问题描述
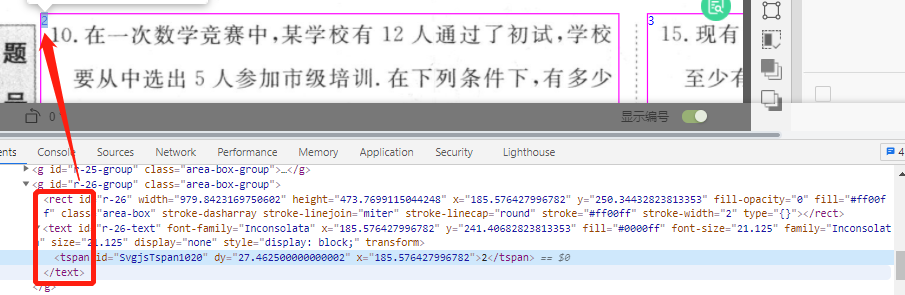
在图片上画框标注数字,旋转画布后,数字随之旋转,可读性不强,要求修改成无论画布怎么旋转,数字都是正向显示~ 原交互图示:

解决方案
先看下 dom 的结构

然后看下下面简单的代码
// 获取画框的
let rectNode = SVG.get(id) ? SVG.get(id) : null;
// 获取文本的节点
let textNode = SVG.get(id + '-text') ? SVG.get(id + '-text') : null;
if (rectNode && textNode) {
let rectWidth = rectNode.width()
let rectHeight = rectNode.height();
let textX = textNode.x();
let textY = textNode.y();
let transform = '';
// 我这里是顺时针旋转的
switch (rotateDeg) {
case '90':
transform = `rotate(270, ${rectHeight / 2 + textX}, ${rectHeight / 2 + textY})`;
break;
case '180':
transform = `rotate(180, ${rectWidth / 2 + textX}, ${rectHeight / 2 + textY})`;
break;
case '270':
transform = `rotate(90, ${rectWidth / 2 + textX}, ${rectWidth / 2 + textY})`;
break;
default:
break
}
textNode.attr('transform', transform);
}
交互结果:

完美~
知识点
1、直接使用了SVG 的 transform 的 rotate的属性就实现了~
2、看上面的代码是不是感觉跟我们熟悉的CSS中的rotate有所不同呢?是的,SVG的rotate(angle [x y])比CSS 的rotate(angle)多了2个可选参数[x, y],这是实现本交互的关键点,它们主要是用来偏移 transform 变化中心点的, SVG的旋转不是按自身旋转的,而是以画布的左上角为中心的。
具体的基础属性的理解我觉得这篇文章写的比较透彻,可以看看 理解SVG transform坐标变换