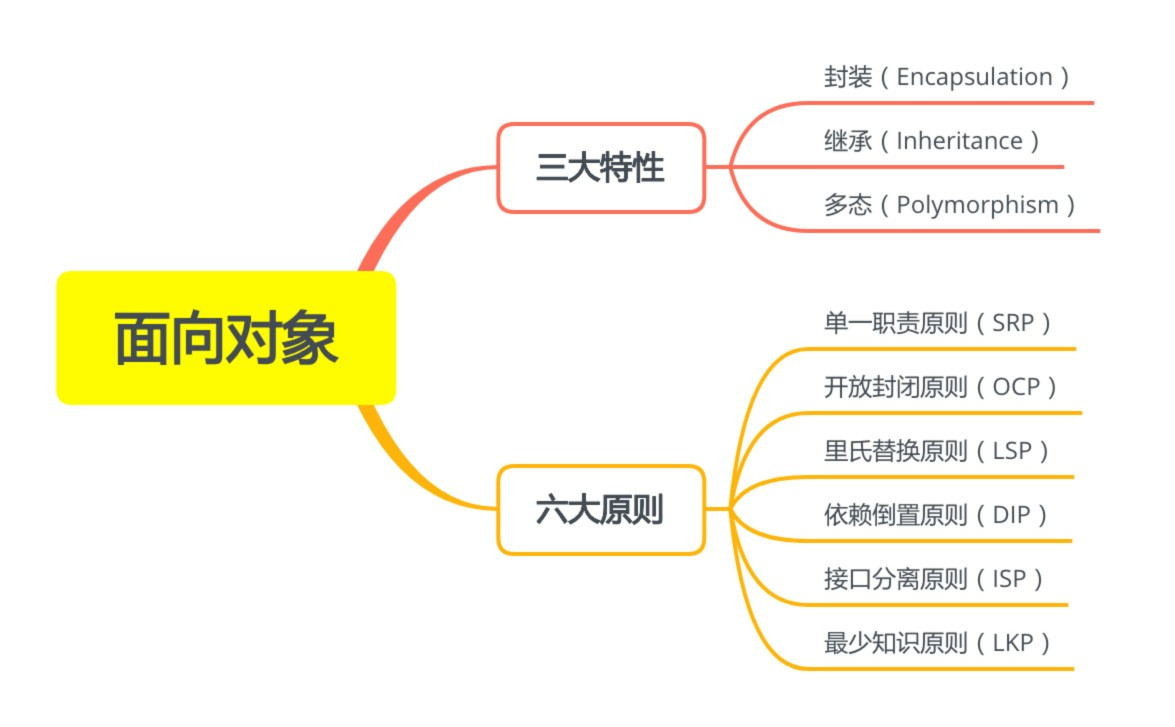
JavaScript是一种灵活的语言,兼容并包含面向对象风格,函数式 风格等编程风格。面向对象有三大特性和六大原则

原型对象链:
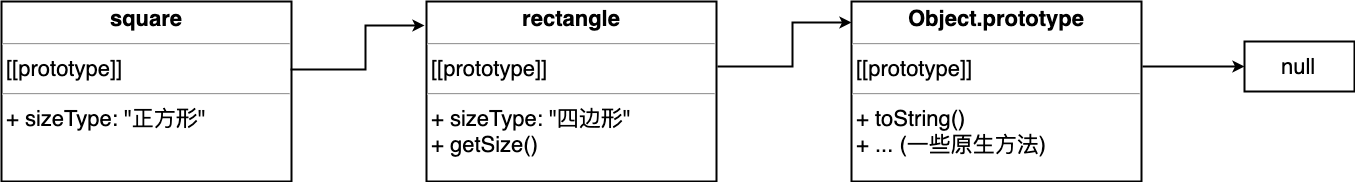
js内建的继承方法被称为原型对象链,又称为原型对象继承。对于一个对象,因为它继承了原型对象的属性,所以它可以访问到这些属性。同理,原型对象也是一个对象,他也有自己的原型对象,因此也可以继承它的原型对象的属性
,
这就是原型继承链:对象继承其原型对象,而原型对象继承它的原型对象,以此类推。
对象继承:
使用对象字面量形式创建对象时,会隐式指定 Object.prototype为新对象的[[Prototype]]。使用Object.create()方式创建对象时,可以显式指定新对象的[[Prototype]]。该方法介绍两个参数:第一个为新对象的[[Prototype]],第二个参数描述了新对象的属性,格式如在Object.defineProperties()中使用的一样。
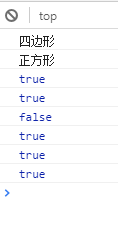
var rectangle = { sizeType: '四边形', getSize: function() { console.log(this.sizeType) } } var square = Object.create(rectangle, { sizeType: { value: '正方形' } }) rectangle.getSize() // "四边形" square.getSize() // "正方形" console.log(rectangle.hasOwnProperty('getSize')) console.log(rectangle.isPrototypeOf(square)) console.log(square.hasOwnProperty('getSize')) console.log('getSize' in square) console.log(square.__proto__ === rectangle) console.log(square.__proto__.__proto__ == Object.prototype)


对象square 继承自对象rectangle,也就继承了rectangle 的sizeType属性和getSize()方法,有通过重写sizeType属性定义了一个自有属性,隐藏并替代了原型对象中的同名属性。所有rectangle.getSize()输出 四边形 而square.getSize()输出 正方形
在访问一个对象的时候,JavaScript引擎汇之星一个受伤过程,如果在对象实例上发现该属性,该属性就会被使用,如果没有发现则搜索其原型对象[[Prototype]],如果仍然没有发信啊,则继续搜索该原型对象上的原型对象[[Prototype]] 直到继承链顶端,顶端通常是一个Object.orototype 其[[Prototype]] 为null 。这就是原型链的查找