最近在做到的业务场景中涉及到选中文本的操作较多,现在将一些常规用法和场景记录下。
1. 作用及获取
Selection 对象主要表示用户选择的文本范围或者插入符号的当前位置,代表页面的文本选区,可能跟横跨多个元素。获取方法如下:
this.selectOperate = window.getSelection ? window.getSelection() : window.document.getSelection();
2.常用属性
记住2个参数:anchor指向用户开始选择的方法,focus指向结束选择的地方,经常使用的有:
-
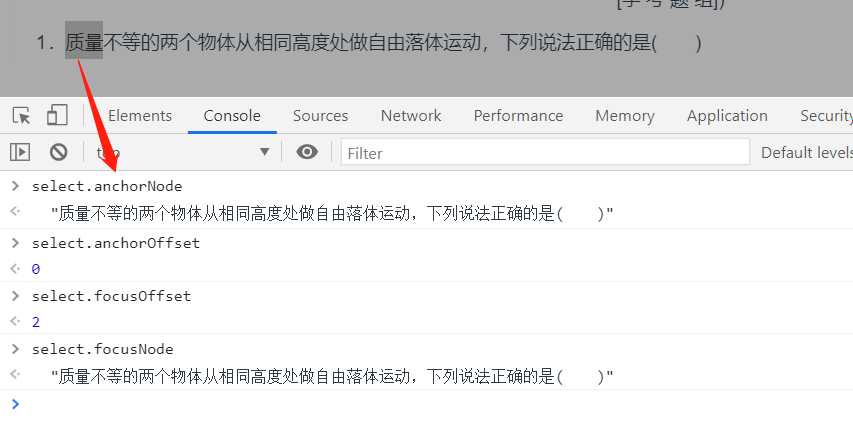
anchorNode: 选择文本开始所在的节点 -
focusNode: 选择文本结束点所在的节点 -
anchorOffset: 选择文本开始所在的节点位置 -
focusOffset: 选择文本结束所在的节点位置

3.Range对象
选中的文字可以转换成Range对象,通过Range对象可以作一些操作,比如删除,复制,插入,替换,或许选中的内容。
获取Range对象
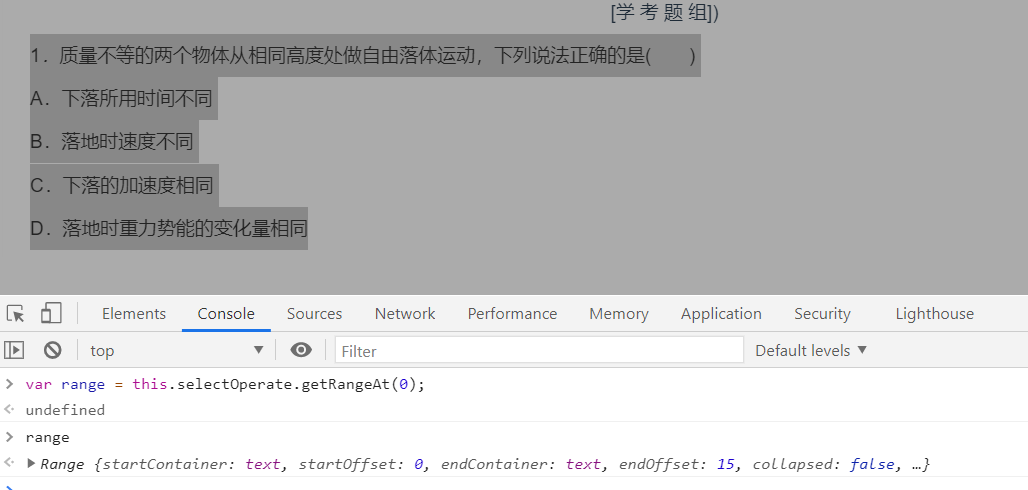
getRangeAt(0): 获取当前选中的range对象
var range = this.selectOperate.getRangeAt(0);

range对象能做的事:
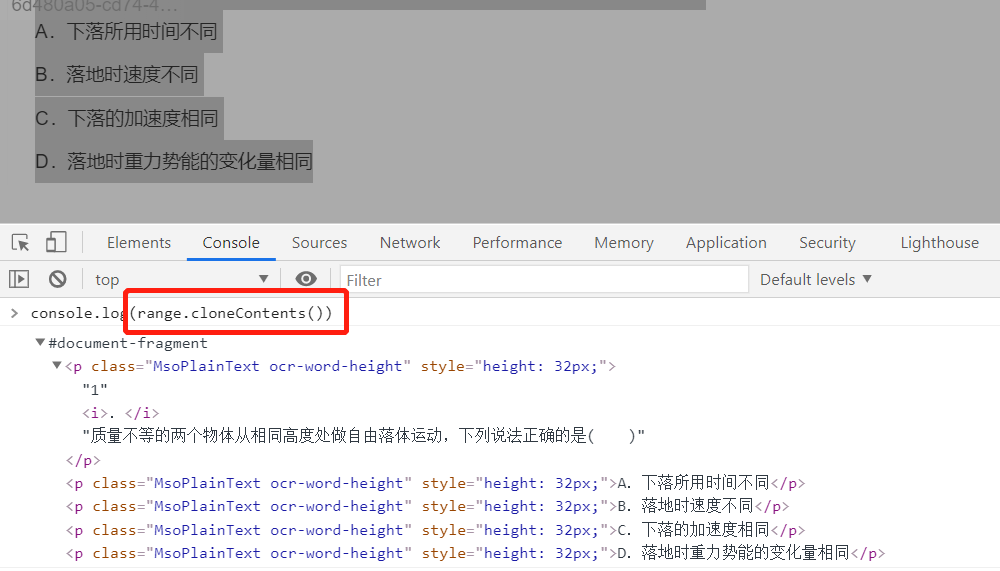
range.cloneContents克隆选中文档片段

