首页mvp重构:
在上一次https://www.cnblogs.com/webor2006/p/12917520.html已经实现了首页的数据的上拉加载,下拉刷新功能,接下来咱们对它进行一下MVP的重构,也是如今企业中用得比较多的一种代码架构,所以直接开撸,不用过多的解释:

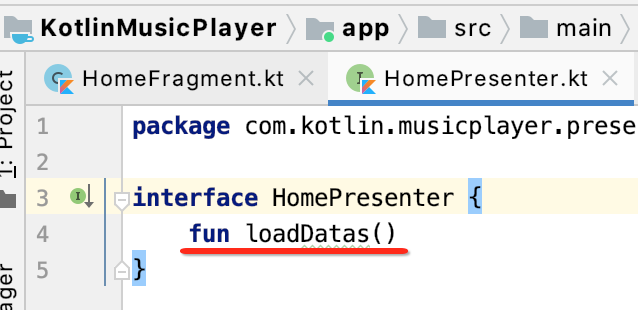
接下来定义一个对应的p层:

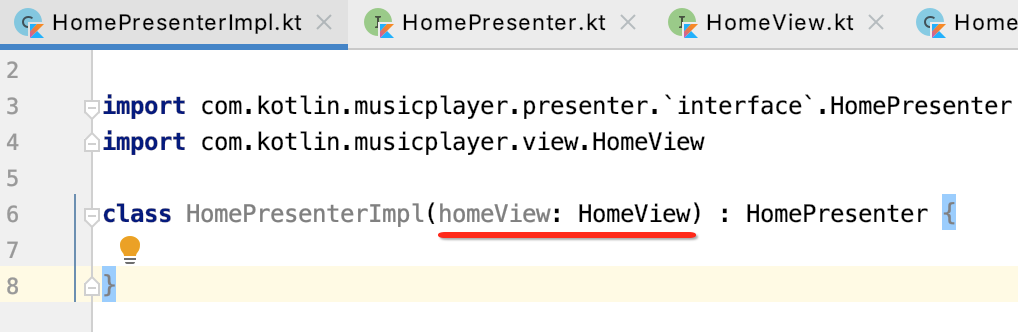
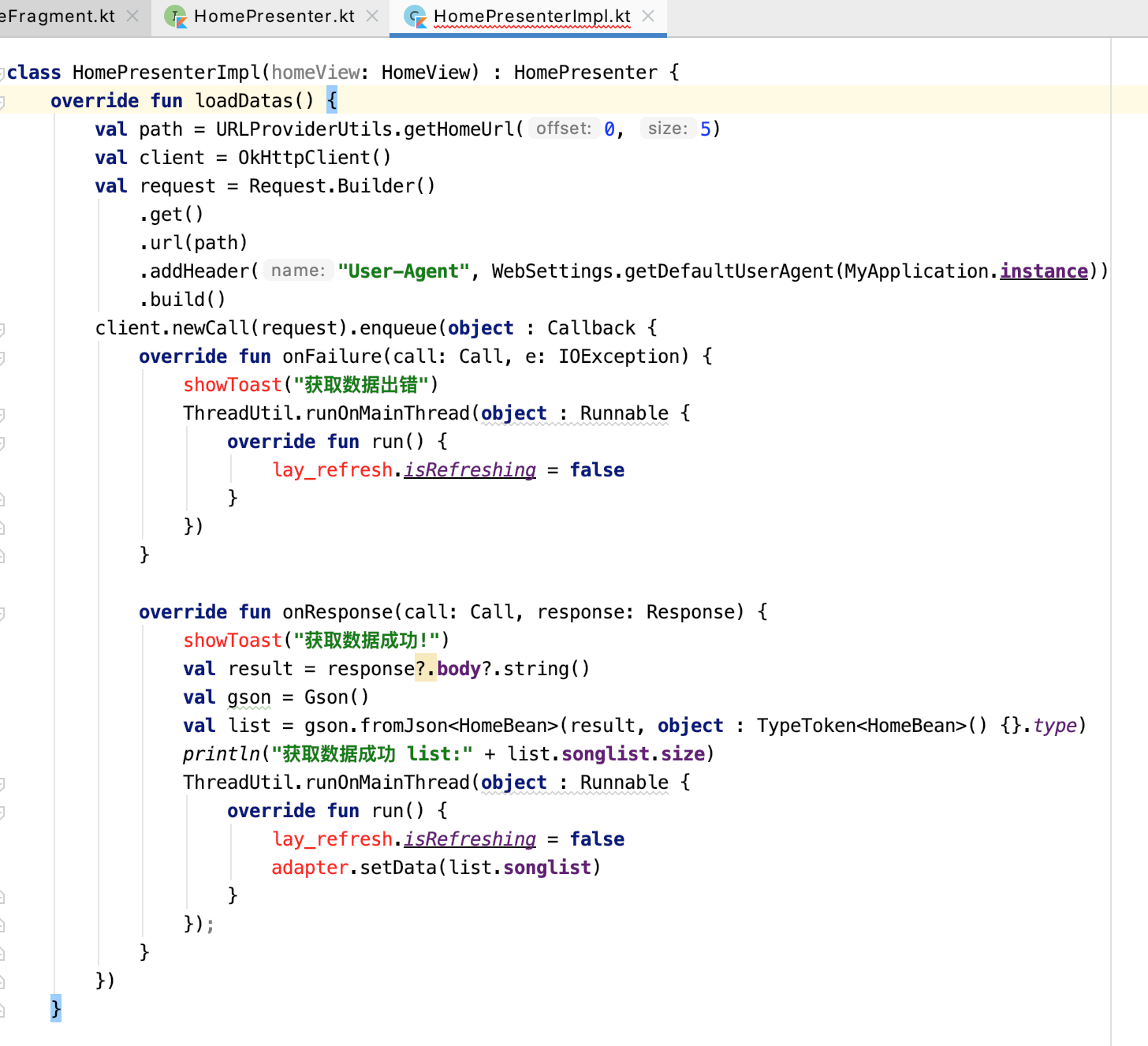
接下来创建p层的一个具体实现类:

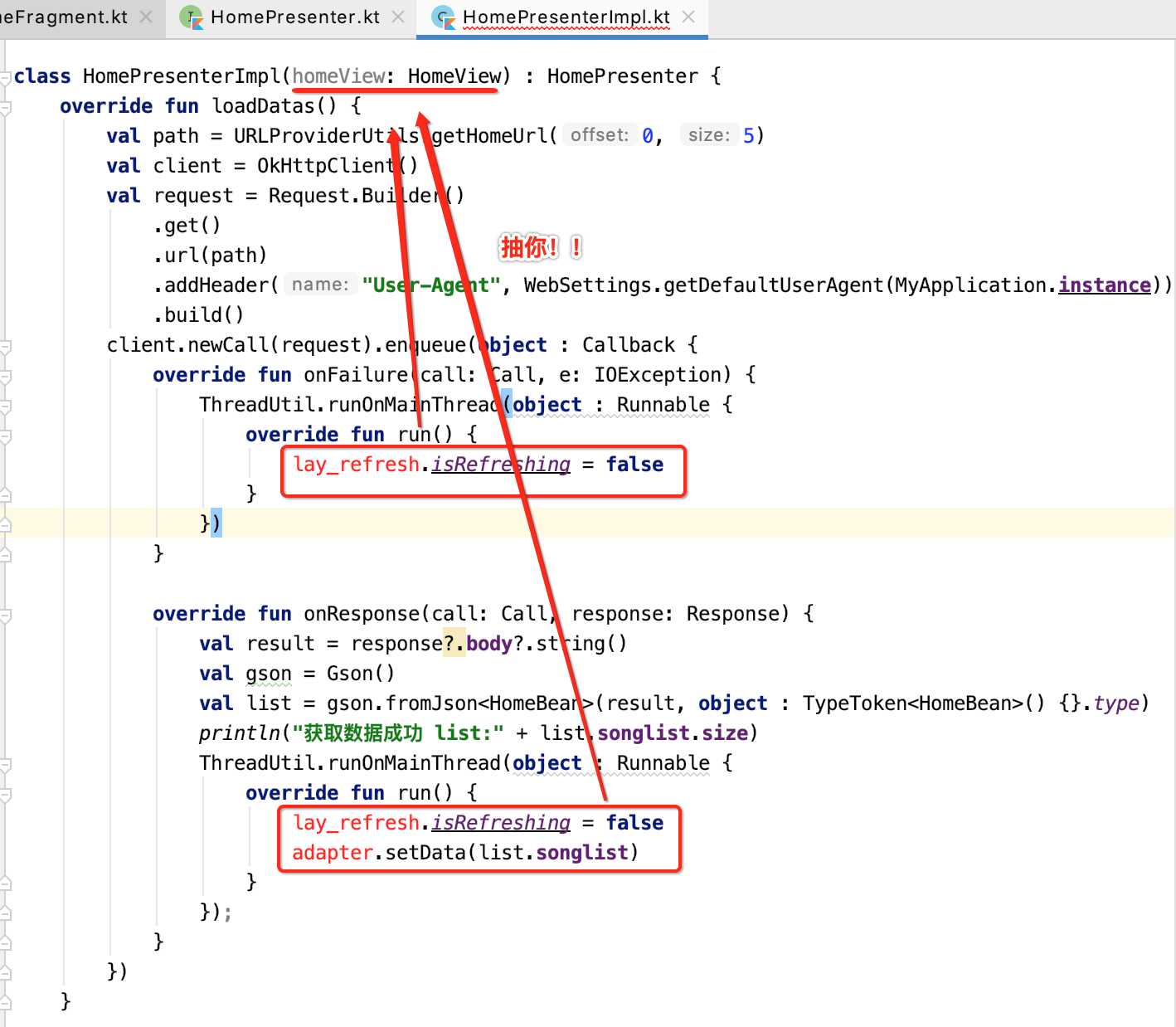
而它里面需要用到HomeView,所以在构造中添加一下它的引用:

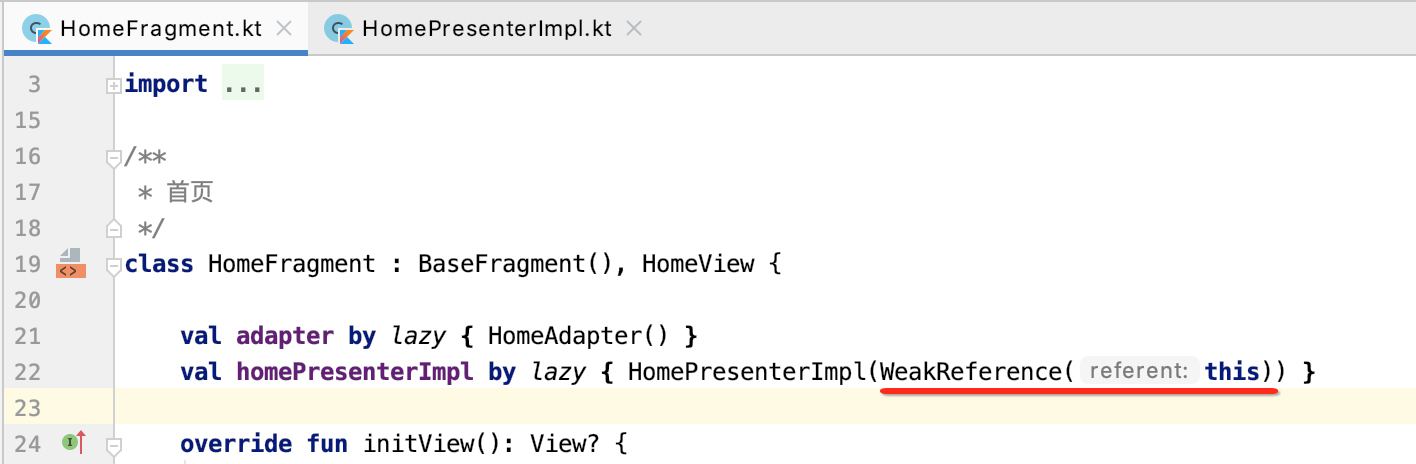
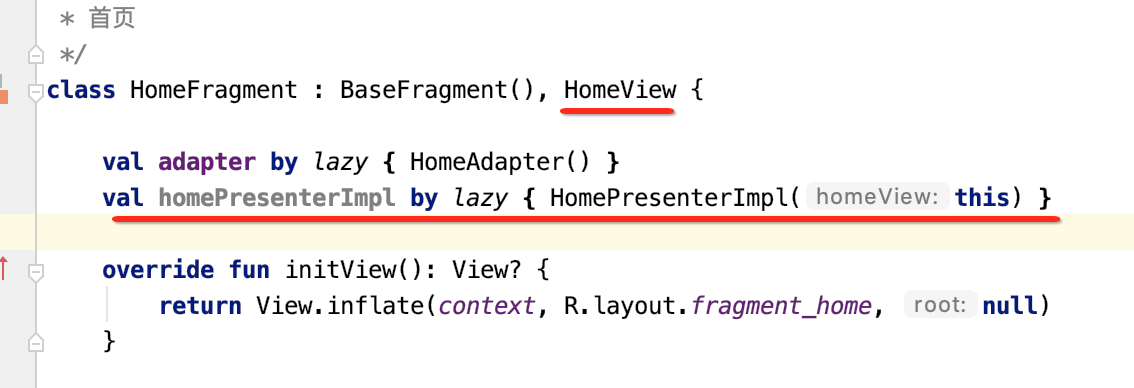
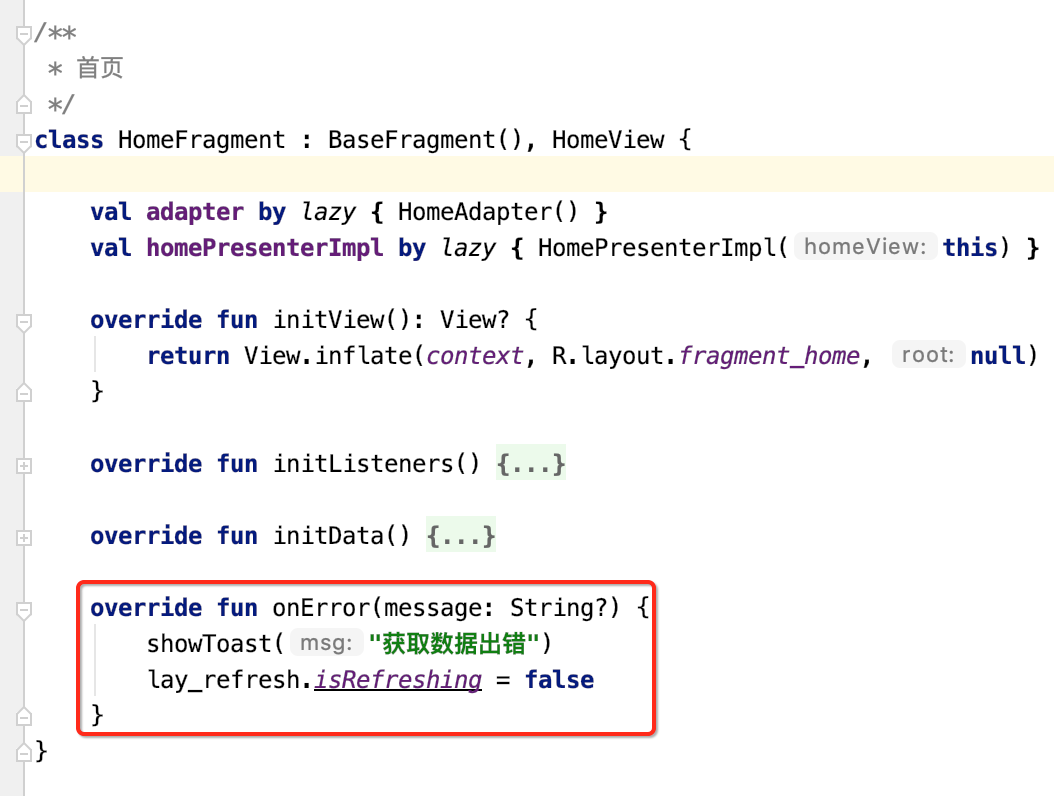
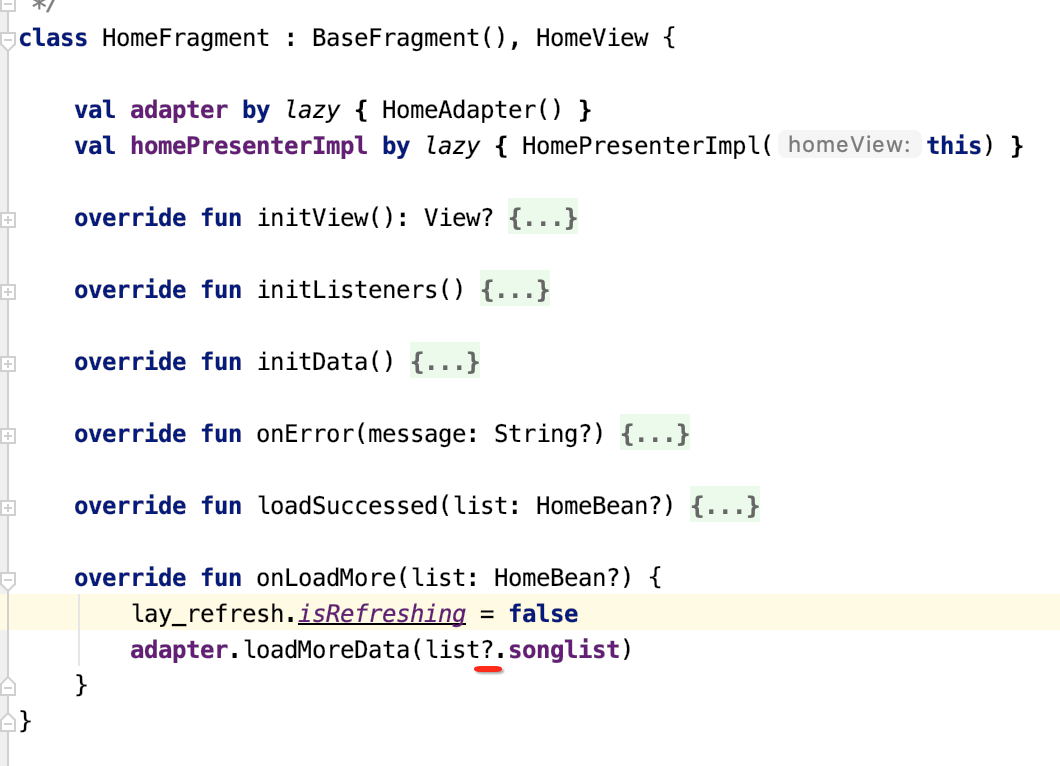
好,接下来咱们在HomeFragment实例化一下P:

