问题
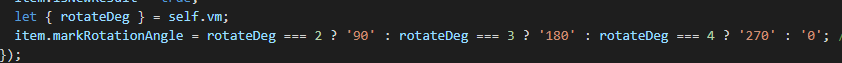
使用vscode编辑vue文件的时候,会使用vetur。它默认的配置的换行机制尤其是js的换行比如下图,让人感觉有点不舒服

解决方案
选择 文件->首选项->设置 或者直接打开 setting.json, 进行下面的配置即可

"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript", //js不换行
"vetur.format.defaultFormatter.ts": "vscode-typescript", // ts不换行
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true
},
"js-beautify-html": {
"wrap_attributes": "auto" // auto是html部分不换行; force-expand-multiline是换行
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
}