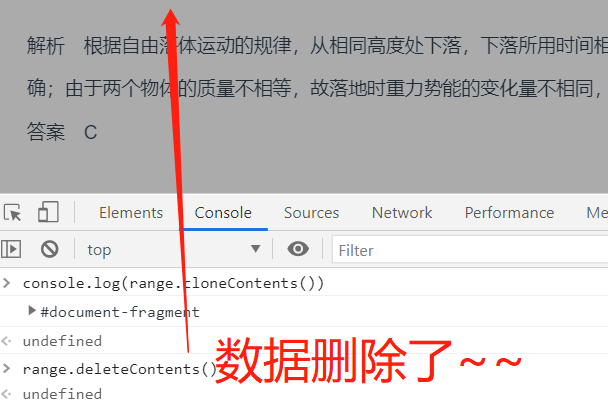
range.deleteContents删除选中片段

其他属性,与前面的功能差不多~
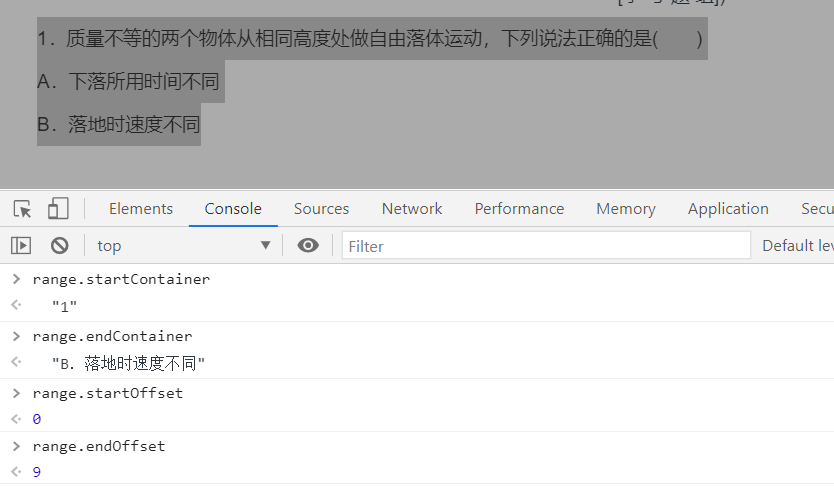
range.startContainer指用户选择内容开始处的容器节点range.endContainer指用户选择内容结尾处的容器节点range.startOffset开始容器的节点位置range.endOffset结尾容器的节点位置

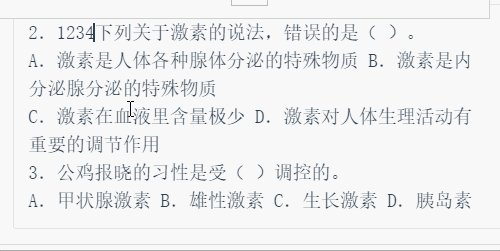
-range.insertNode 插入节点

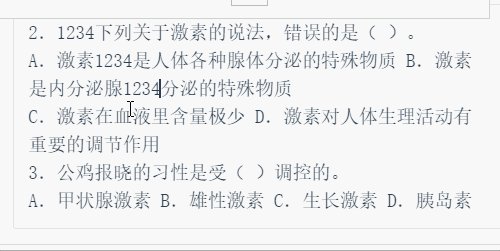
let oFragment = range.createContextualFragment('1234'); // 创建一个需要添加的range片段
let oLastNode = oFragment.lastChild ; // 获取text节点1234
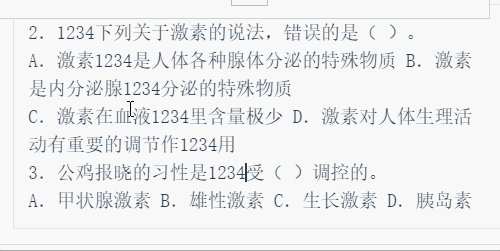
range.insertNode(oFragment) ; // 在range处插入
range.setEndAfter(oLastNode ) ; // 设置光标在插入的位置
range.setStartAfter(oLastNode ); // 设置光标在插入的位置
select.removeAllRanges(); // 去除之前的选择range
select.addRange(range); // 将range设置为当前的range