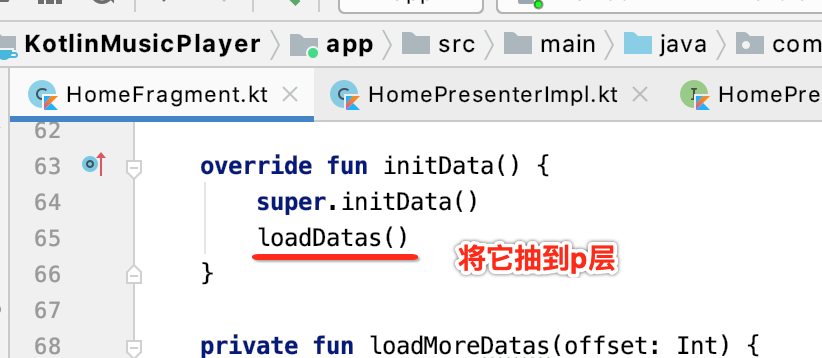
接下来开始抽离咱们HomeFragment中的代码到P层了,下面开始:



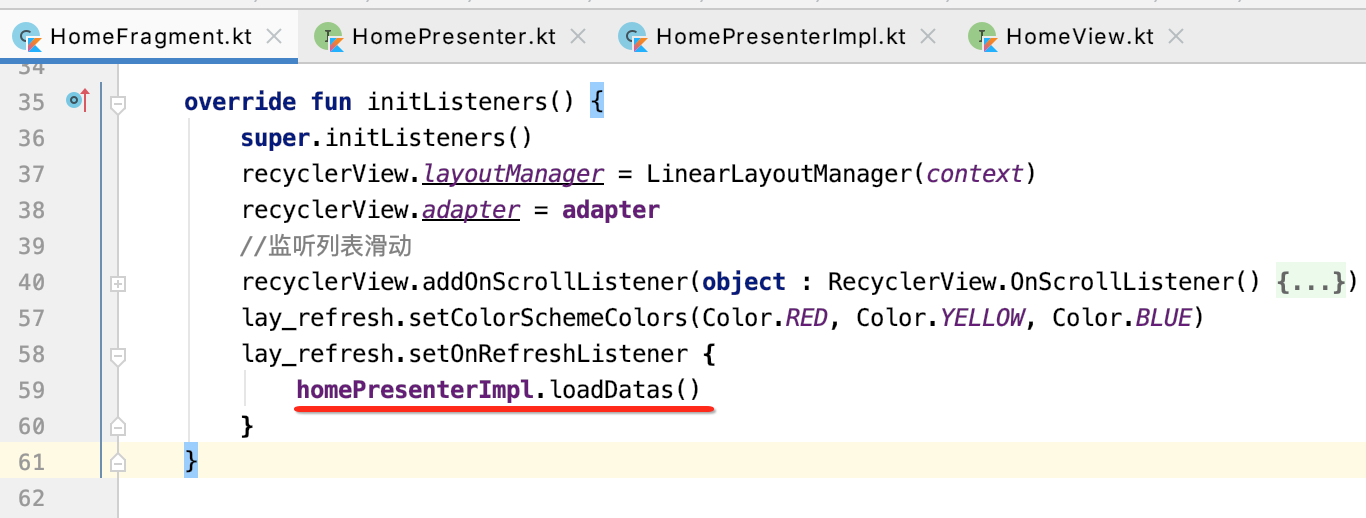
接着还有其它逻辑也得进行抽离:
package com.kotlin.musicplayer.ui.fragment import android.graphics.Color import android.view.View import android.webkit.WebSettings import androidx.recyclerview.widget.LinearLayoutManager import androidx.recyclerview.widget.RecyclerView import com.google.gson.Gson import com.google.gson.reflect.TypeToken import com.itheima.player.model.bean.HomeBean import com.kotlin.musicplayer.MyApplication import com.kotlin.musicplayer.R import com.kotlin.musicplayer.adapter.HomeAdapter import com.kotlin.musicplayer.base.BaseFragment import com.kotlin.musicplayer.presenter.impl.HomePresenterImpl import com.kotlin.musicplayer.utils.ThreadUtil import com.kotlin.musicplayer.utils.URLProviderUtils import com.kotlin.musicplayer.view.HomeView import kotlinx.android.synthetic.main.fragment_home.* import okhttp3.* import java.io.IOException /** * 首页 */ class HomeFragment : BaseFragment(), HomeView { val adapter by lazy { HomeAdapter() } val homePresenterImpl by lazy { HomePresenterImpl(this) } override fun initView(): View? { return View.inflate(context, R.layout.fragment_home, null) } override fun initListeners() { super.initListeners() recyclerView.layoutManager = LinearLayoutManager(context) recyclerView.adapter = adapter //监听列表滑动 recyclerView.addOnScrollListener(object : RecyclerView.OnScrollListener() { override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) { if (newState == RecyclerView.SCROLL_STATE_IDLE) { //是否最后一条已经显示 val layoutManager = recyclerView.layoutManager if (layoutManager is LinearLayoutManager) { //由于RecycleView还有其它样式的列表,所以这里只有下拉列表类型才处理分页 val manager: LinearLayoutManager = layoutManager val lastPosition = manager.findLastVisibleItemPosition() if (lastPosition == adapter.itemCount - 1) { //开始加载更多数据 homePresenterImpl.loadMoreDatas(adapter.itemCount - 1); } } } } }) lay_refresh.setColorSchemeColors(Color.RED, Color.YELLOW, Color.BLUE) lay_refresh.setOnRefreshListener { homePresenterImpl.loadDatas() } } override fun initData() { super.initData() homePresenterImpl.loadDatas() } private fun loadMoreDatas(offset: Int) { val path = URLProviderUtils.getHomeUrl(offset, 5) val client = OkHttpClient() val request = Request.Builder() .get() .url(path) .addHeader("User-Agent", WebSettings.getDefaultUserAgent(MyApplication.instance)) .build() client.newCall(request).enqueue(object : Callback { override fun onFailure(call: Call, e: IOException) { showToast("获取数据出错") ThreadUtil.runOnMainThread(object : Runnable { override fun run() { lay_refresh.isRefreshing = false } }) } override fun onResponse(call: Call, response: Response) { showToast("获取数据成功!") val result = response?.body?.string() val gson = Gson() val list = gson.fromJson<HomeBean>( result, object : TypeToken<HomeBean>() {}.type ) println("获取数据成功 list:" + list.songlist.size) ThreadUtil.runOnMainThread(object : Runnable { override fun run() { lay_refresh.isRefreshing = false adapter.loadMoreData(list.songlist) } }); } }) } private fun loadDatas() { val path = URLProviderUtils.getHomeUrl(0, 5) val client = OkHttpClient() val request = Request.Builder() .get() .url(path) .addHeader("User-Agent", WebSettings.getDefaultUserAgent(MyApplication.instance)) .build() client.newCall(request).enqueue(object : Callback { override fun onFailure(call: Call, e: IOException) { showToast("获取数据出错") ThreadUtil.runOnMainThread(object : Runnable { override fun run() { lay_refresh.isRefreshing = false } }) } override fun onResponse(call: Call, response: Response) { showToast("获取数据成功!") val result = response?.body?.string() val gson = Gson() val list = gson.fromJson<HomeBean>( result, object : TypeToken<HomeBean>() {}.type ) println("获取数据成功 list:" + list.songlist.size) ThreadUtil.runOnMainThread(object : Runnable { override fun run() { lay_refresh.isRefreshing = false adapter.setData(list.songlist) } }); } }) } }
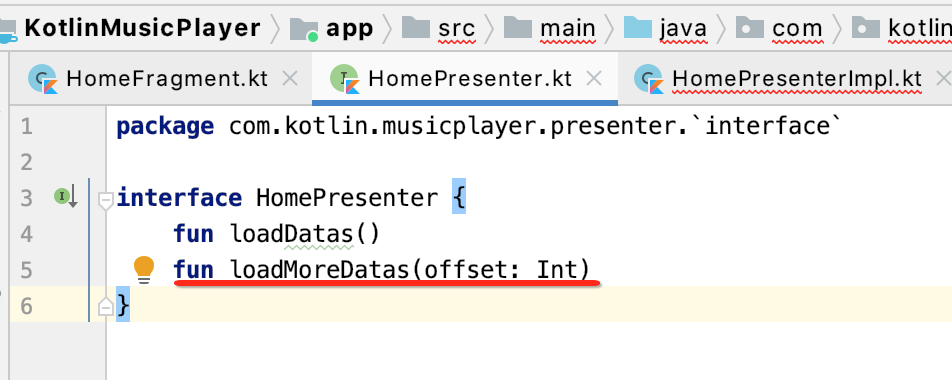
此时又需要往P层抽一个方法:

