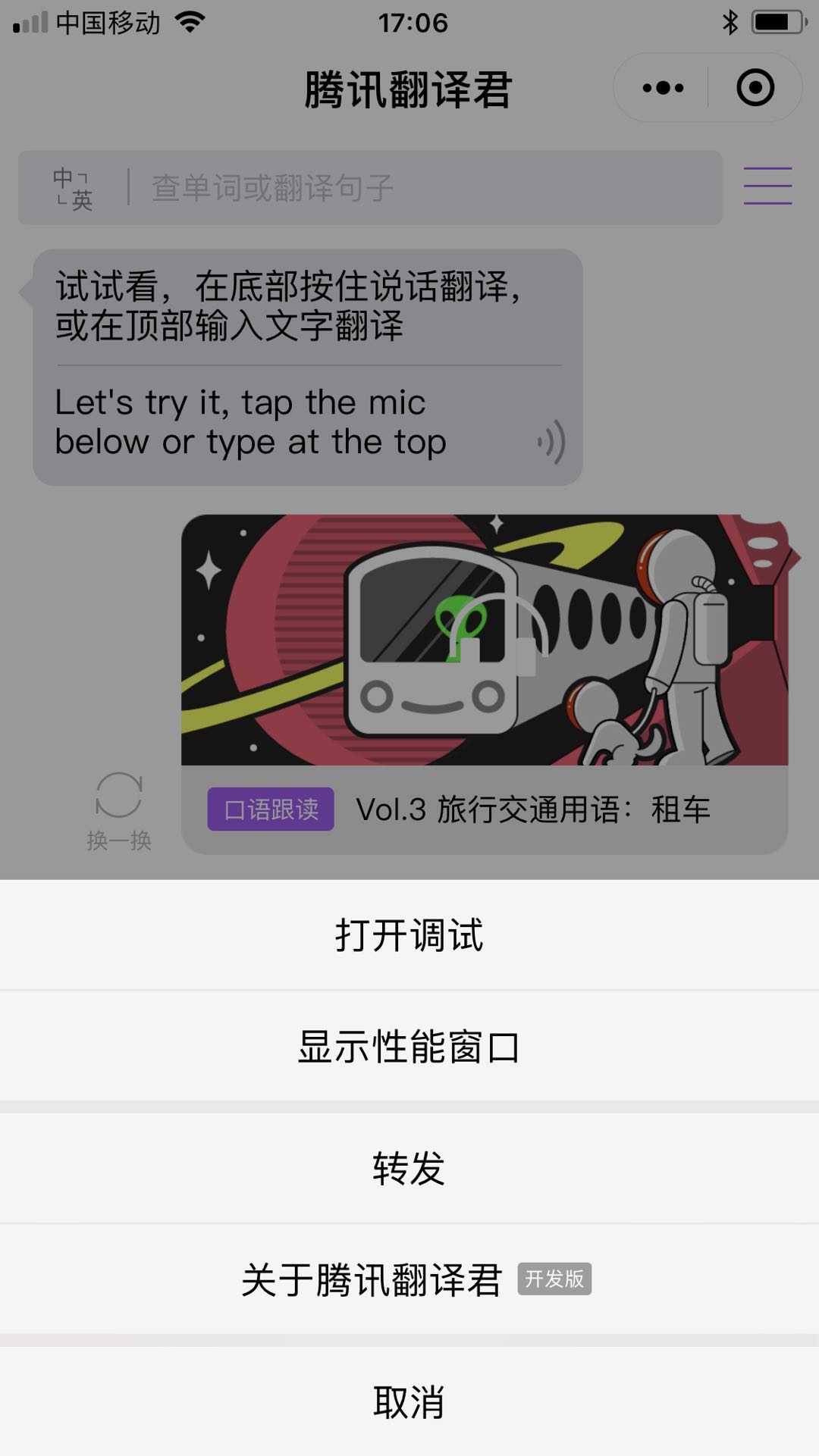
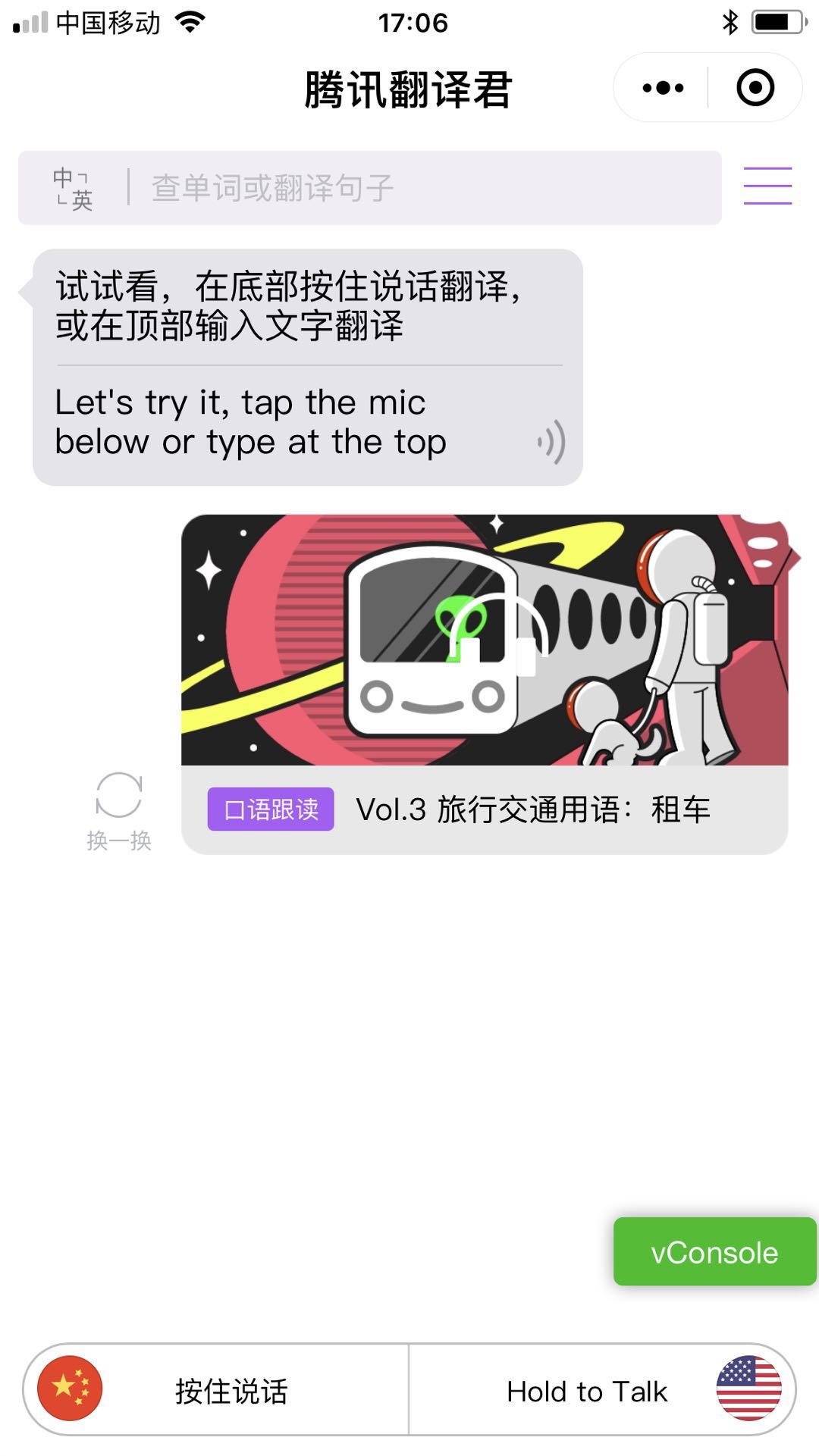
