1. WebJavascript代码验证在线工具-JSLint
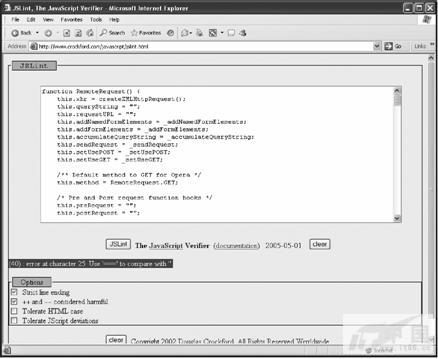
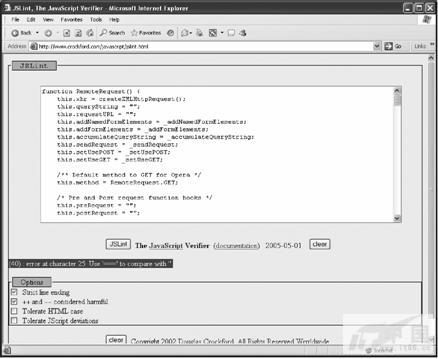
JSLint是一个JavaScript验证工具(非开源),可以扫描JavaScript源代码来查找问题。如果JSLint发现一 个问题,JSLint就会显示描述这个问题的消息,并指出错误在源代码中的大致位置。有些编码风格约定可能导致未预见的行为或错误,JSLint除了能指 出这些不合理的约定,还能标志出结构方面的问题。尽管JSLint不能保证逻辑一定正确,但确实有助于发现错误,这些错误很可能导致浏览器的 JavaScript引擎抛出错误。
JSLint定义了一组编码约定,这比ECMA定义的语言更为严格。这些编码约定汲取了多年来的丰富编码经验,并以一条年代久远的编程原则 作为宗旨:能做并不意味着应该做。JSLint会对它认为有的编码实践加标志,另外还会指出哪些是明显的错误,从而促使你养成好的 JavaScript编码习惯。


JSLint可能会把一些结构方面的错误标志为可疑的编码实践,以下列出了其中一部分(完整的列表可以参考JSLint的文档)。
JSLint要求所有代码行都以分号结束。尽管JavaScript确实允许将换行符作为行结束符,但一般认为这种做法是不明确的,而且是不好的编码风格。 使用if和for的语句必须使用大括号把语句块括起来。 不同于其他编程语言,在JavaScript中,块不会作为变量的作用域。JavaScript只支持函数级作用域。因此,JSLint只接受作为function、if、switch、while、for、do和try语句一部分的块,其他的块都会标志为错误。var只能声明一次,而且在使用之前必须声明。
JSLint会把出现在return、break、continue或throw语句后面的代码标志为不可达的代码。这些语句后面必须紧跟一个结束大括号。
对于JavaScript来说,JSLint是一个非常好的工具,因为它会教你一些好的JavaScript编码实践。由于JSLint能 把可能导致逻辑错误或其他未预见行为的部分标出来,因此可以减少调试时间。如果你调试一段JavaScript代码时遇到困难,可以试试JSLint。