一。根据官方建议,dist打包的项目文件放在服务器根目录下,但是很多时候,我们并不能这样做,当涉及到二级目录设置多层深埋的时候,就需要在webpack配置文件里去设置一下了。
在webpack.config.js(config—>index.js)文件里设置:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
//assetsPublicPath: '/dist',//如果项目放在二级目录,修改此处++2018年2月28日
assetsPublicPath: '/cc',//如果项目放在二级目录,修改此处++2018年2月28日
........
这样打包后,cc就是你网站的二级目录,例如:websong.wang/lin7vue 这里的cc就是/lin7vue
二。原生ajax-->jQuery.ajax-->vue-axios可谓一路风雨,但是vue-axios不支持跨域,这里的跨域其实分开说,一种是开发时候,一种是上线。
1.我们开发时肯定要测试数据的,这时候的跨域就很是个大问题。解决办法,修改webpack配置:
在webpack.config.js(config—>index.js)文件里设置:
dev:{
proxyTable: {
'/api': {
target: 'http://baidu.com', //设置调用接口域名和端口号别忘了加http
changeOrigin: true,
pathRewrite: {
'^/api': '/' //这里理解成用‘/api’代替target里面的地址,组件中我们调接口时直接用/api代替
// 比如我要调用'http://0.0:300/user/add',直接写‘/api/user/add’即可 代理后地址栏显示/
}
}
}
}
2.安装vue-axios:
通过查阅,知道vue-axios其实就是对axios的封装,网址:https://www.npmjs.com/package/vue-axios
安装:npm install --save axios vue-axios
注入:
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
使用:
//三种可用方法,npm上就列举了这三个写法,其详细使用方法和axios一样
Vue.axios.get(api).then((response) => {
console.log(response.data)
})
this.axios.get(api).then((response) => {
console.log(response.data)
})
this.$http.get(api).then((response) => {
console.log(response.data)
})
axios官网:https://www.npmjs.com/package/axios 里面有详细的使用说明
3.上线项目vue-axios跨域:
在我们的项目中,不可能固定只向一个后端接口请求数据,而且跨域配置只针对dev开发环境,怎么办?有办法:参考:https://github.com/axios/axios#using-applicationx-www-form-urlencoded-format
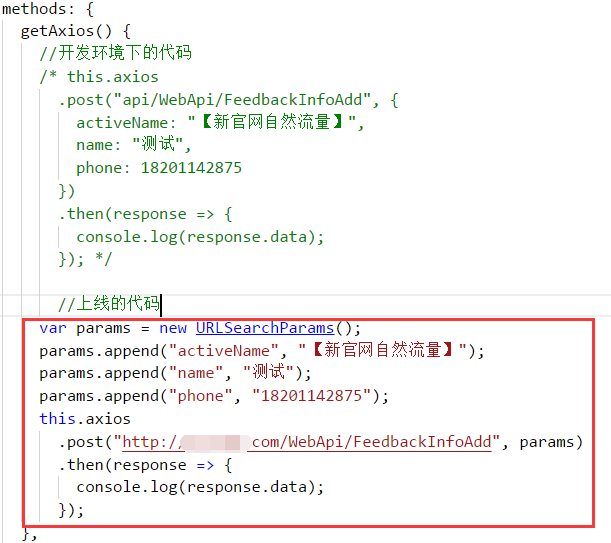
我的代码:

三。配置谷歌浏览器允许跨域
chrome浏览器的跨域设置——包括版本49前后两种设置
查看谷歌浏览器版本号:地址栏输入:chrome://settings/help
版本号49之前的跨域设置:
先介绍一下老方法,参考了一些网上的教程,其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
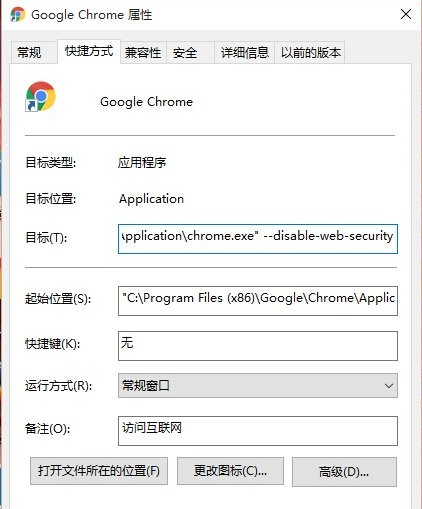
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

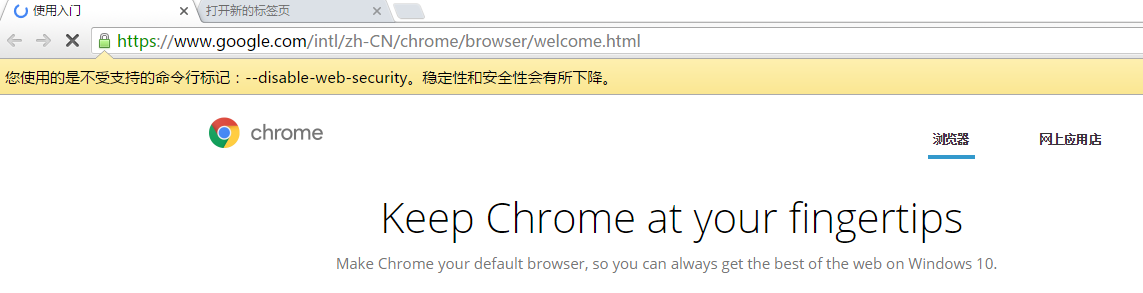
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
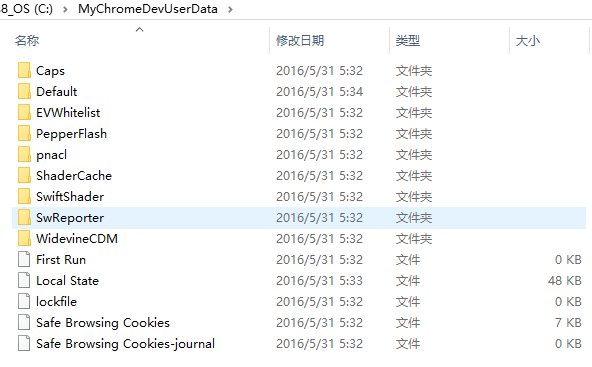
1.在电脑上新建一个目录,例如:C:MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。


摘自:https://www.cnblogs.com/cshi/p/5660039.html