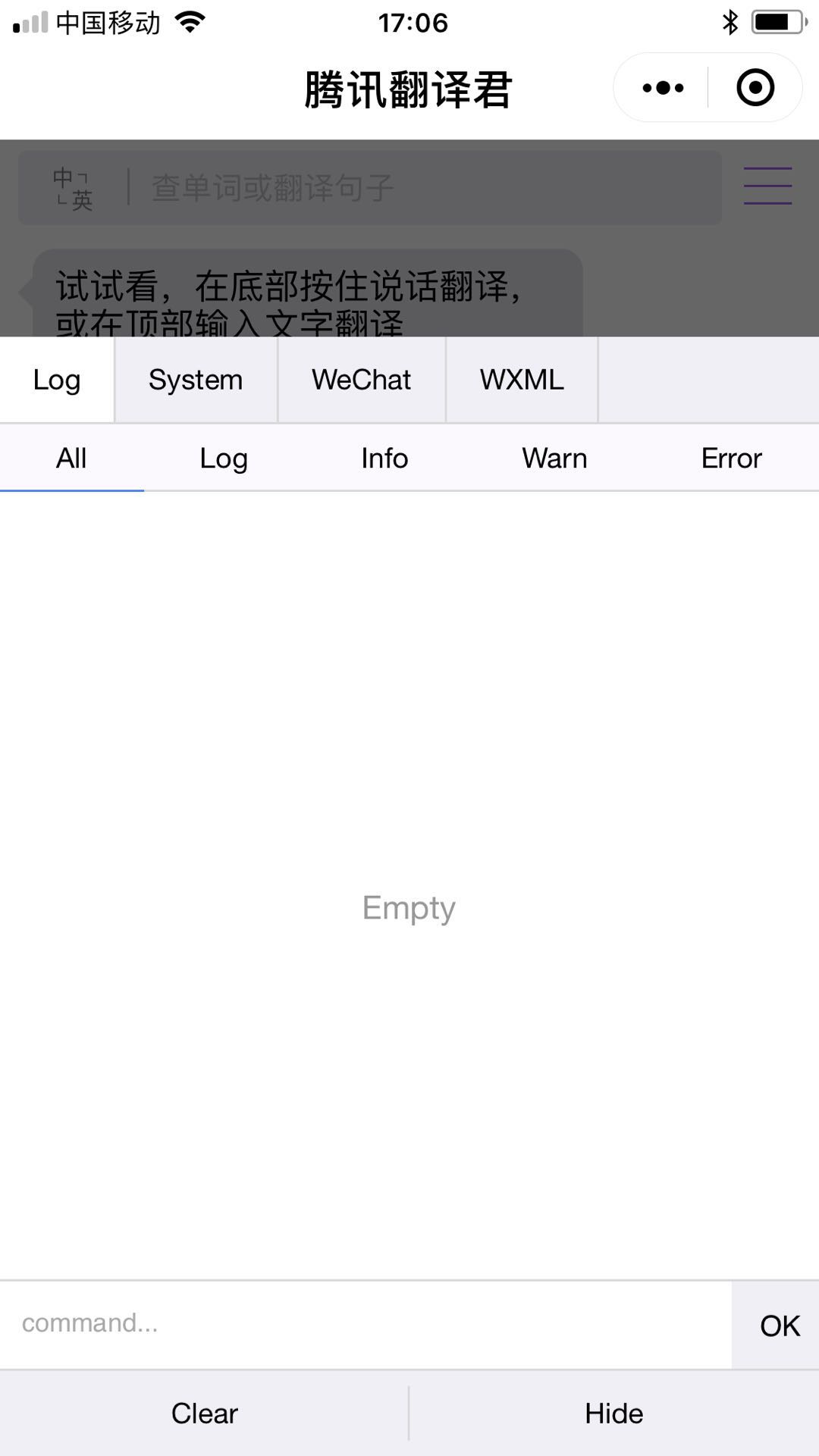
先来一个简单的就是在非正式环境下启动调试:点击菜单的三个点的按钮-》打开调试-》重启小程序-》打开右下角的vConsole