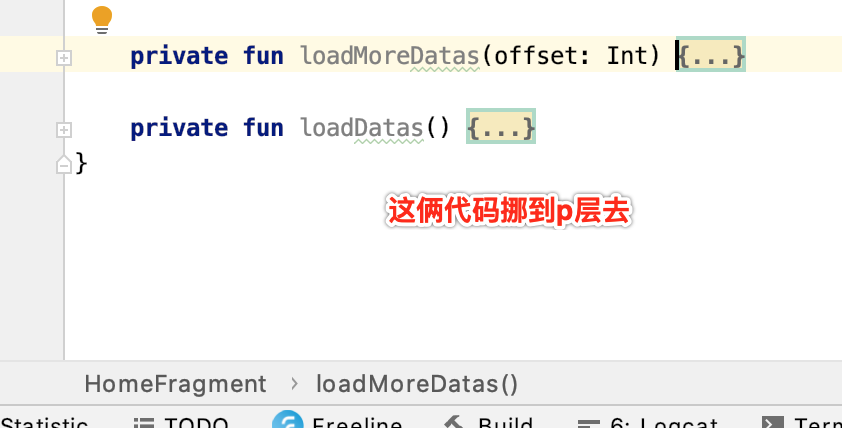
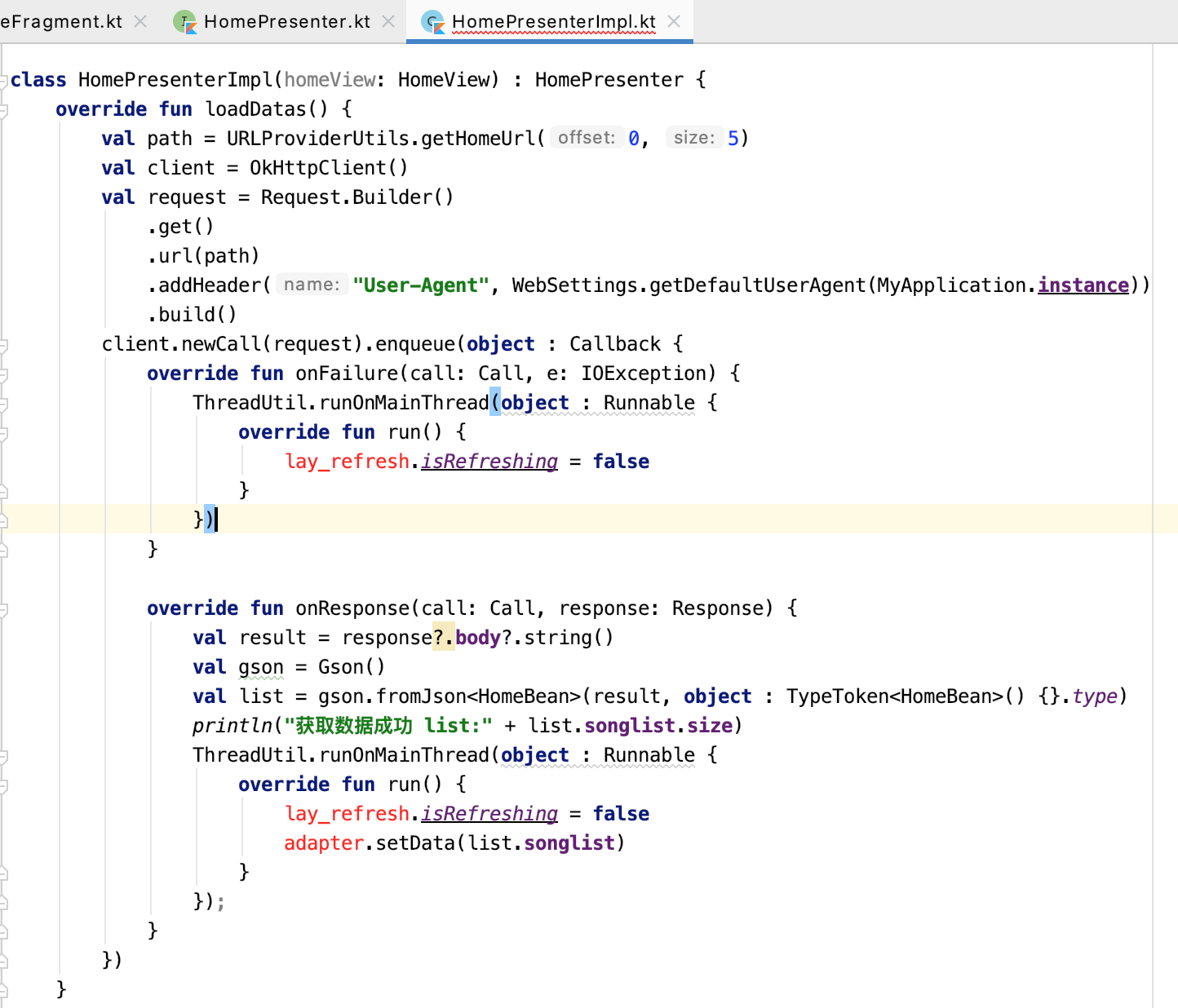
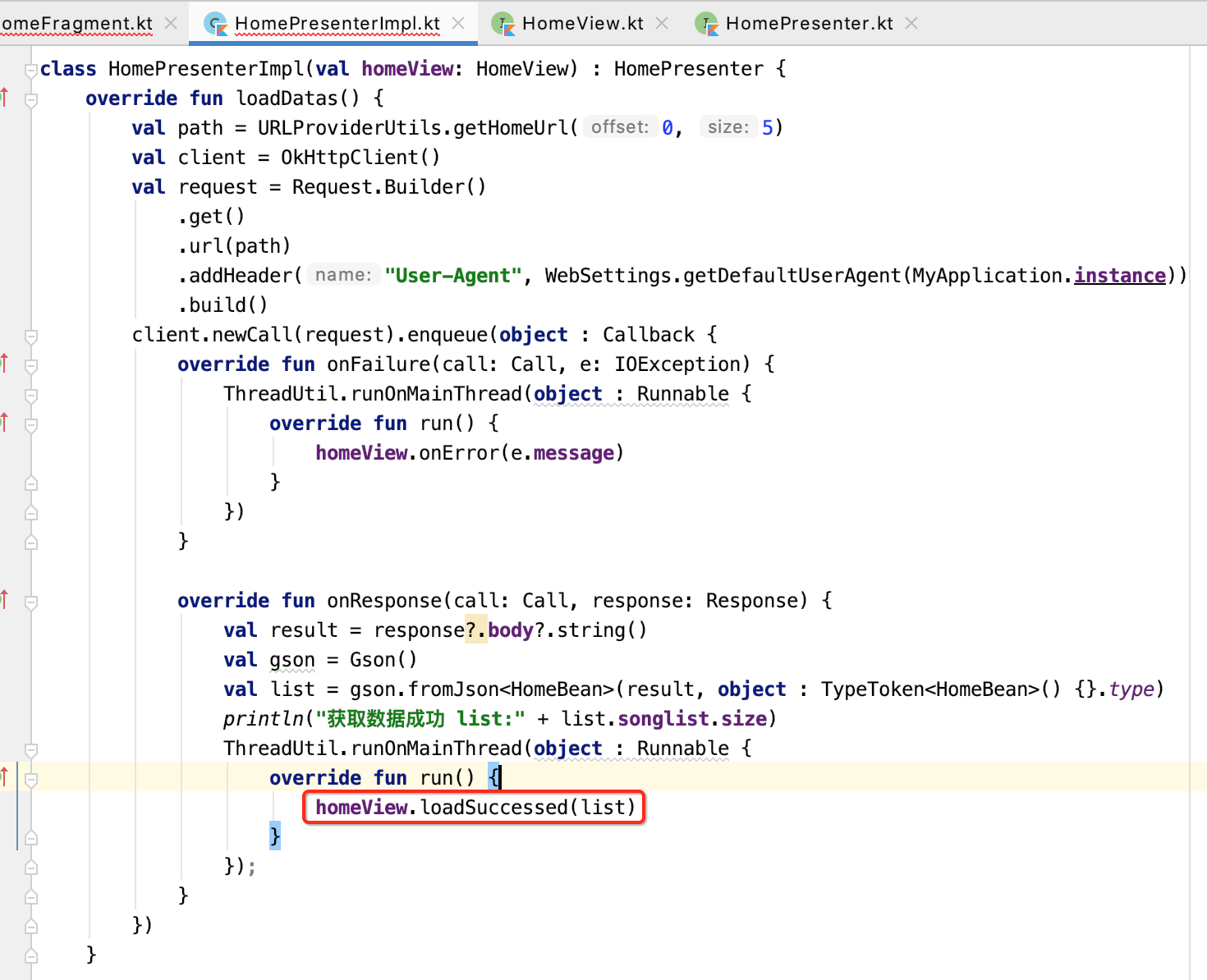
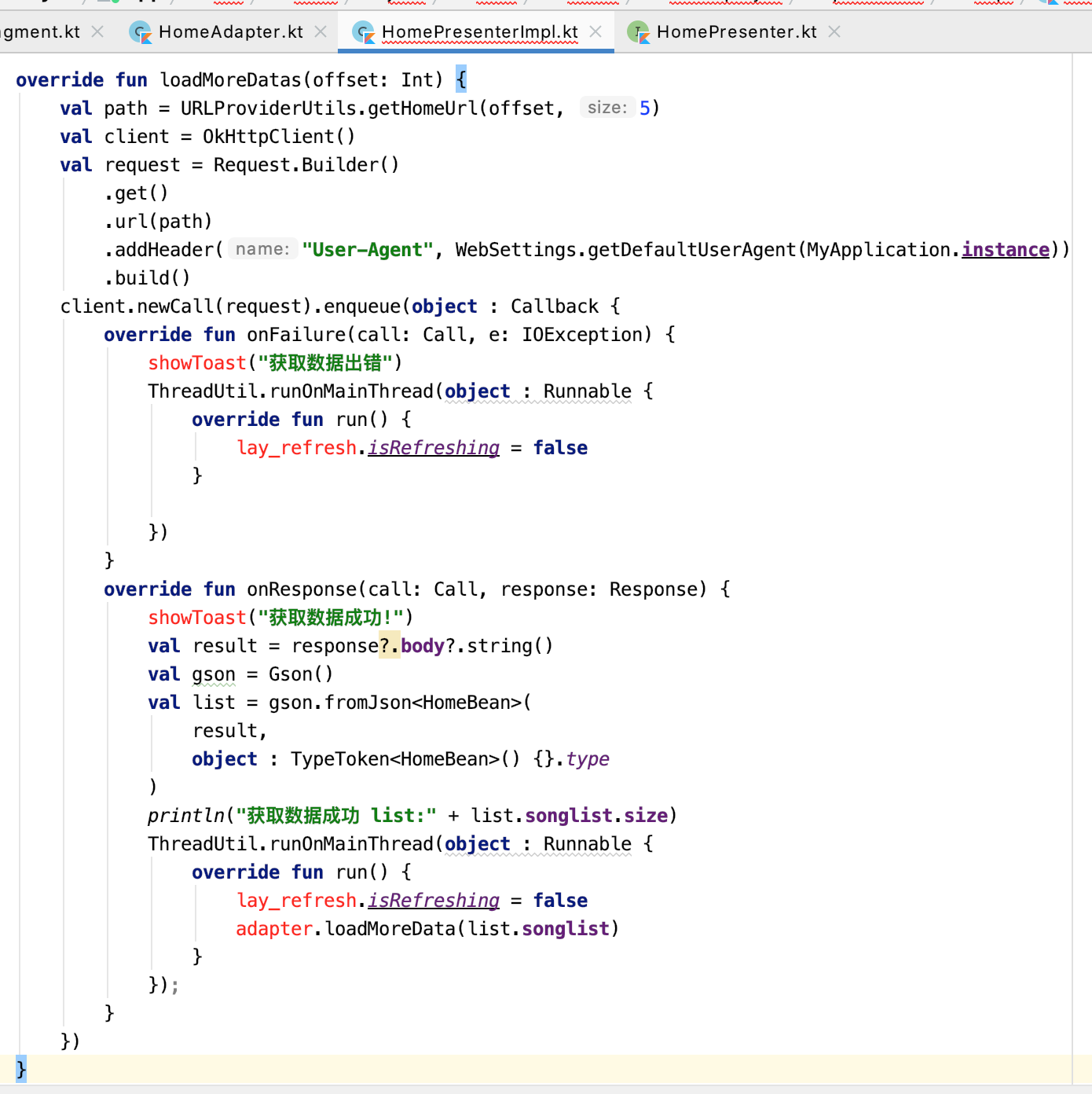
接下来则具体实现一下,其实就是把在Fragment中的具体逻辑搬到这俩具体实现中,所以先不管这么多先挪代码:


报红了,接下来则来改造,先将toast都去掉,当时是为了调试接口加的,目前调通了暂时不需要了,这样就可以减少2个红了~~

此时报的错都是回调处,而且是跟UI相关的,所以此时需要将它回调到HomeView上去:

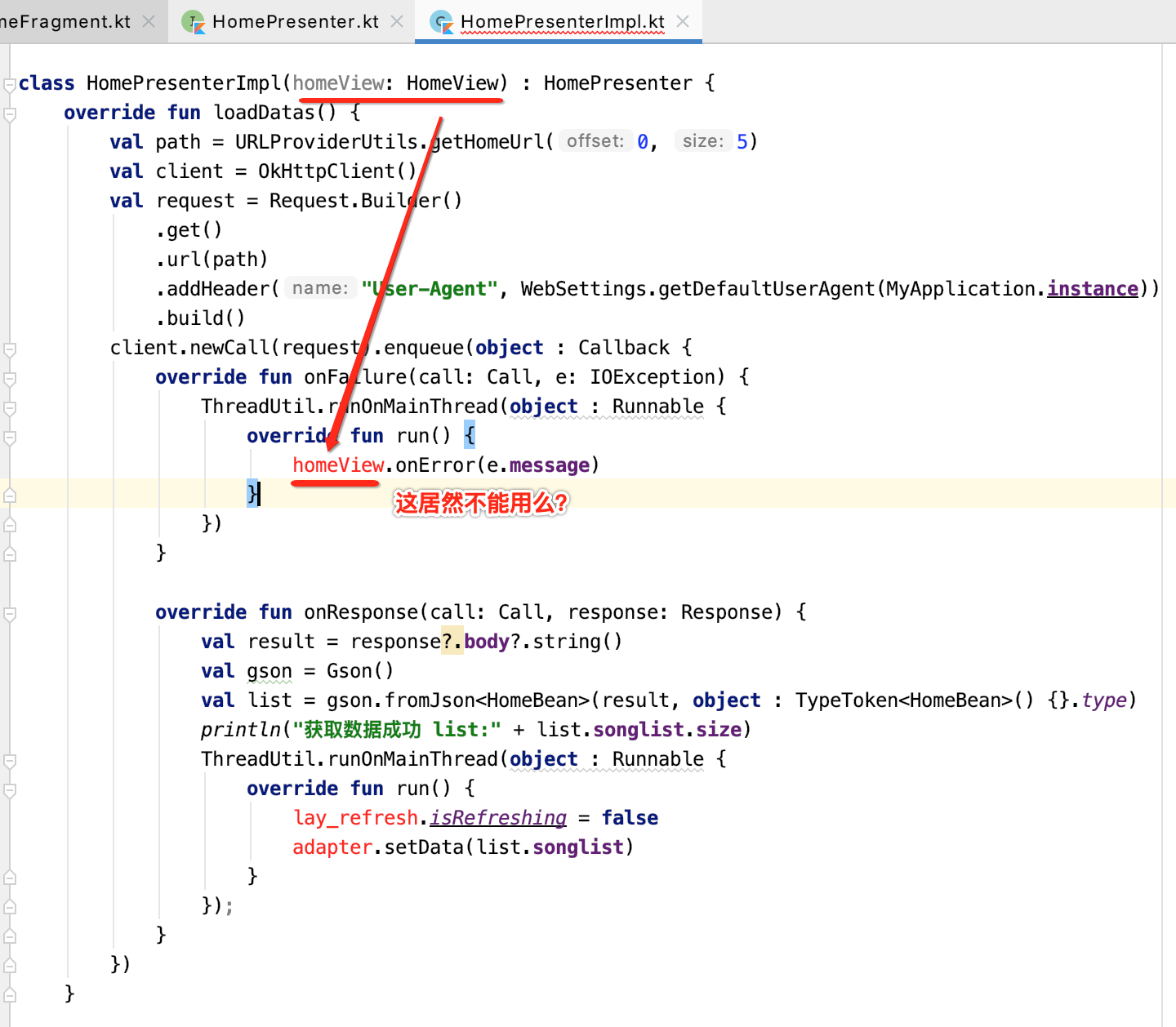
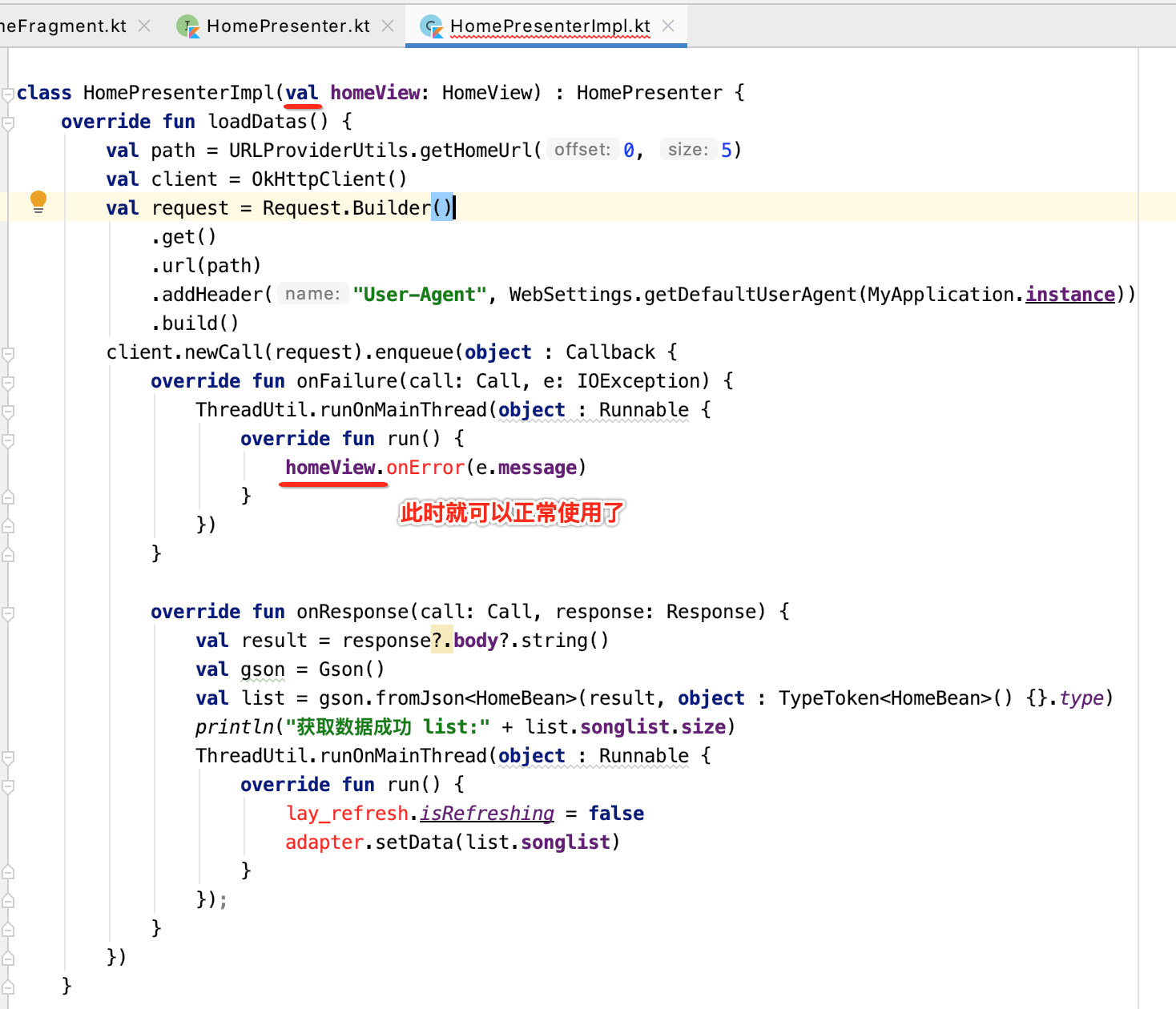
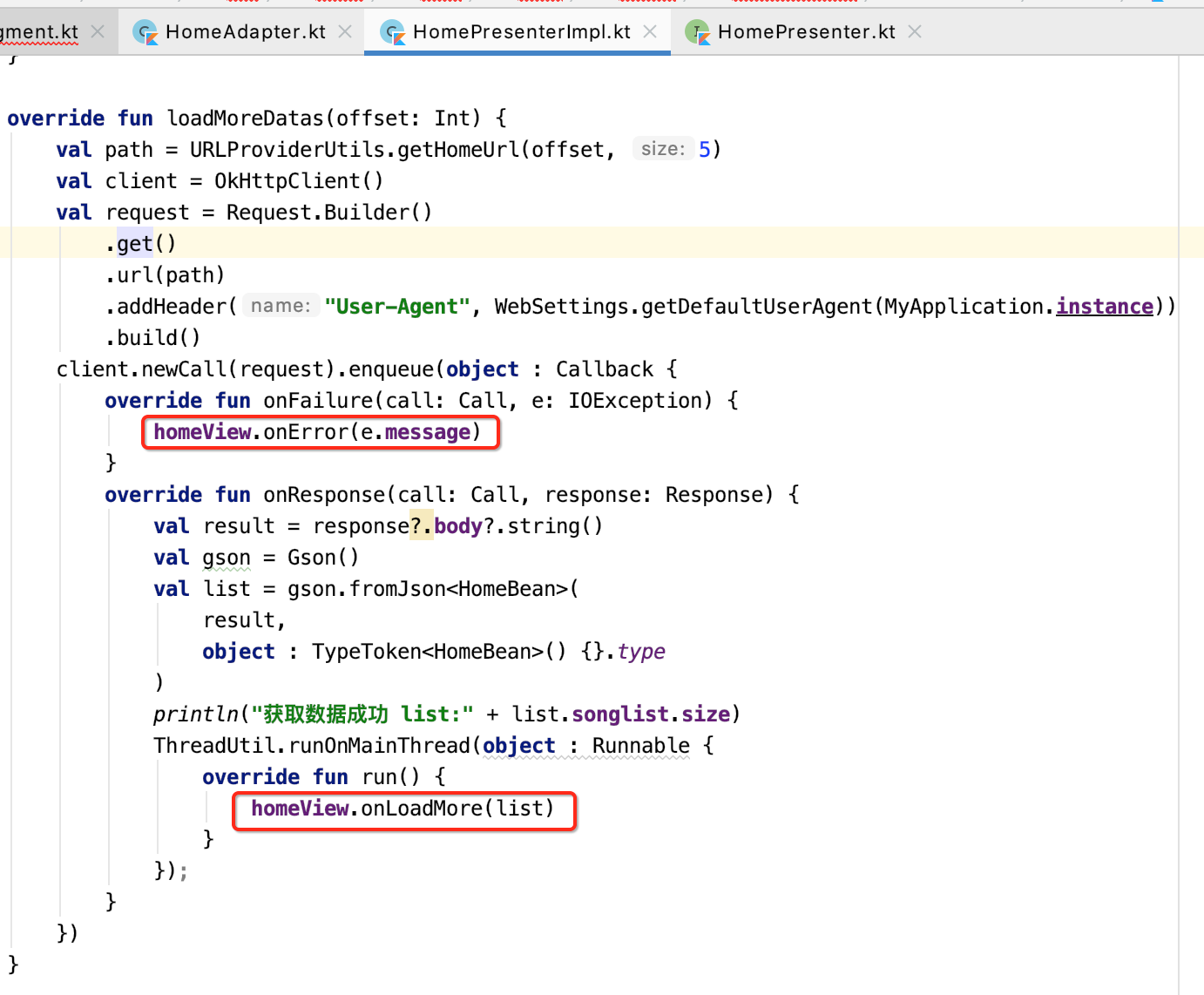
先来处理失败的回调:

