最近看了《CSS3揭秘》一书,里面真的是干货满满呀,现将常用到的一些技巧归纳总结,便于日后用到查找。不得不感叹学无止境哦~
1、边框与背景
半透明边框

.demo{
background-color: #fff;
border: rgba(255, 255, 255, 0.5) 10px solid;
background-clip: padding-box;
}
技巧归纳:使用背景剪切属性,将背景的显示不包含边框
background-clip:对背景进行剪切,这个是根据css的盒模型分的:
border-box(背景包含到边框)padding-box(背景只包含到边距)content-box(背景只包含到内容)
多重边框

.demo{
outline: #fff 1px dashed;
outline-offset: -10px;
}
技巧归纳
outline:是绘制于元素周围的一条线,位于边框边缘的外围
outline-offset:设置轮廓的偏移位置
边框内圆角

.demo{
border-radius: 8px;
box-shadow: 0 0 0 8px #655;
}
技巧归纳:利用阴影的特性实现
box-shadow:h-shadow(水平阴影的位置) v-shadow(垂直阴影的位置) blur(模糊距离) spread(阴影的尺寸) color(阴影颜色) inset(内部阴影)
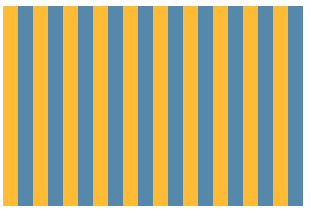
条纹效果

.demo{
background: linear-gradient(to right, #fb3 50%, #58a 0);
background-size: 30px 100%;
}
技巧归纳:利用线性渐变的特性实现
linear-gradient:(渐变方向,起始颜色,结束为止,结束颜色,起始位置) 说实在的,这个真的需要多体验才能理解~
background-size:背景大小的设置

.demo{
background: repeating-linear-gradient(45deg, #fb3 0,#fb3 15px,#58a 15px,#58a 30px);
}
技巧归纳:利用重复线性渐变的特性实现,支持角度设置
蚂蚁行军
这个效果,之前用过svg实现过,原来css3也是可以的。这里的原理是利用多重背景实现的,你需要理解background的各属性特性呀。(动态效果请访问蚂蚁行军效果)

.demo {
200px;
height: 100px;
padding: 20px;
border: 1px solid transparent;
background-image:
linear-gradient(white,white),
repeating-linear-gradient(-45deg, black 0, black 25%, white 25%, white 50%);
background-size: 20px 20px;
background-clip: padding-box,border-box;
background-position: 0;
animation: ants 12s linear infinite;
}
@keyframes ants{
to{
background-position: 100%;
}
}
2、形状
椭圆
- 自适应的椭圆

.demo{
border-radius: 50% / 50%;
}
技巧归纳:border-radius支持2个参数,分别是横坐标,纵坐标。可以是像素也可以是百分比
- 半椭圆

.demo{
border-radius: 100% 0 0 100% / 50% 0 0 50%;
}
技巧归纳:border-radius支持8个参数,分别是上左,上右,下左,下右
- 四分之一的圆

.demo{
border-radius: 0 100% 0 0;
}
三角形

.demo{
-webkit-clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
.demo:hover{
-webkit-clip-path: circle(100px at 50% 50%);
}
技巧归纳:clip-path剪切路径
切角

.demo {
background: linear-gradient(135deg, transparent 15px, #58a 0) top left,
linear-gradient(-135deg, transparent 15px, #655 0) top right,
linear-gradient(-45deg, transparent 15px, #58a 0) bottom right,
linear-gradient(45deg, transparent 15px, #655 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
折角

.demo {
background: linear-gradient(-135deg, transparent 15px, rgba(0,0,0,.4) 0) no-repeat 100% 0 / 21.4px 21.4px,
linear-gradient(-135deg,transparent 15px, #58a 0)
}
3、投影
单侧投影

.demo {
background-color: #fffbbb;
box-shadow: 0 6px 4px -4px rgba(0, 0, 0, .5);
}
双侧投影

.demo {
box-shadow: 6px 0px 4px -4px rgba(0, 0, 0, .5),
-6px 0px 4px -4px rgba(0, 0, 0, .5)
}
技巧归纳:利用box-shadow的第四个参数:扩张半径,这个参数会根据指定的值扩大或者缩小投影的尺寸