常见需求场景
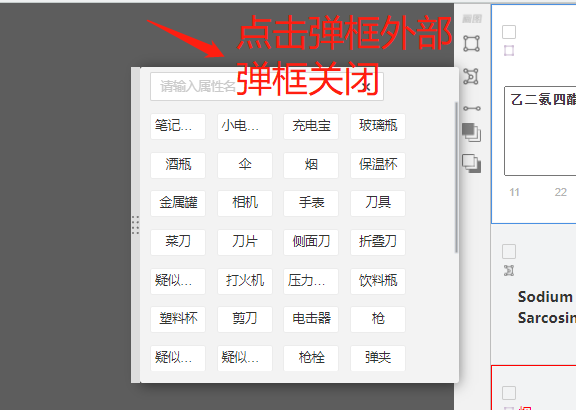
前端在处理交互的时候,经常遇到这样的场景,点击一个按钮,出现一个弹框,点击外部区域,弹框关闭。

解决方法
思路说明:
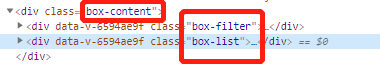
1、给弹框的div父级都加个类名,如:

2、在document绑定一个点击事件,获取当前点击元素的类名,开始向上找,找它的父级类名,
2.1. 包含我们加的几个类名,则表示点击的是当前框,不处理;
2.2. 不包含我们加的几个类名,则是外部区域,关闭当前显示框;
代码实现
// 添加点击事件
document.addEventListener('click', e => {
if (this.boxShow) {
this.closeBox(e);
}
});
// 关闭弹窗处理
closeBox(e) {
e.stopPropagation();
// 获取当前元素的所有父级元素
const parentNames = this.getParentsClassName(e.target);
// 如果不包括我们定义的框父级类名,则关闭弹框
if (
!parentNames.includes('box-content') &&
!parentNames.includes('box-filter') &&
!parentNames.includes('box-list')
) {
this.boxShow= false;
}
}
// 获取当前元素的类名,及其所有的父级类名
getParentsClassName (el) {
let p = el.parentNode;
const parents = new Set();
parents.add(el.className);
while (p && p.tagName !== 'BODY') {
parents.add(p.className);
p = p.parentNode;
}
return Array.from(parents);
}