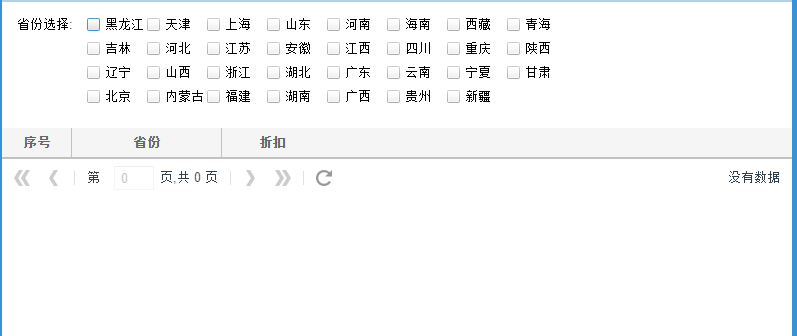
功能效果:点击复选框在表格中自动增加相关信息行,复选框取消则表格中内容自动删除

初始效果大概是这样~~~~~
// 定义初始 存放表格数据 var gridItems = []; //省份复选框 var $provinceCheckbox01 = new Ext.form.CheckboxGroup({ xtype: 'checkboxgroup', fieldLabel: '省份选择', labelWidth: 60, columns: 9, vertical: true, margin: '10 0 0 15', defaults: { labelWidth: 80, 60, labelAlign: "left" }, items: provinceItems, //provinceItems是从其他渠道获取的数据 listeners: { change: OnChange // 复选框改变事件 } }); //表格初始数据模型 var gridPanelStore = new Ext.data.Store({ fields: ['discount', 'provinceId', 'provinceName'], data: {'items': ''}, proxy: { type: 'memory', reader: { type: 'json', root: 'items' } } }); // grid var $grid = new Ext.grid.Panel({ store: gridPanelStore, selType: 'rowmodel', singleSelect: true, margin: '20 0 0 0', columns: [{ xtype: 'rownumberer', header: '序号', 70, align: 'center' }, { header: '省份', 150, sortable: true, menuDisabled: true, align: 'center', dataIndex: 'provinceName' }, { header: '折扣', 100, menuDisabled: true, sortable: true, align: 'center', dataIndex: 'discount', editor: { allowBlank: false } }], dockedItems: [{ xtype: "pagingtoolbar", dock: "bottom", displayInfo: true }], plugins: [cellEditing] }); //事件监听 function OnChange(newValue, oldValue, eOpts) { // 清空数据 gridItems = []; //选中省份ID var checkedId = this.getValue().xxx; //判断选中数量 if(checkedId==undefined){ gridItems = []; } else if (checkedId.length == undefined) { for (var i = 0; i < provinceItems.length; i++) { if (provinceItems[i].inputValue == checkedId) { gridItems[0] = { "provinceId": checkedId, "provinceName": provinceItems[i].boxLabel, "discount": "1" }; } } }else if(checkedId.length !== undefined){ for(var j = 0;j<checkedId.length;j++){ for (var o = 0; o < provinceItems.length; o++) { if (provinceItems[o].inputValue == checkedId[j]) { gridItems[j] = { "provinceId": checkedId[j], "provinceName": provinceItems[o].boxLabel, "discount": "1" }; } } } } //console.log($gridItems); $grid.store.loadData($gridItems, false); }
类似的这种功能实际用到的可能不是很多。
做这个功能的时候,点击复选框之后获取到的数据一直放不到grid中。
最开始是想把取到的值,直接赋给 gridPanelStore.data.items ,但是赋值之后 用 store.reload() 刷新表格数据总是报错,说是方法错了。
我觉得(不一定对啊~),可能是因为我的数据模型里面套了太多层,导致直接从grid的store reload()才回报错的。
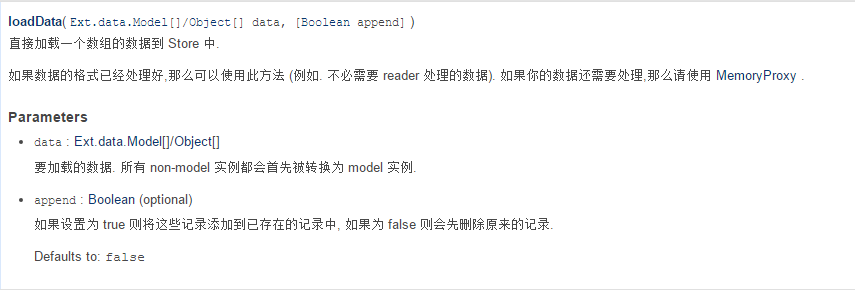
最后查找API,才发现了loadData 可以直接给数据传值。

我用的是Boolean值是 false。
欢迎各位大神前来指正~~~