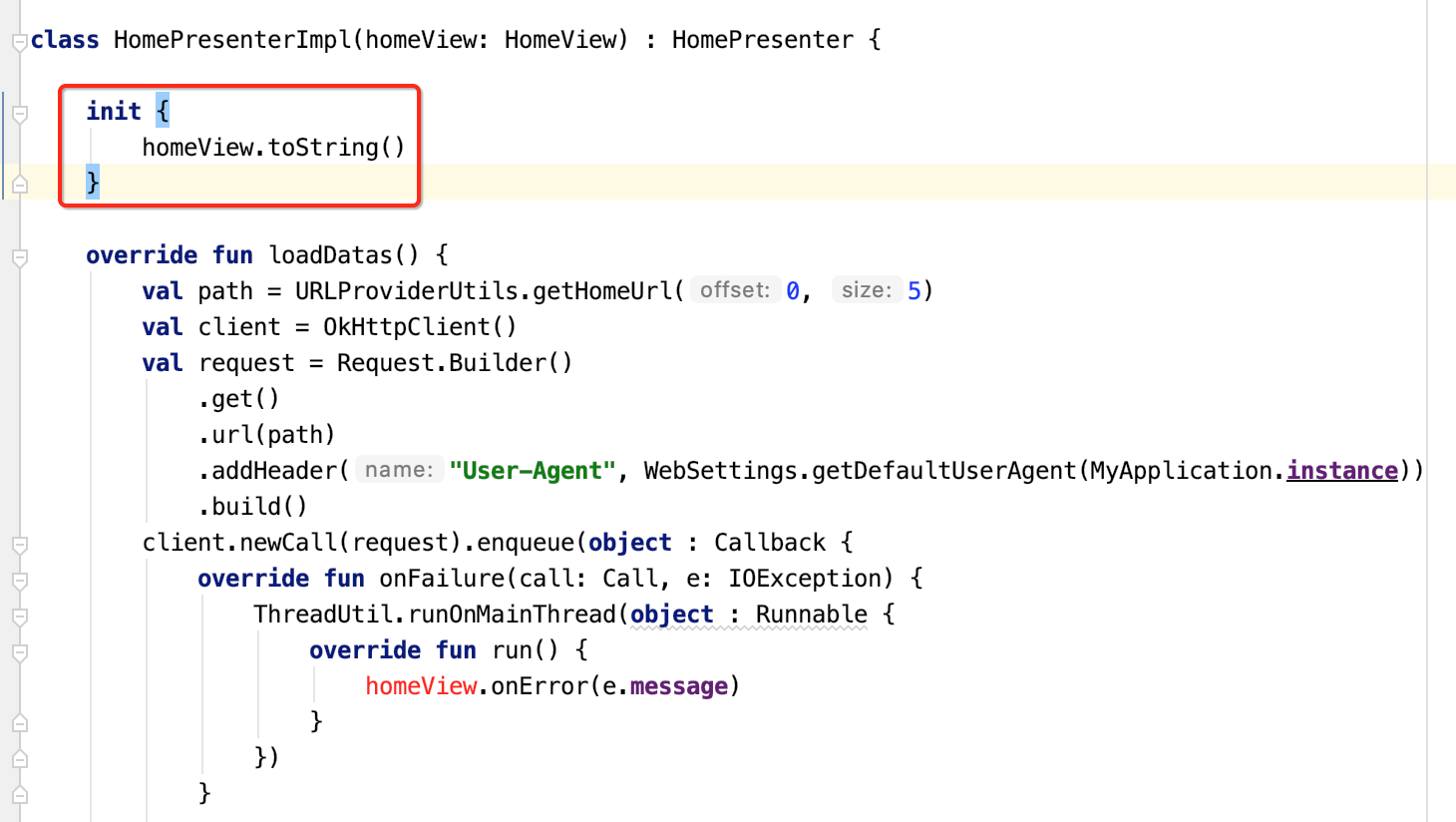
嗯,是的,对于目前这个情况只能在初始化块中来使用,如下:

,这其实需要加一个关键字来解决:

这是叫啥语法来着,反正是跟构造有关,也想不起来的,记着有这么个规则吧,
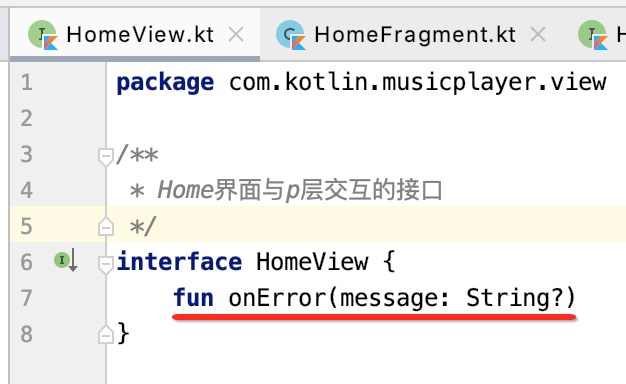
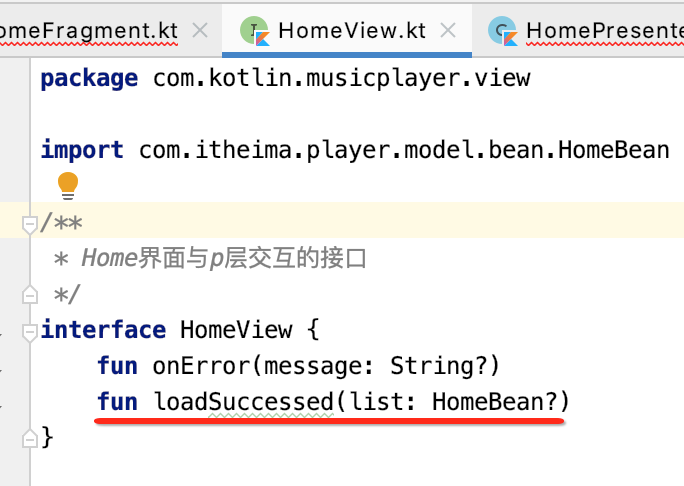
然后咱们在HomeView中增加这个onError():

然后再将原来的处理逻辑放到这个onError()中来处理:

好,此时看一下P还有几个报错:



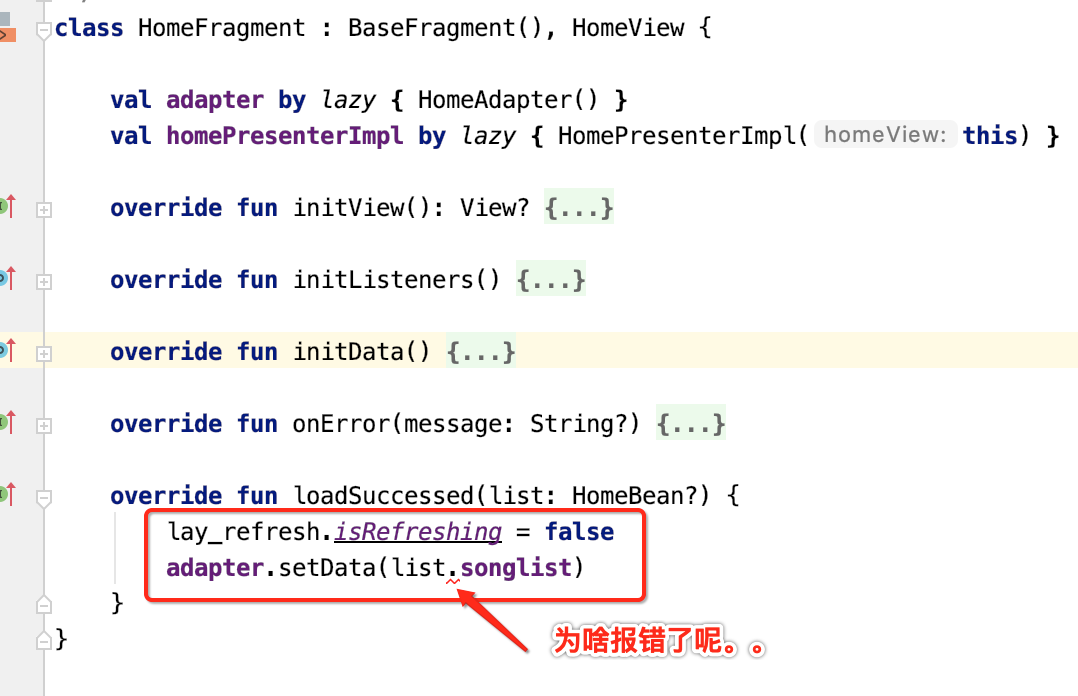
然后在HomeFragment中来实现一下:


这个不用多说,加个符号就可以了:

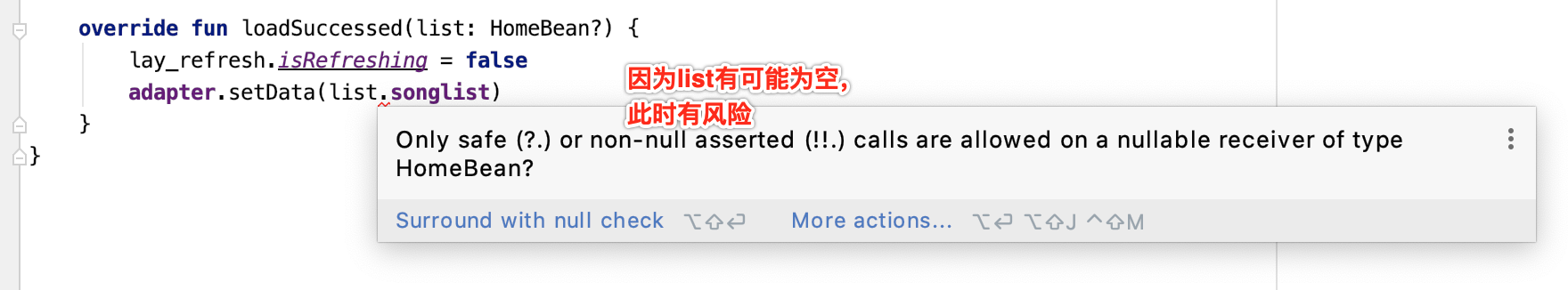
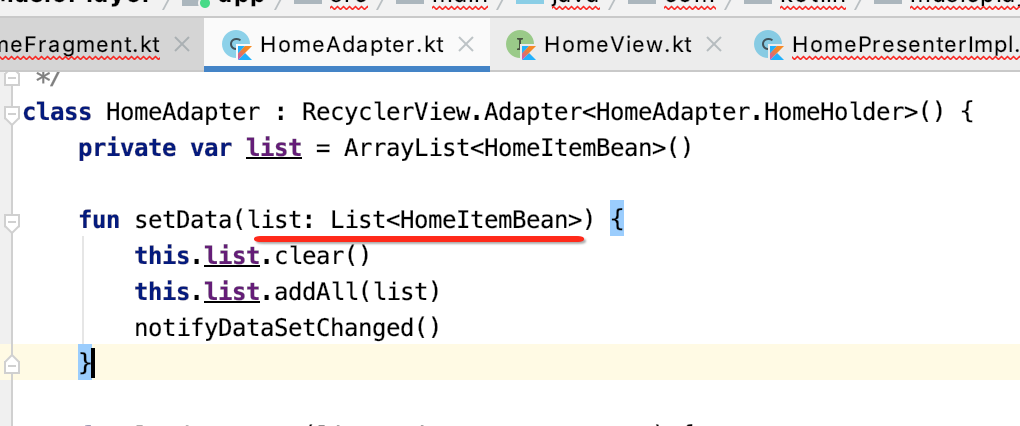
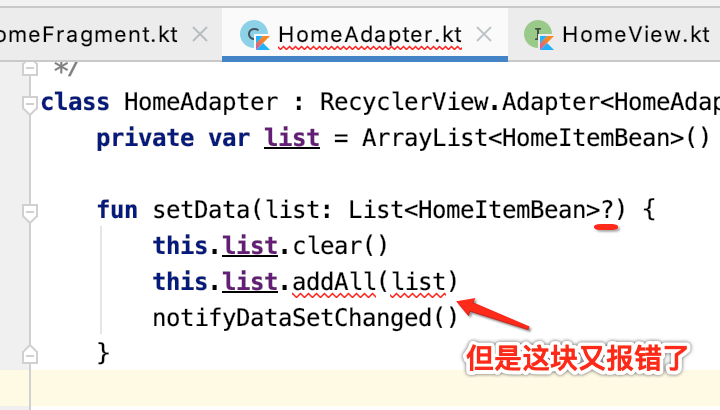
此时又报错了是因为setData的参数有可能为空,所以参数也得改一下:


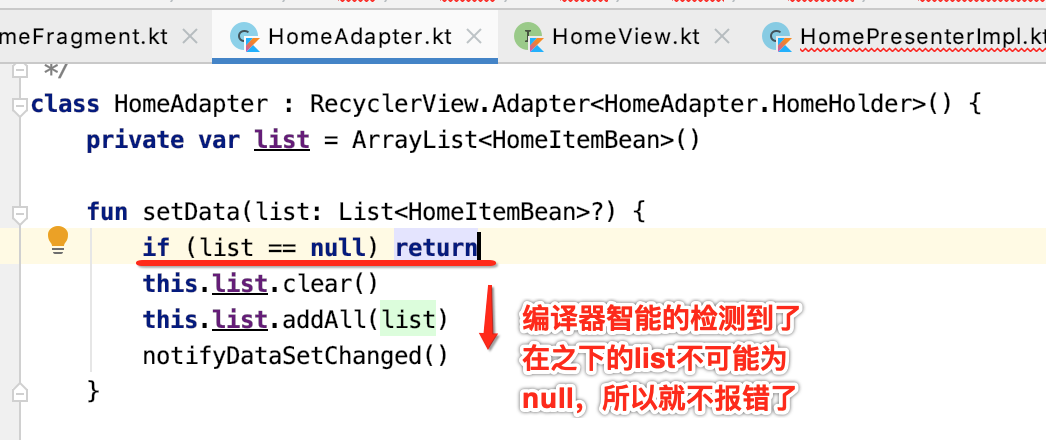
可以用Kotlin来写编写将你一切为空的因素都扼杀在开发阶段了,还是相当不错的,那这个错怎么解决呢,加个判空吧:

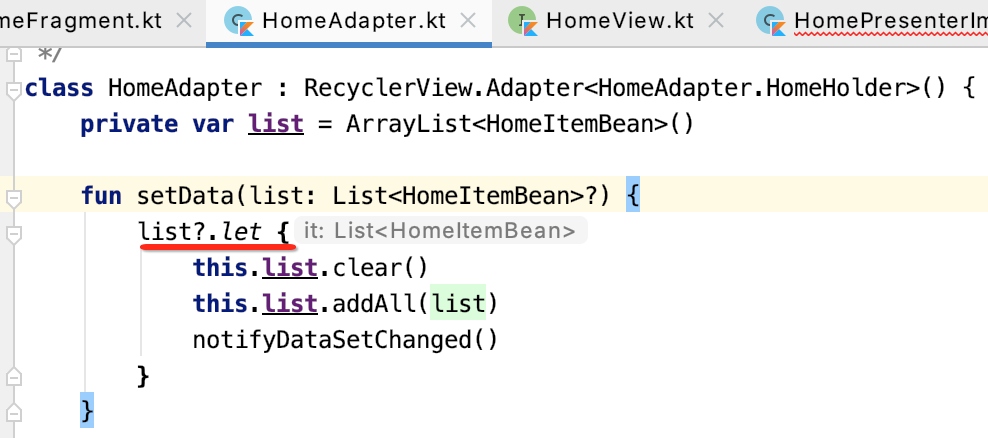
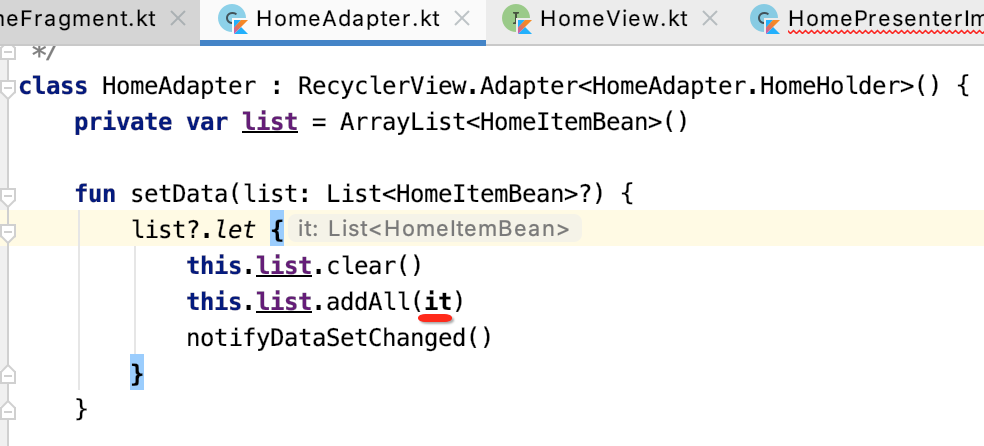
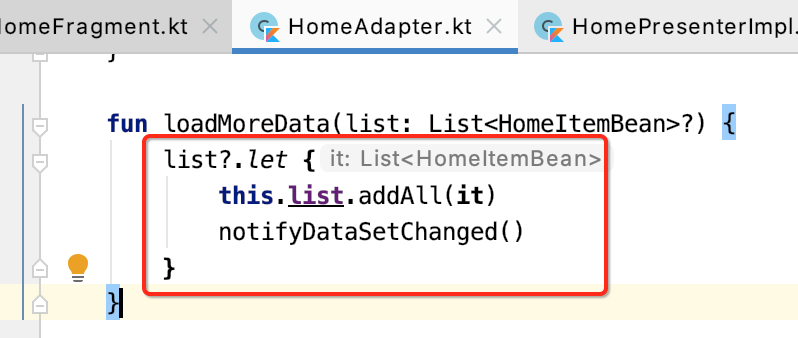
但是这个写法还不是Kotlin很纯的写法,下面改成纯纯的那种:

也就是let里面的代码只有当list不为空时才会执行的,也就保证了空指针的问题了,咱们简单瞅一下这个let()的定义原型:

其实它就是一个扩展函数,最终会将T传到Lambda表达式当中,其实还可以这样写:

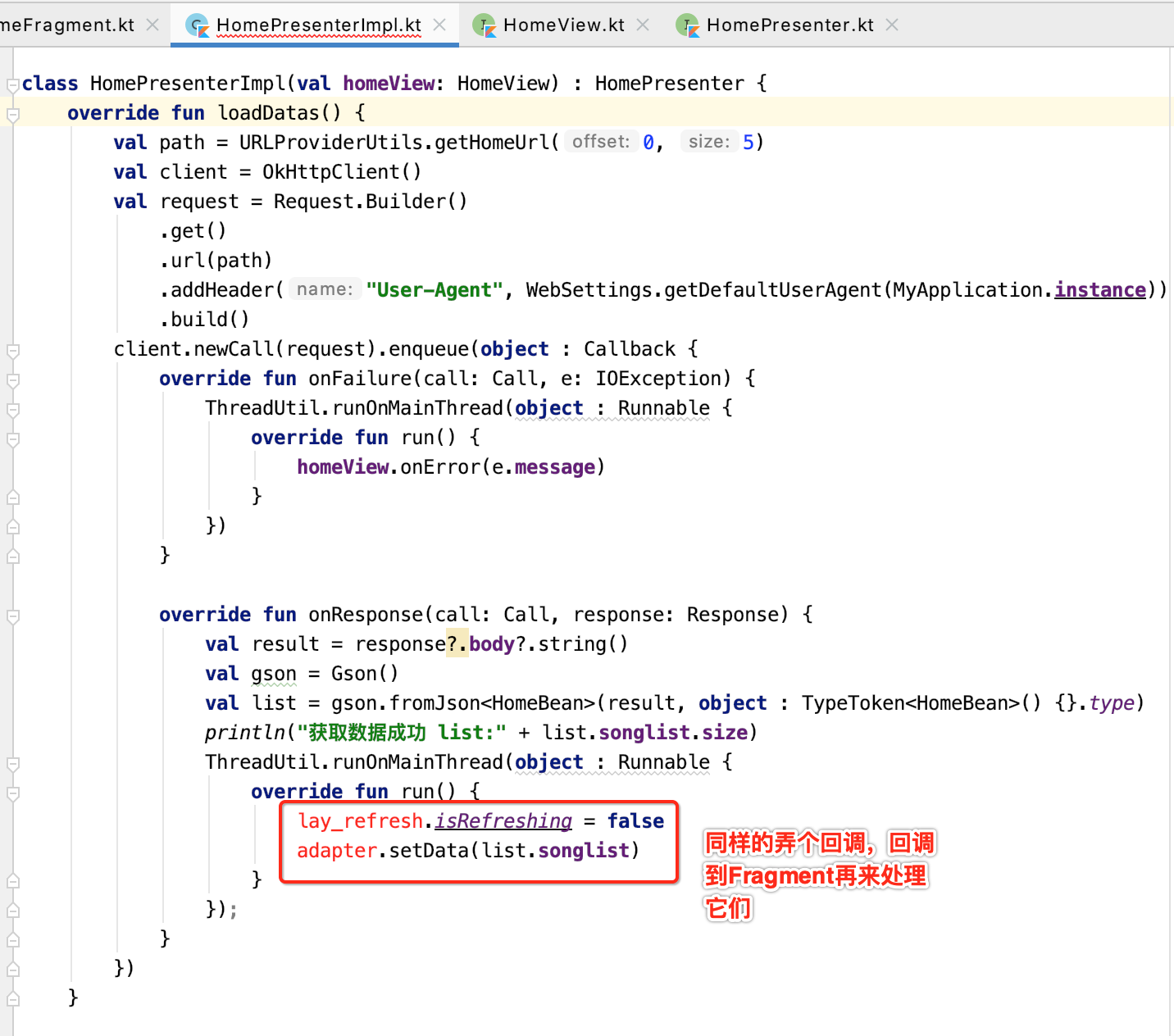
好,目前咱们来看一下整个P层的loadDatas()就已经改造好了,接下来则还需要改造一下分页加载的方法:

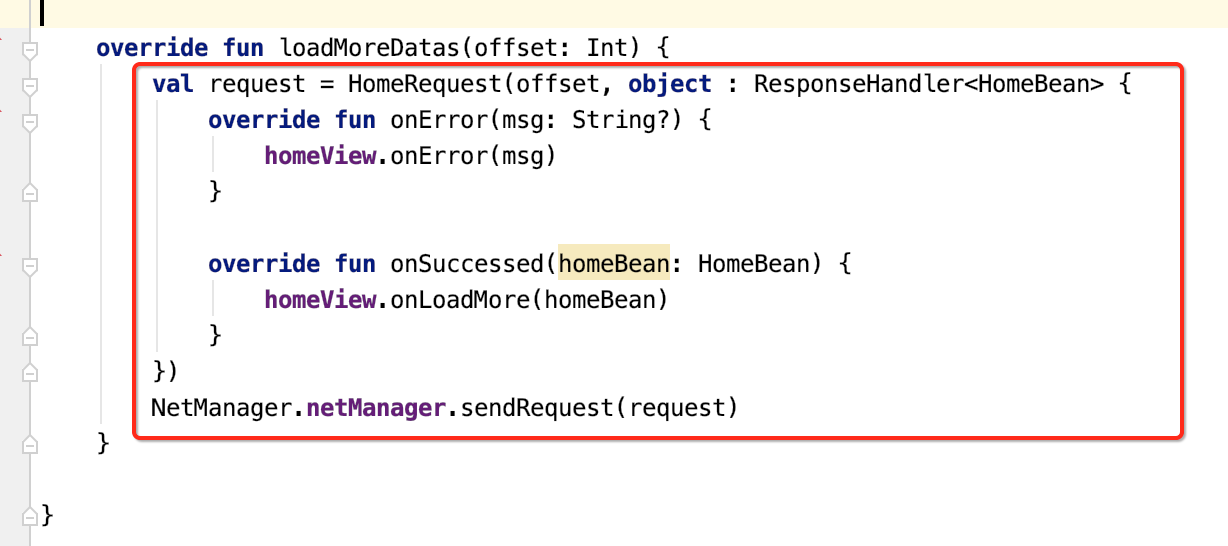
同样的策略,将其回调到HomeFragment中来处理,这里直接贴出代码了:





至此,首页MVP改造初步完成,运行也一切正常。
网络框架封装:
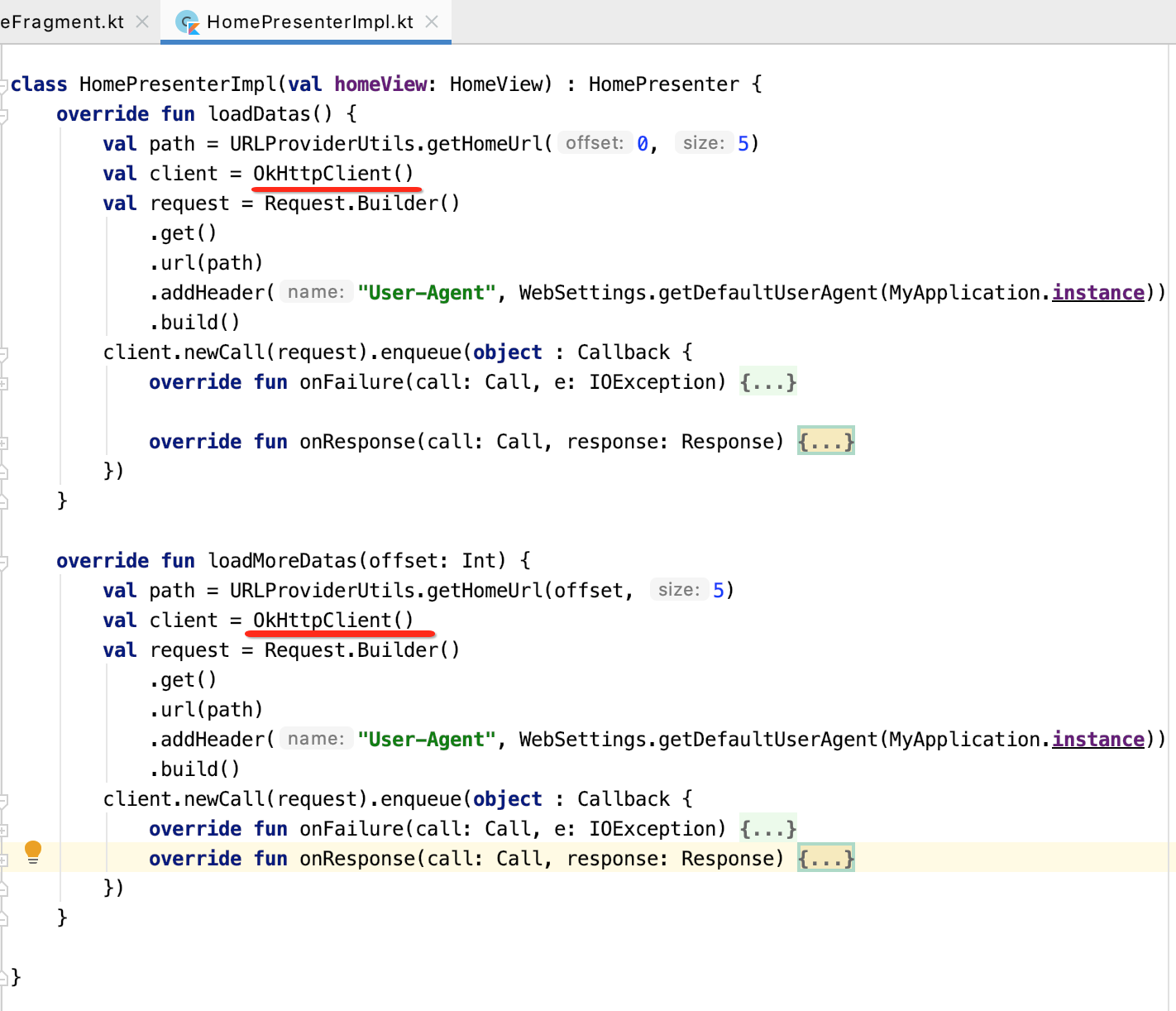
接下来继续优化代码,目前咱们请求网络没有进行统一的封装,每次都是重新生成的OkHttpClient:

