ES6语法

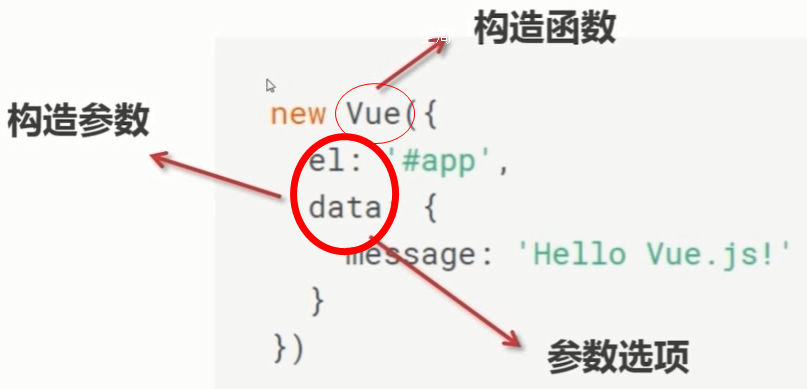
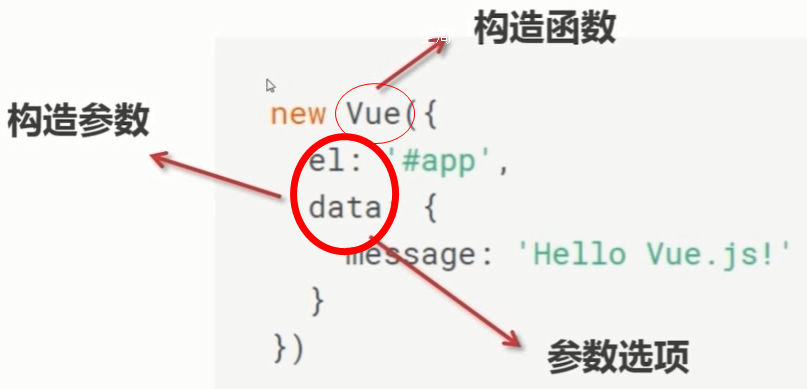
var app=new Vue(){
el: 'body',//挂载点
template: '<div>{{fruit}}</div>',//模板,fruit可以渲染到模板里
data{
fruit: 'apple';//app携带的数据,可以用app.fruit访问
}
}
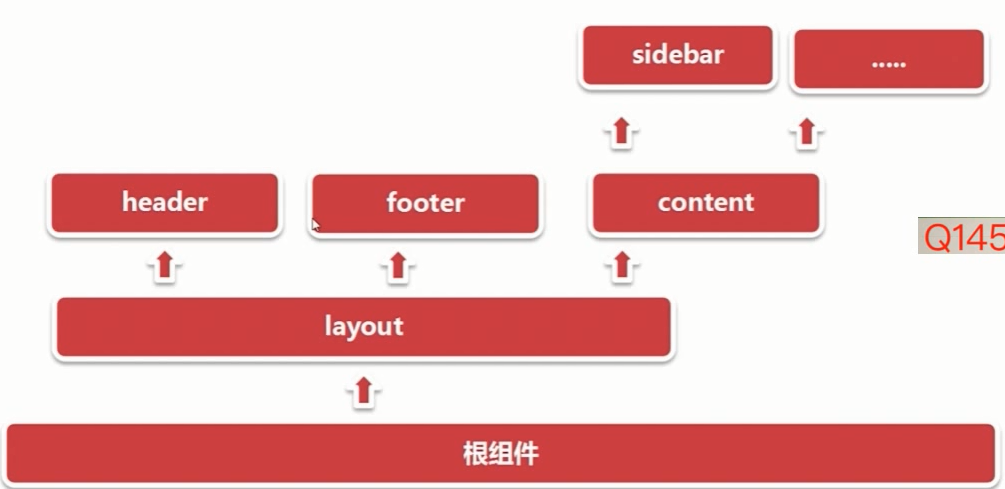
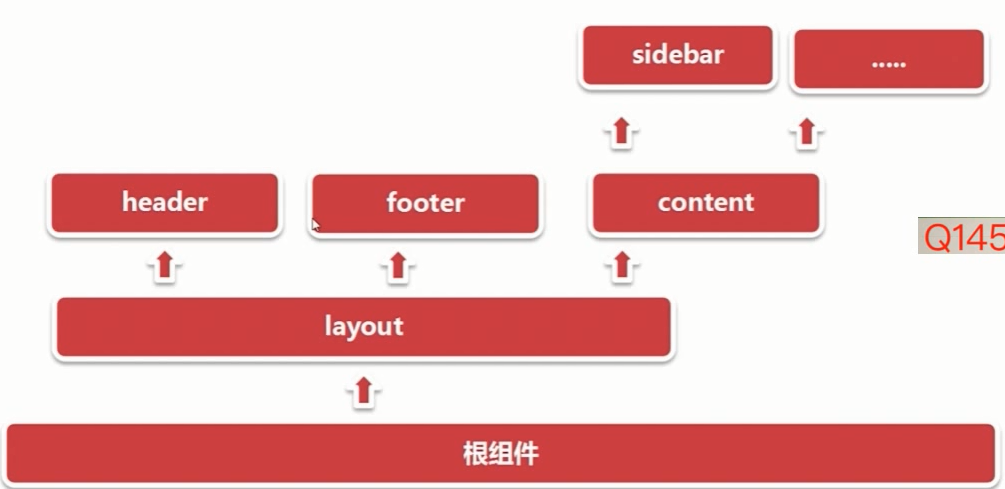
在其他的组件里,可以通过new Vue(component(app))去加载app这个组件,然后会有根组件,形成组件树。

组件
全局注册组件
<div id='dd'>
<my-header></my-header>
</div>
Vue.component('my-header',{
template: '<p>this is my header</p>'
})
组件里注册组件
<div id='dd'>
</div>
var myHeader= {
template: '<p>this is my header</p>'
}
new Vue({
el: '#dd',
template: '<p>{{word}}<my-header></my-header></p>',
data: {
word : "helloworld"
},
components: {
'my-header': myHeader
}
})
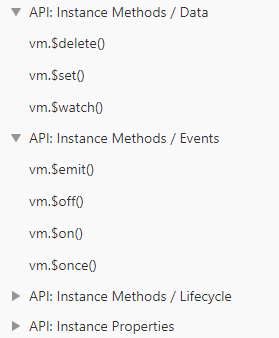
实例方法属性,vue的对象的方法,属性,vm.$****

创建vue对象时添加的属性: