一、浏览器缓存
Web 缓存能够减少延迟与网络阻塞,进而减少显示某个资源所用的时间。借助 HTTP 缓存,Web 站点变得更具有响应性。
(一)、缓存优点:
- 减少不必要的数据传输,节省带宽
- 减少服务器负担,提升网站性能
- 加快客户端加载网页的速度,用户体验友好
(二)、缓存缺点:
- 服务端资源更新后,客户端更新滞后
(三)、浏览器缓存主要有两类:
- 强制缓存
- 协商缓存
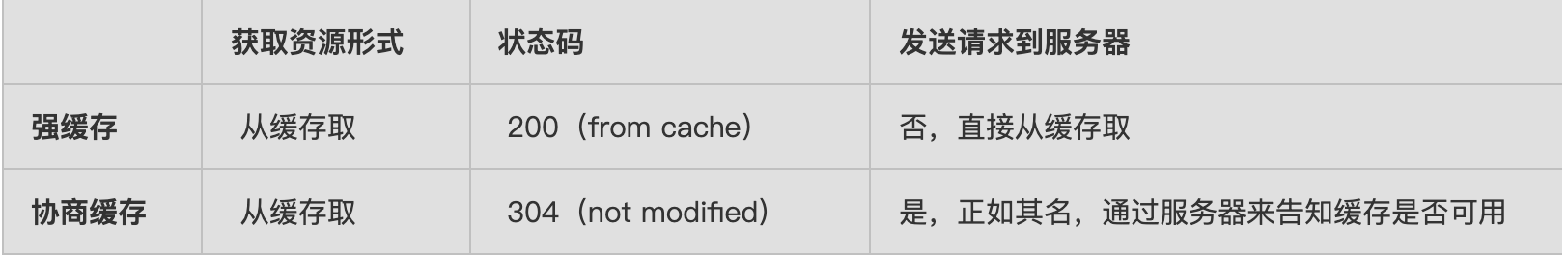
(四)、强缓存与协商缓存的区别 如图:

(五)、缓存机制原理:
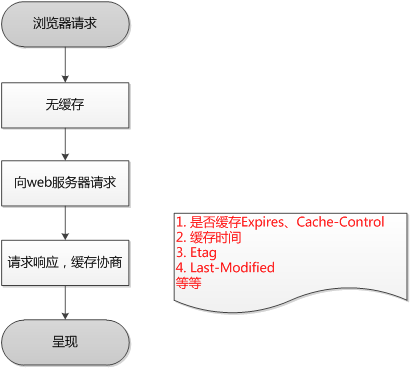
浏览器第一次请求:

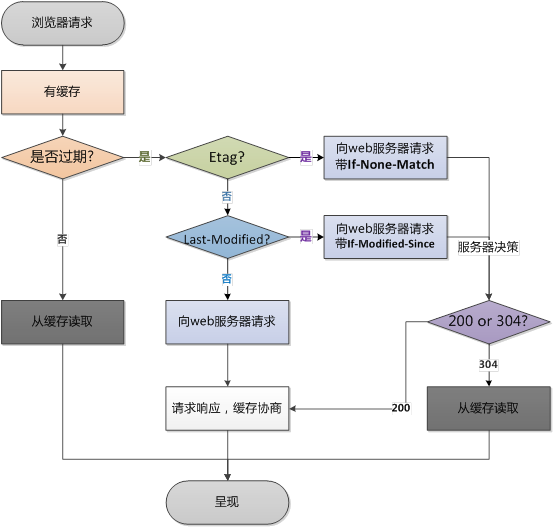
浏览器后续再进行请求时:

从上图可以知道浏览器在第一次请求发生后,再次请求时:
- 浏览器在请求某一资源时,会先获取该资源缓存的header信息,判断是否命中强缓存(cache-control和expires信息),若命中直接从缓存中获取资源信息,包括缓存header信息;本次请求根本就不会与服务器进行通信;
二、强缓存
不会向服务器发送请求,直接从缓存中读取资源,请求返回状态码为 200.
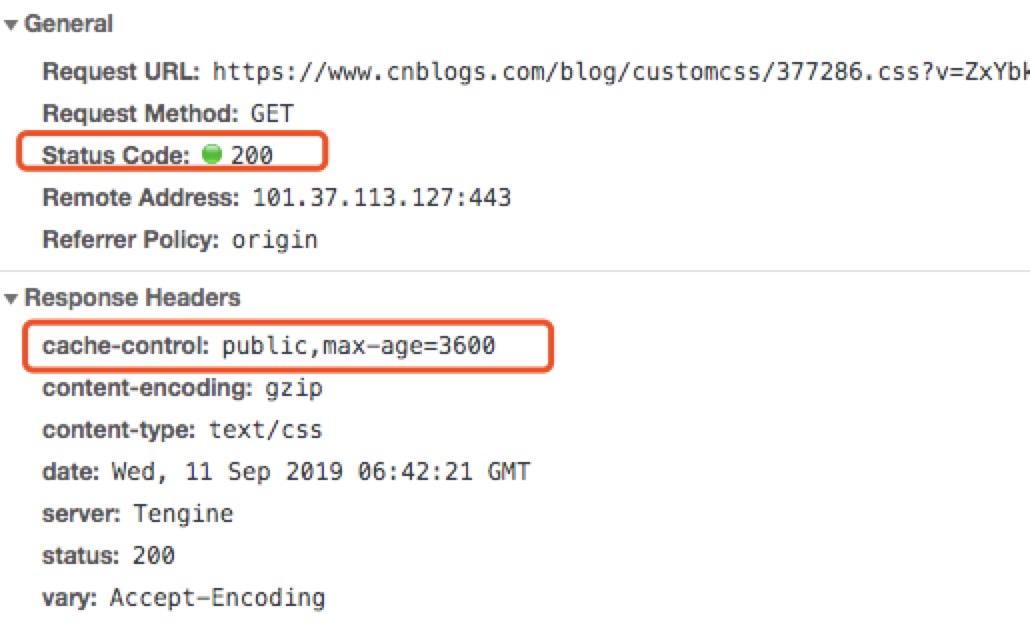
强制缓存时,服务端会在 Response Headers 中的 cache-control 对缓存时间、缓存方式等进行定义,如下图:

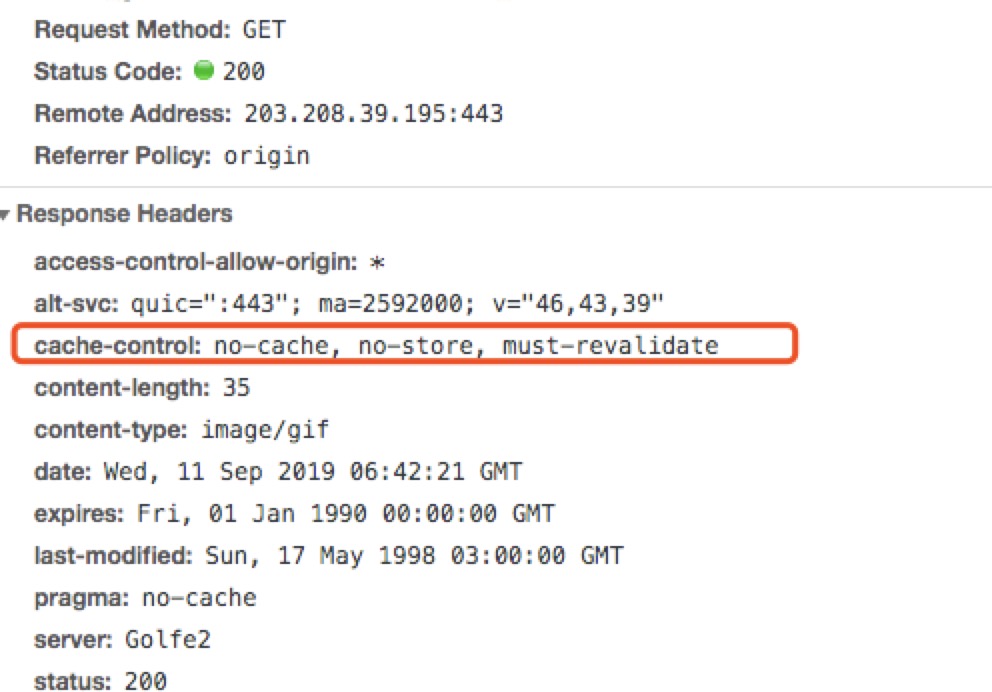
或者: 
cache-control 字段
cache-control: max-age=xxxx,public
- 客户端和代理服务器都可以缓存该资源;
- 客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存, statu code: 200
- 如果用户做了刷新操作,就向服务器发起http请求
cache-control: max-age=xxxx,private
- 只允许客户端可以缓存该资源;代理服务器不允许缓存
- 客户端在xxx秒内直接读取缓存, statu code: 200
cache-control: max-age=xxxx,immutable
- 客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存, statu code:200
- 即使用户做了刷新操作,也不向服务器发起http请求
cache-control: no-cache
- 跳过设置强缓存,但是不妨碍设置协商缓存;一般如果你做了强缓存,只有在强缓存失效了才走协商缓存的,设置了no-cache就不会走强缓存了,每次请求都回询问服务端。
cache-control: no-store
- 不缓存,这个会让客户端、服务器都不缓存,也就没有所谓的强缓存、协商缓存了。
补充:强制缓存在 header 中还有一个字段可以设置失效时间,即Expires,不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。
三、协商缓存
向服务器发送请求,服务器会根据这个请求的 Request Headers 的一些参数(etag 和 last-modified)来判断是否命中协商缓存,如果命中,则返回 304 状态码, 并带上新的 Request Headers 通知浏览器从缓存中读取资源;
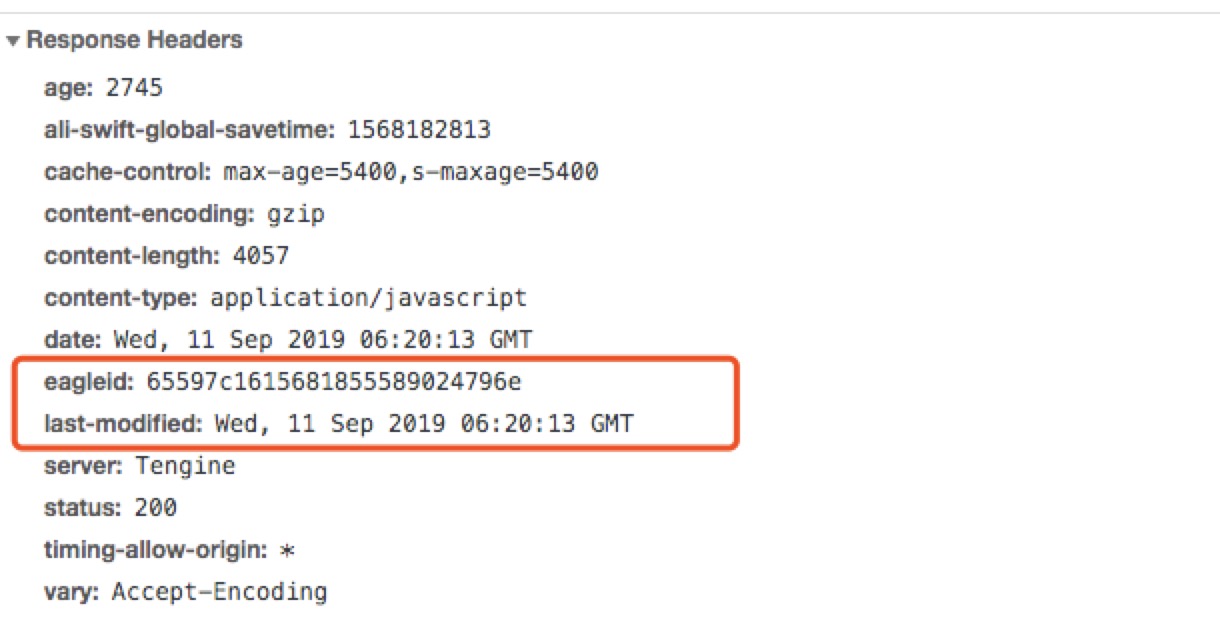
协商缓存主要表现在 Response Headers 中的 etag 和 last-modified:

etag
- 即文件hash,每个文件唯一
last-modified
- 文件的修改时间,精确到秒
注意:
Response Headers 中的 etag、last-modified 在客户端重新向服务端发起请求时,会在 Request Headers 中换个key名:if-none-matched 和 if-modified-since
如下:
// Response Headers
etag: 65597c1615681857158408944e
last-modified: Wed, 11 Sep 2019 06:20:13 GMT
// Request Headers 变为
if-none-matched: 65597c1615681857158408944e
if-modified-since: Wed, 11 Sep 2019 06:20:13 GMT
两种缓存的共同点:都从客户端缓存中读取资源;区别是强缓存不会向服务器发请求,协商缓存会发请求
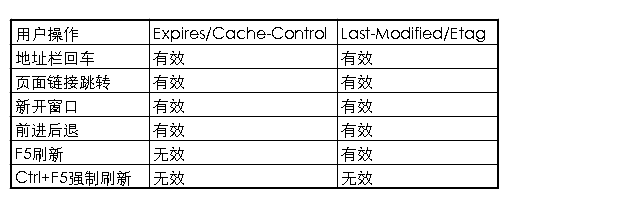
四、操作行为对缓存的影响