当然文档中还有远程调试等,文档写的比较细,我就不多说了。
如何全屏展示小程序?
小程序有一个自己的 navigationBar,如果有APP开发经验的同学应该知道,navigationBar也就是程序最顶部的一条,我们同常的开发页面,也都是在navigationBar下方的主体区用标签开发UI部分
如下面两个图片,左边的翻译君官方小程序中上面就有这样一个navigationBar用于展示自己的title和菜单按钮;但是右侧的小程序中就没有这样的navigationBar,而是页面直接覆盖整个屏幕,开发了一个全屏的小程序。


那么两种模式有什么区别呢?
- 有navigationBar的小程序上方有一个系统导航区,这个区域不可定制化,可以通过配置小程序的app.json(https://developers.weixin.qq.com/miniprogram/dev/framework/config.html)来配置或者在js中调用wx.API(https://developers.weixin.qq.com/miniprogram/dev/api/ui.html#wxsettopbartextobject)。
- 无navigationBar的小程序则完全相反,整个屏幕都是开发区域,都可以用前端标签+样式自定义。原有的菜单相当与浮在页面的右上角。可控区域变大。
那是不是无navigationBar的模式更好?
模式的配置是在app.json中的window配置navigationStyle为default/custom(default:默认有navigationBar;custom自定义即无navigationBar全屏),值得注意的是这个属性是在微信版本 6.6.0之后才有的(2018年2月左右,正好是我开发右侧小程序的时候)
这两种模式最好要保持风格统一,小程序的每一个page都会继承这个属性,最好不要在不同的页面动态设置这个值。
如果有navigationBar的话不仅有title和菜单,还会在页面跳转后记录跳转历史,并在右上角提供一个后退的按钮比如下图,如果全屏模式的话,就要自己维护导航历史了。

navigationBar的模式下定制化较弱,背景色只能是RGB,不带透明度,不能有背景图,如果有这种需求,就要用全屏模式;另外当我在页面区域有一个蒙层或全屏的fixed(100%)时,navigationBar的模式也无法盖到navigationBar区域。

