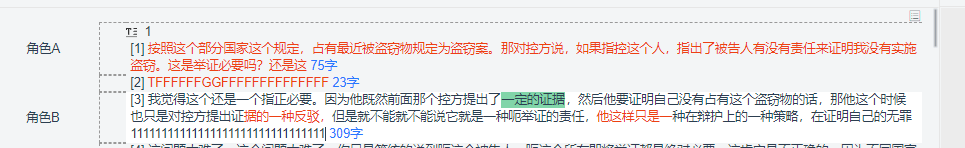
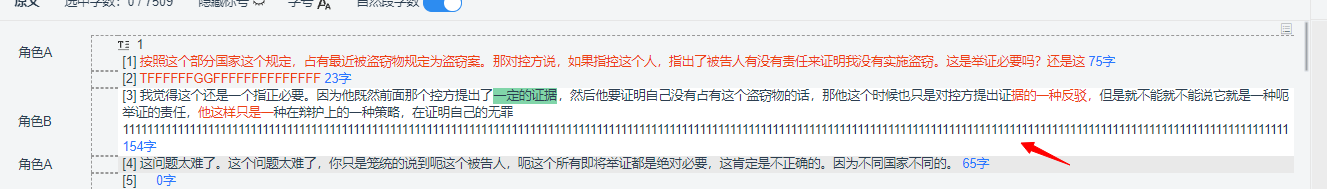
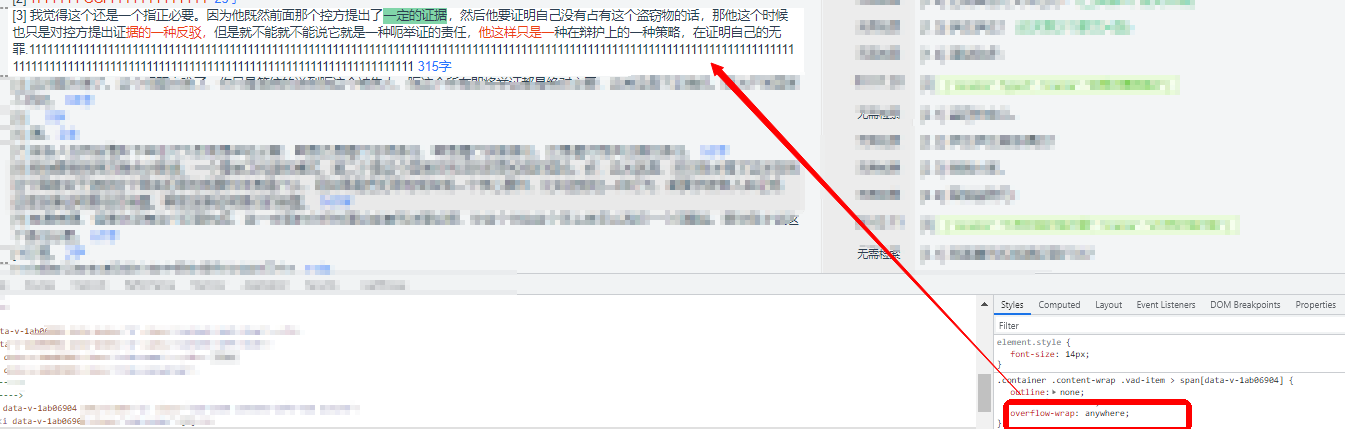
在项目中遇到这样一个问题,如下图所示,当输入纯数字的时候,文本没有按我们预想的样子去换行,使用了 overflow-wrap: break-word后没啥用,查了一下,需要使用overflow-wrap: anywhere;



记录
anywhere和break-word的不同之处在于,在overflow-wrap:anywhere计算最小内容尺寸的时候会考虑软换行,而overflow-wrap:break-word不会考虑软换行。
主要用在弹性布局中,即元素尺寸足够的时候单词尽量完成显示,不随便中断,如果尺寸不够,那就能断则断。