选用哪种模式就要看你的设计风格和产品需求,并尽量风格统一。二者个有利弊,我建议工具类的用navigationBar显得更整洁、正规;游戏类的用全屏自定义,增加可操作区域。
页面跳转的次数限制
既然刚刚提到了navigationBar中的导航历史,我们就说一下这个导航历史栈的大小问题,目前的导航跳转共有两种方式:
- <navigator>组件(https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html)
- wx.api调用(https://developers.weixin.qq.com/miniprogram/dev/api/ui-navigate.html)
在wx.navigateTo(OBJECT)的文档中明确的写出 “注意:目前页面路径最多只能十层。” 也就是说导航历史栈大小是10,但是我实际开发中发现基本到5的时候就已经报错了。
为了避免出现历史栈满了的情况,建议大家在跳转到不需要有返回的页面调用wx.reLaunch(OBJECT) 关闭所有页面,打开到应用内的某个页面。这个API可以清空历史栈,或者当用户跳转到首页的时候,主动清空历史栈。
小程序打开另一个小程序
我这次要做的一个很大的功能就是小程序的相互调起,而且打开同一公众号下关联的另一个小程序。(注:必须是同一公众号下,而非同个 open 账号下)。
比较贴心的是,虽然可以指定打开对应小程序的版本(开发、体验、正式),但是正式的只能打开正式的,避免了测试代码上线的风险。
在这里小程序一共提供了两种方法,但是并不是两种方法可以通用替换的:
- 调用API wx.navigateToMiniProgram(OBJECT) (https://developers.weixin.qq.com/miniprogram/dev/api/navigateToMiniProgram.html)
- <navigator>使用组件(https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html)
二者不可替换,在API wx.navigateToMiniProgram(OBJECT) 的文档中写到:

也就是说API wx.navigateToMiniProgram(OBJECT)有可能随时被废弃掉,但是与之对应的API:wx.navigateBackMiniProgram(OBJECT)却没说要废弃。
新的调转方式 <navigator>的文档中又写到:

也就是说API的调用有可能废弃,新的组件功能,还要看当前的库够不够新。所以需要开发者做好兼容处理。
wx.canIUse判断API可用性
对于上面的情况在微信小程序的开发过程中还有很多,我们不能依靠版本号来判断可用性,那样的成本是巨大的且不好管理,还好微信提供了wx.canIUse(https://developers.weixin.qq.com/miniprogram/dev/api/api-caniuse.html?search-key=can)来辅助判断API的可用性。它的强大住处在于不仅仅能判断js的API还能判断组件的可用性:

这样就不怕微信API的变化了。
小程序的关闭
有一些场景需要我们关闭小程序,但是文档中并没有这样一个API,我在开发中一个小程序打开另一个后,被打开的小程序在完成任务后许哟啊关闭自身,最开始我用的方法是利用微信的bug,后退大于导航历史的层数,即:
wepy.navigateBack({ delta: 10 })
这样就会触发关闭小程序,但是后来这个bug被修复了,我又找到了另一个方法,即wx.navigateBackMiniProgram(OBJECT),直接返回。但是对于非被调起的小程序,还是没有方法。
小程序的webview
小程序作为一款类APP的的开发生态,齐必然可以加载H5页面,使用的就是小程序的组件<web-view> (https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html)。如图:

有两点值得注意的是:
- web-view会自动铺满小程序(不包含navigatorBar的内容区),也就是说,要用就必须是作为一个页面,绝对不能作为页面的一部分,可能是考虑安全性。
- 被加载的页面必须是在小程序后台配置了业务域名的,这是一个域名白名单。而且配置的过程需要又一个域名校验的过程,小程序会生成一个校验文件,放在对应域名的根路径下,只有访问到了这个文件,才能校验通过。也就是说自己维护的或者与对方达成一致的才能作为三方H5页面来访问。
开发设置域名白名单
既然说到了刚刚的域名白名单,就要提一下小程序的域名开发设置(下图)。小程序中如果想对服务器发出http请求,就同样需要陪着这样一个白名单,但是不需要校验文件。

分享的回调不能拿到是否分享成功
这个是微信API的一个变化,无论是小程序、公共号H5还是APP分享到微信,都无法获取是否成功,微信只鼓励好内容的用户自发分享,不鼓励奖励形式的诱导分享。也就是说无论成功还是用户中途cancel掉,都会已success的回调返回。