这里采用Volley的调用方式来进行封装,先来看一下Volley的基本写法:
RequestQueue mQueue = Volley.newRequestQueue(context); StringRequest stringRequest = new StringRequest("https://www.baidu.com", new Response.Listener<String>() { @Override public void onResponse(String response) { Log.d("TAG", response); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { Log.e("TAG", error.getMessage(), error); } }); mQueue.add(stringRequest);
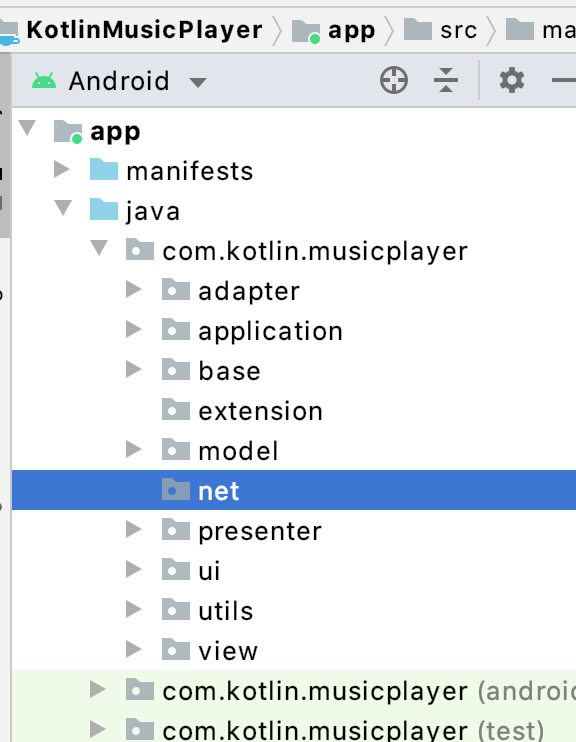
接下来开整:首先新建一个包,专门用来存放网络框架相关的代码:

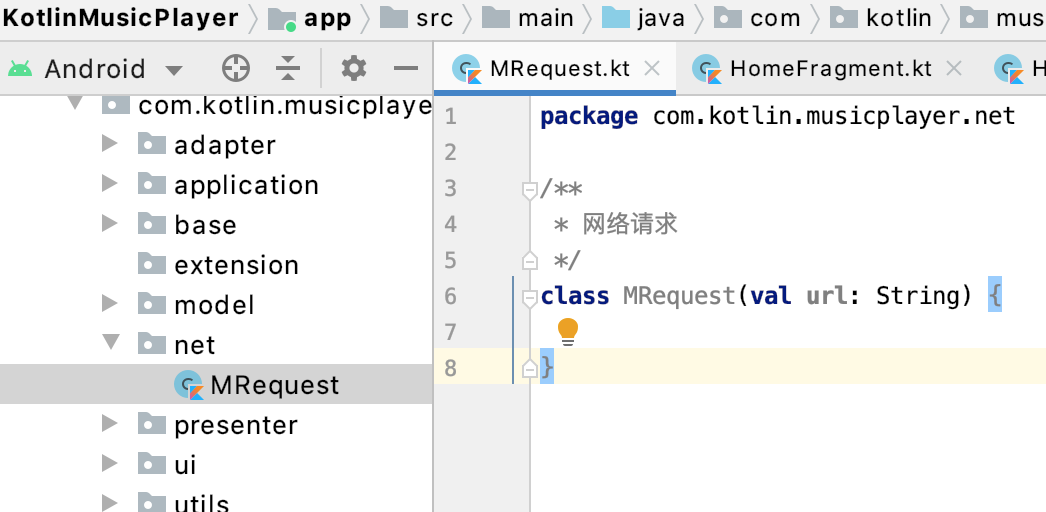
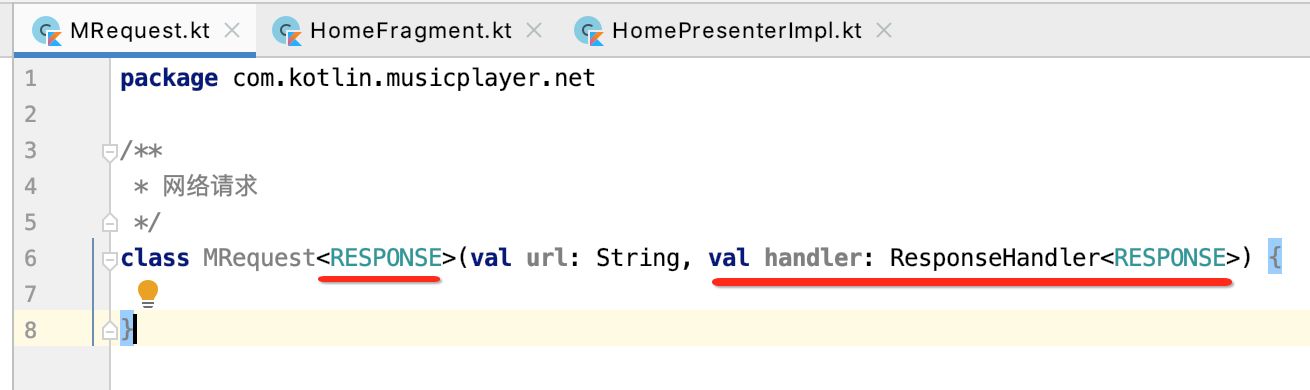
开始先来封装Request:

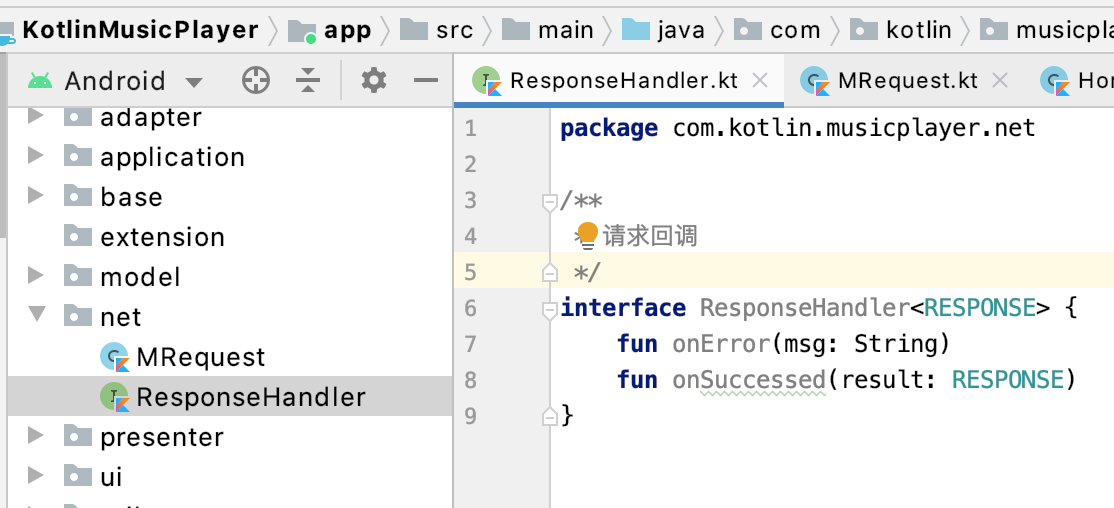
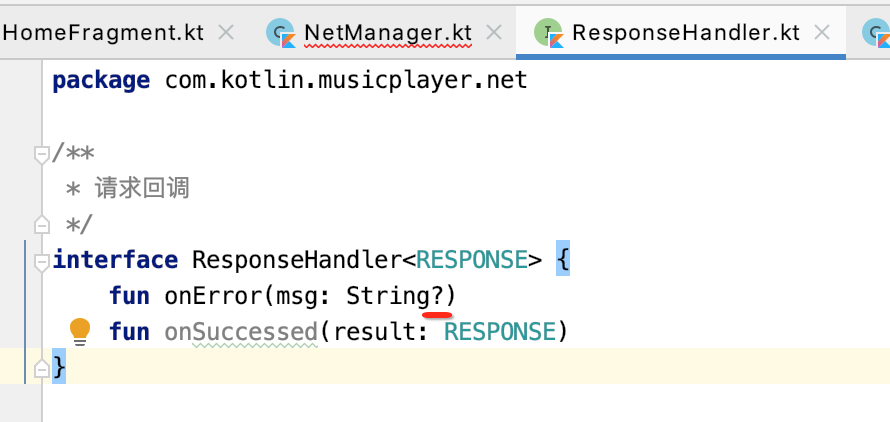
接着再来封装一个回调:

然后再放到请求构造中:

接下来则需要定义发送网络请求的管理类:

首先将它变为单例,还记得在Kotlin中单例是如何写的么?嗯,不记得了,看下面:

接下来则来定义一个请求的方法:

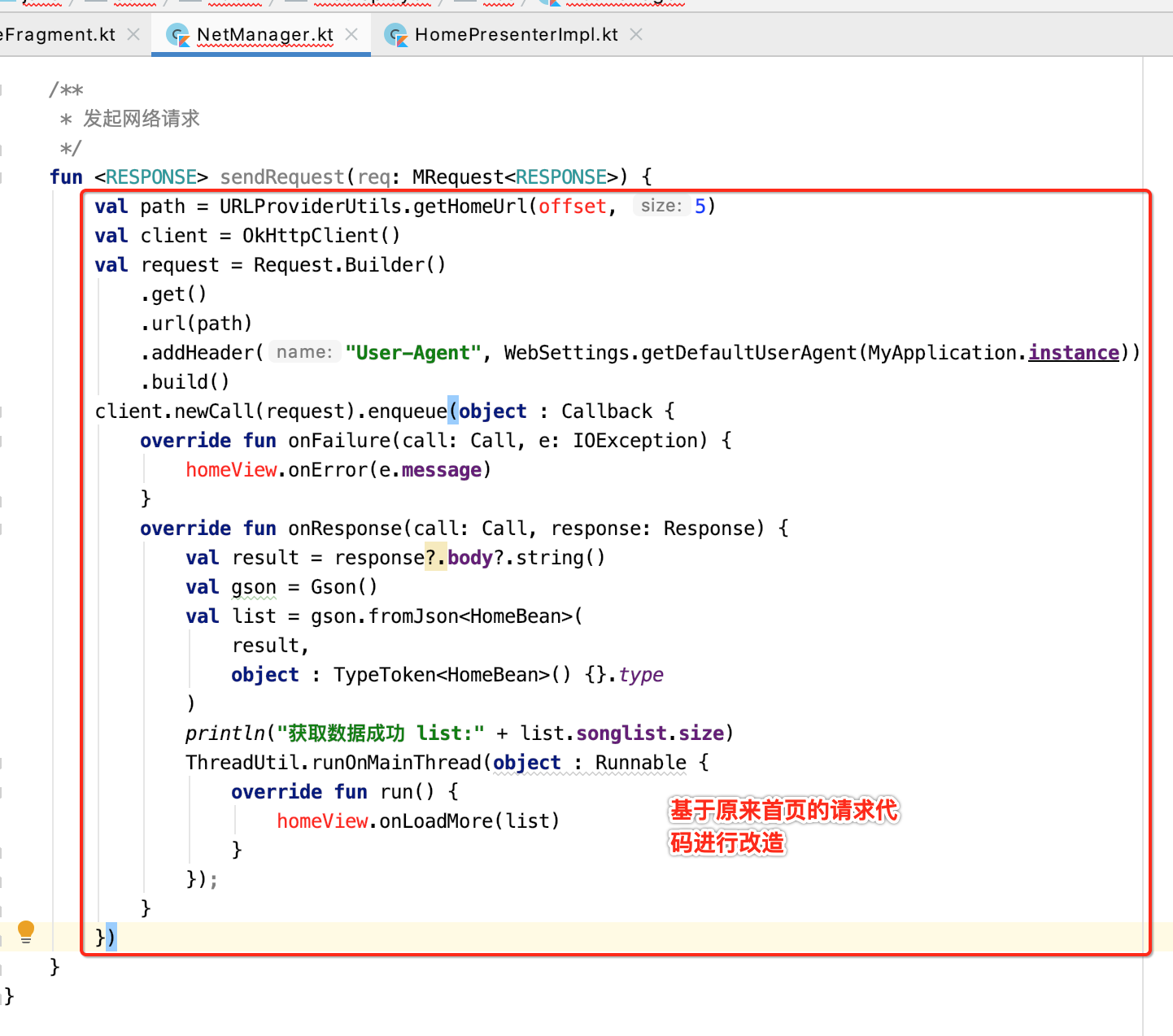
接下来则拷贝一下之前写的网络请求的代码,基于它来进行再次封装:

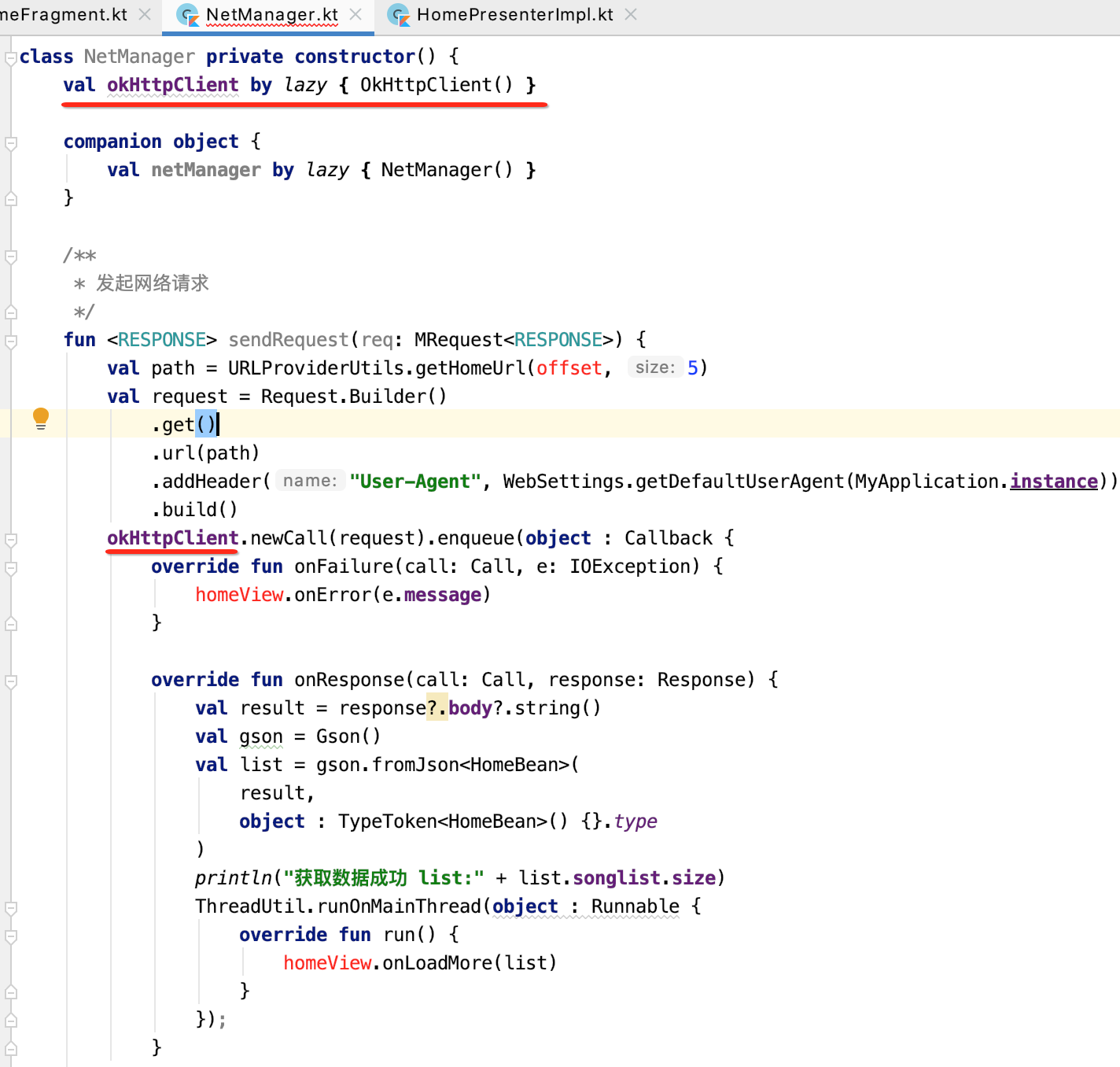
首先OkHttpClient对象不需要每次都创建,这时将其提到全局来:

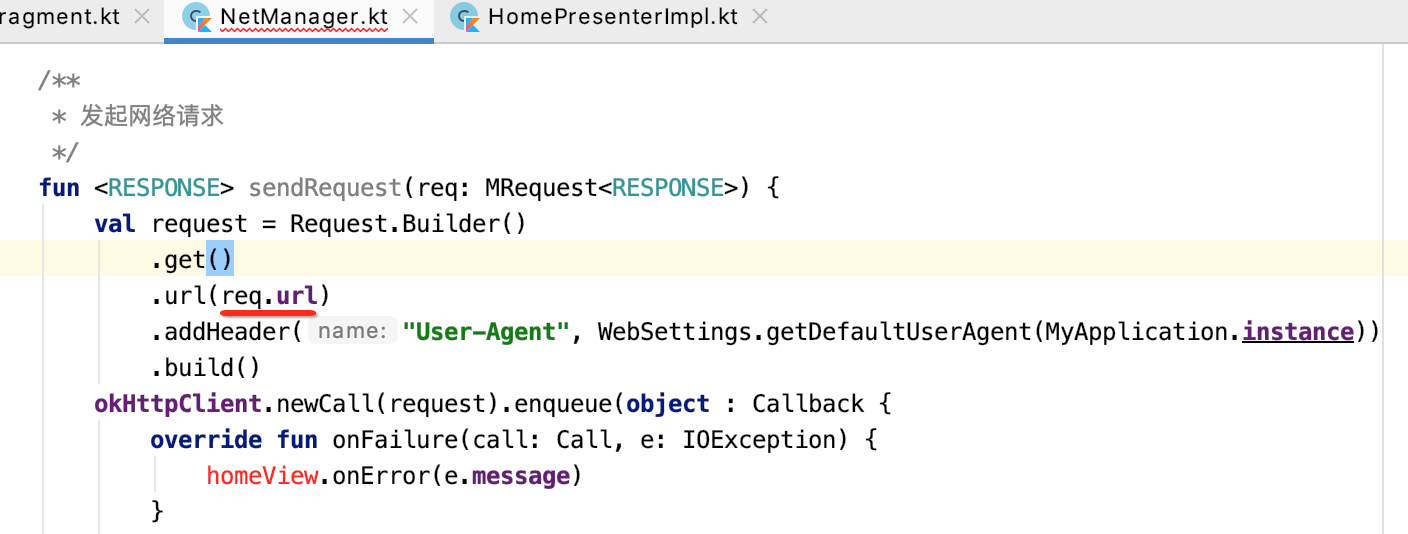
接下来url改成直接从参数reqeust中获取:

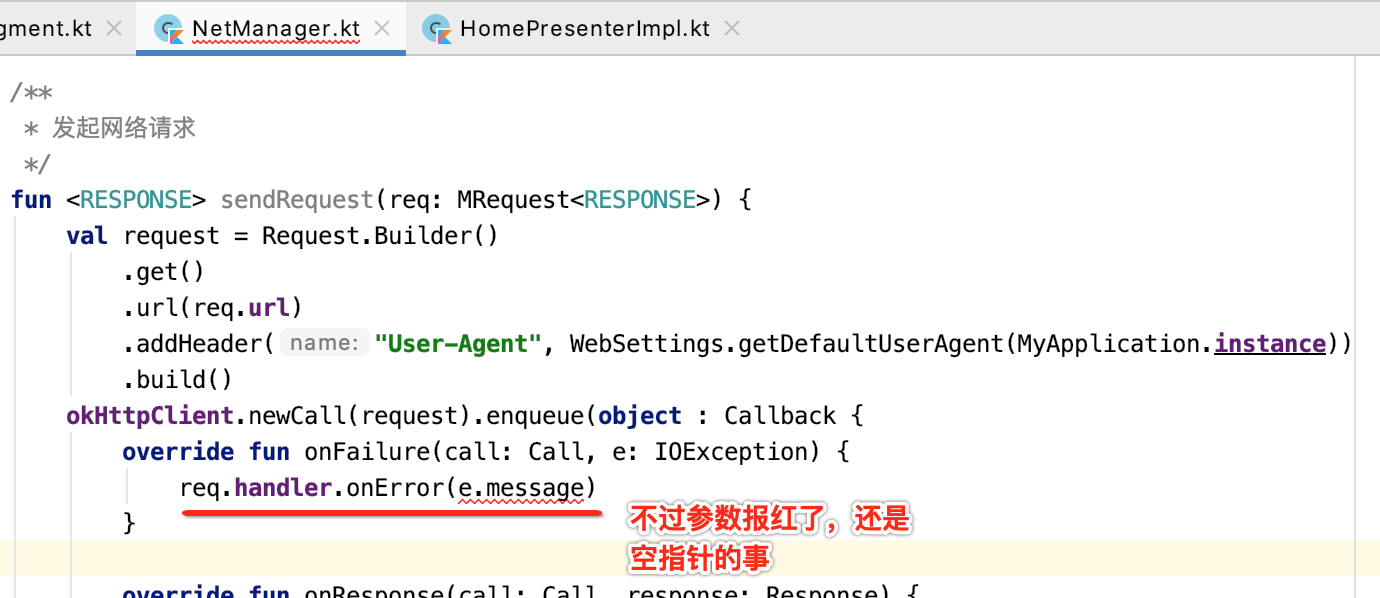
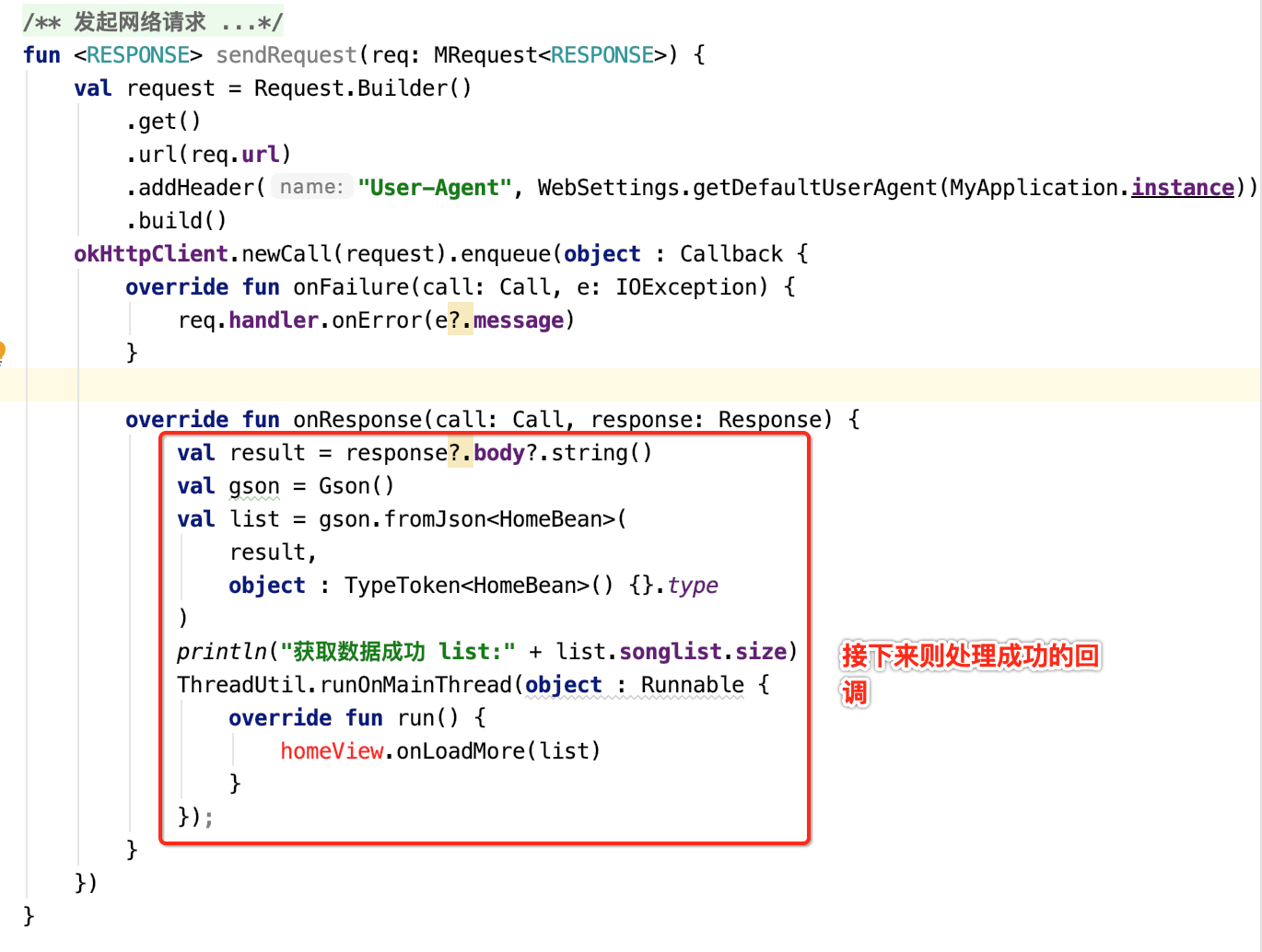
接下来则需要处理一下回调:






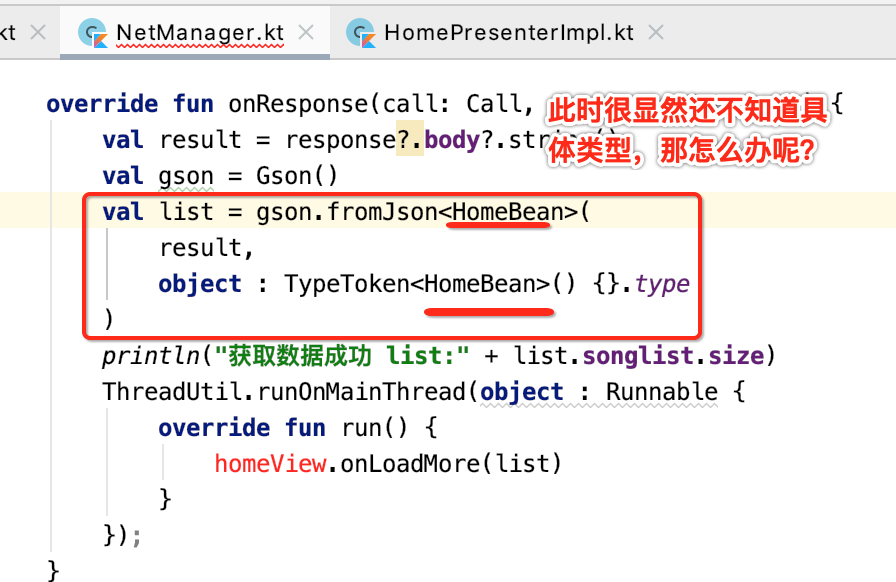
咱们可以将这个类型的转换放到MRequest当中,如下:
package com.kotlin.musicplayer.net import com.google.gson.Gson import java.lang.reflect.ParameterizedType /** * 网络请求 */ class MRequest<RESPONSE>(val url: String, val handler: ResponseHandler<RESPONSE>) { /** * 解析网络请求结果 */ fun parseResult(result: String?): RESPONSE { val gson = Gson() //获取泛型类型 val type = (this.javaClass .genericSuperclass as ParameterizedType).getActualTypeArguments()[0] val list = gson.fromJson<RESPONSE>(result, type) return list } }
【注】:注意上面在Kotlin中是如何获取类中泛型的类型的。
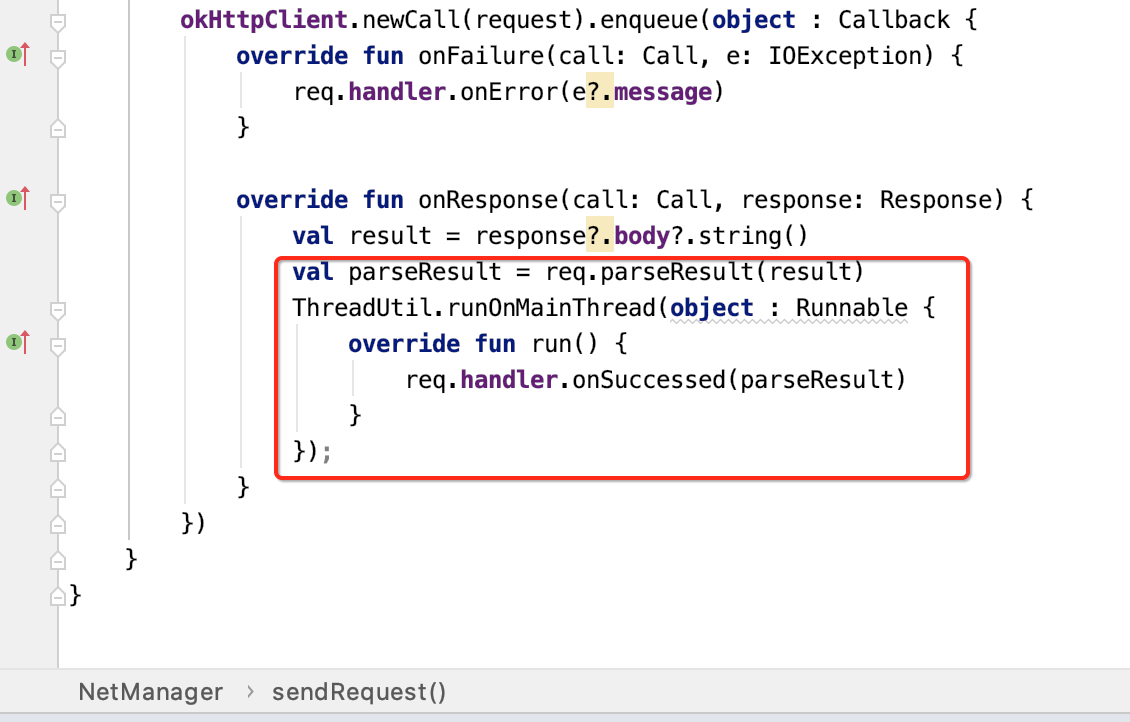
此时成功的回调则可以这样写了:

这样网络请求就已经封装好了。
通过封装的网络框架加载首页:
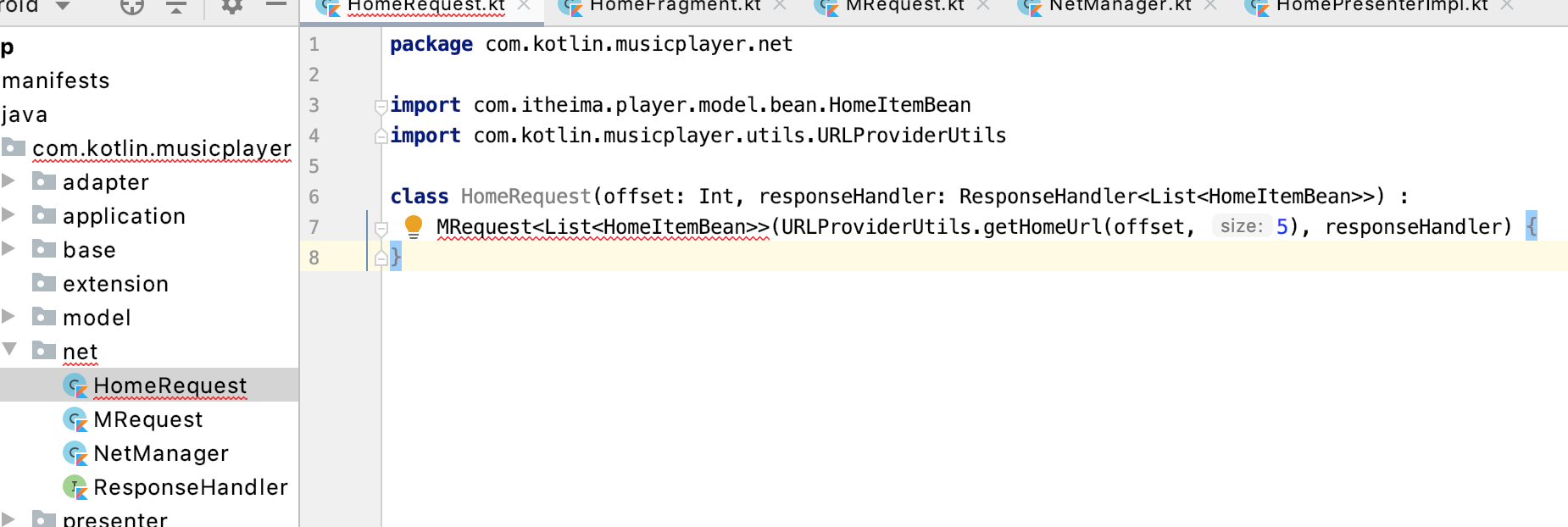
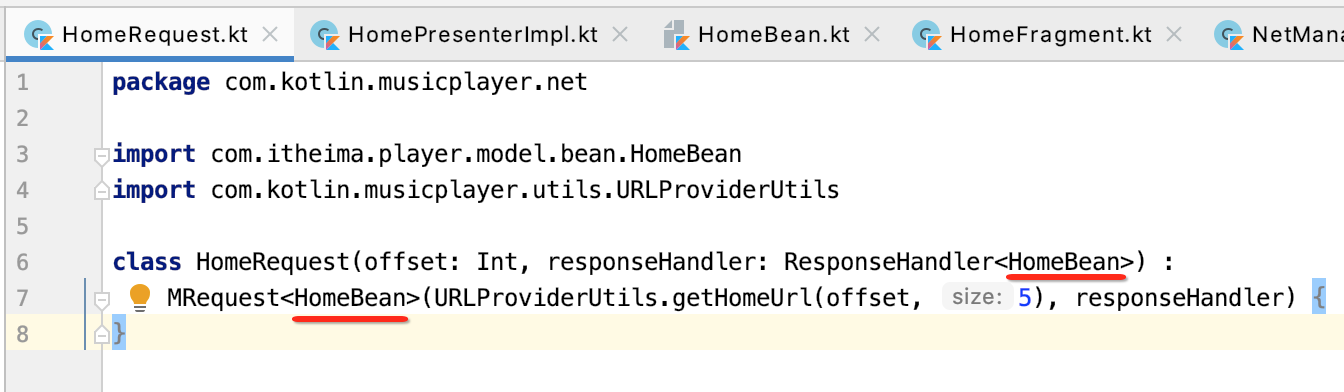
接下来则应用一下咱们封装好的网络框架,先来新建首页的一个Request:

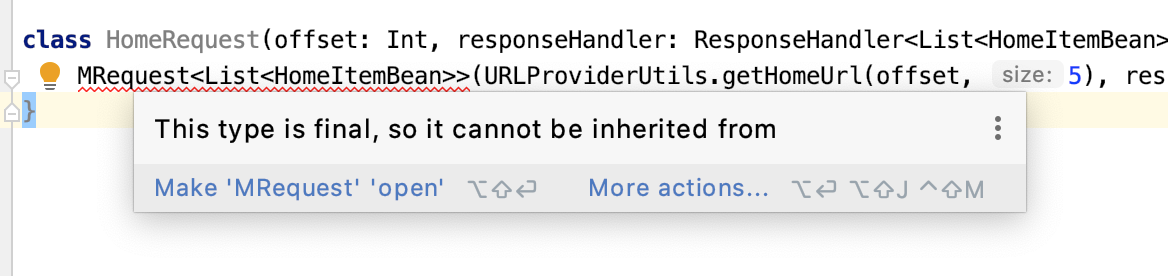
报错了,看报的啥错:

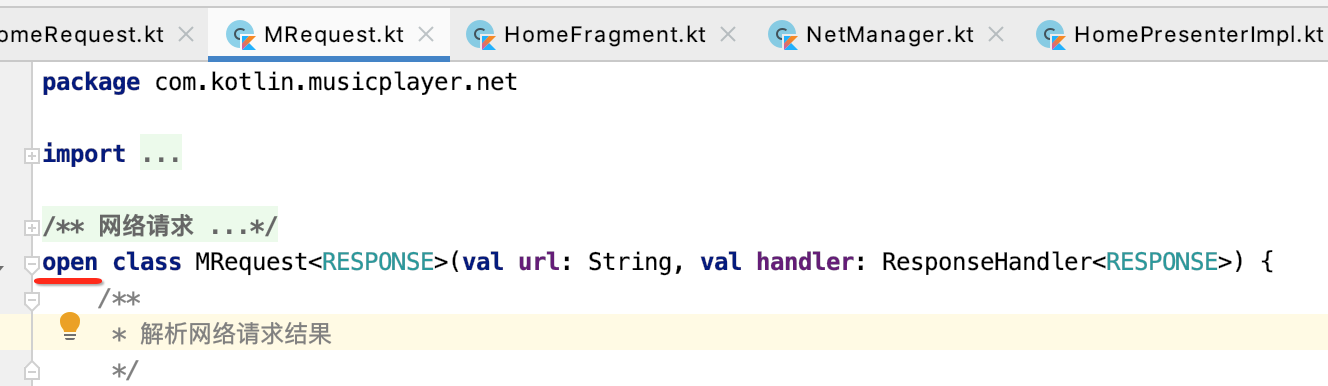
哦,这点是跟Java不同的,一个类想要被子类继承,则需要将它声明为open才行,所以:

另外咱们指定的类型搞错了,修正一下:

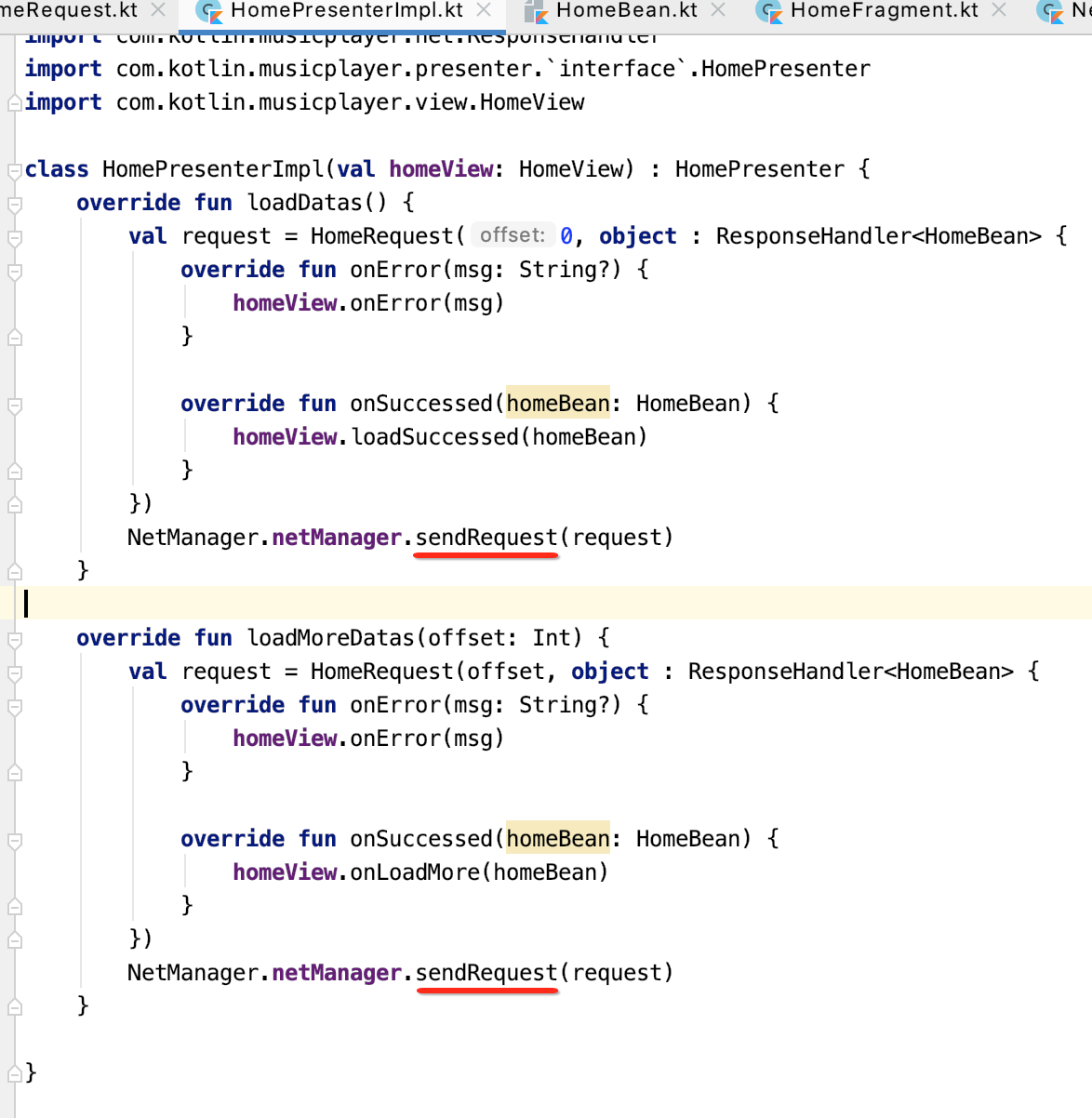
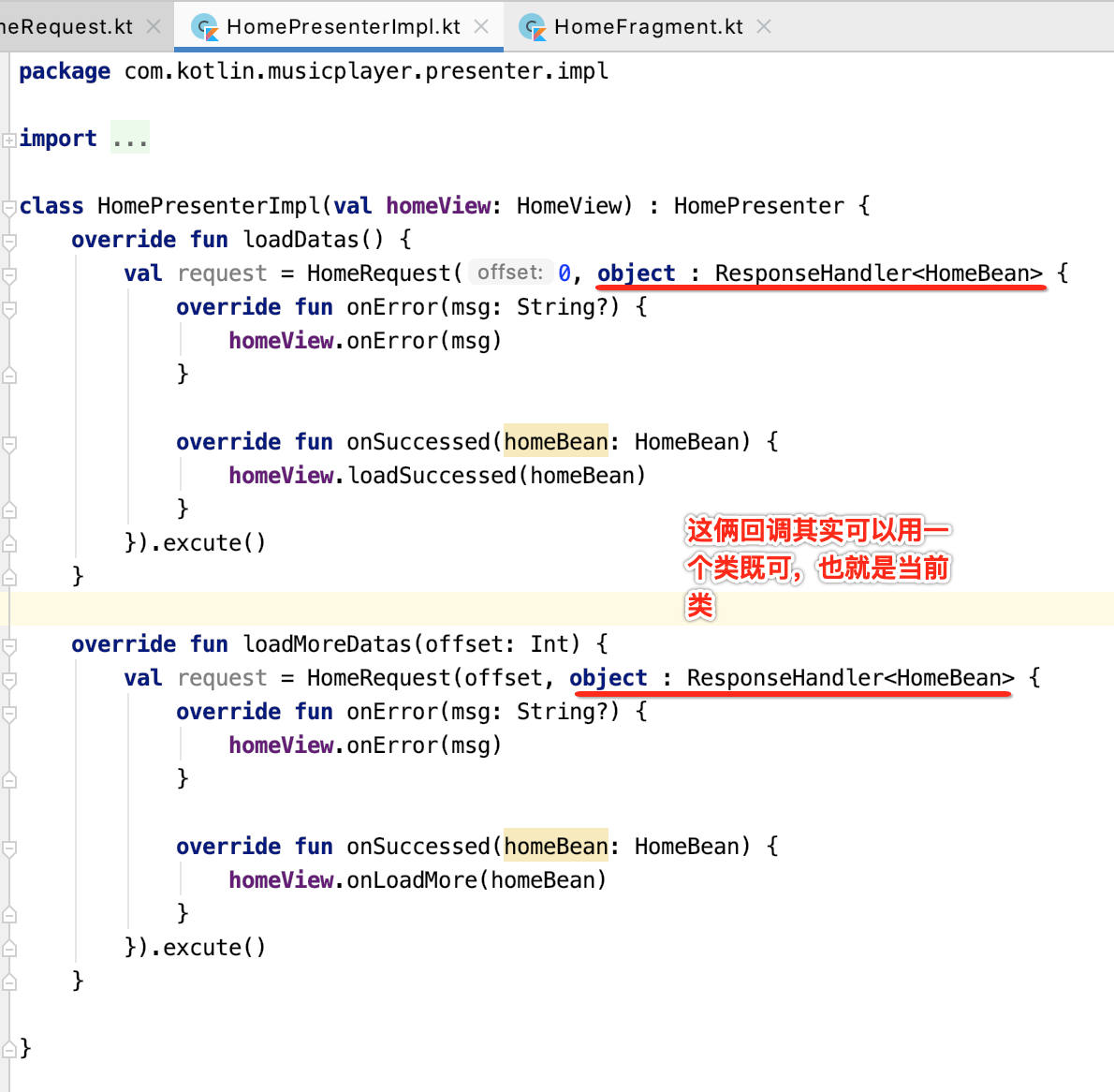
此时咱们则可以用它来替换我们之前没封装所写的网络请求的代码了,如下:

同样的对于分页加载的网络请求也进行替换一下:

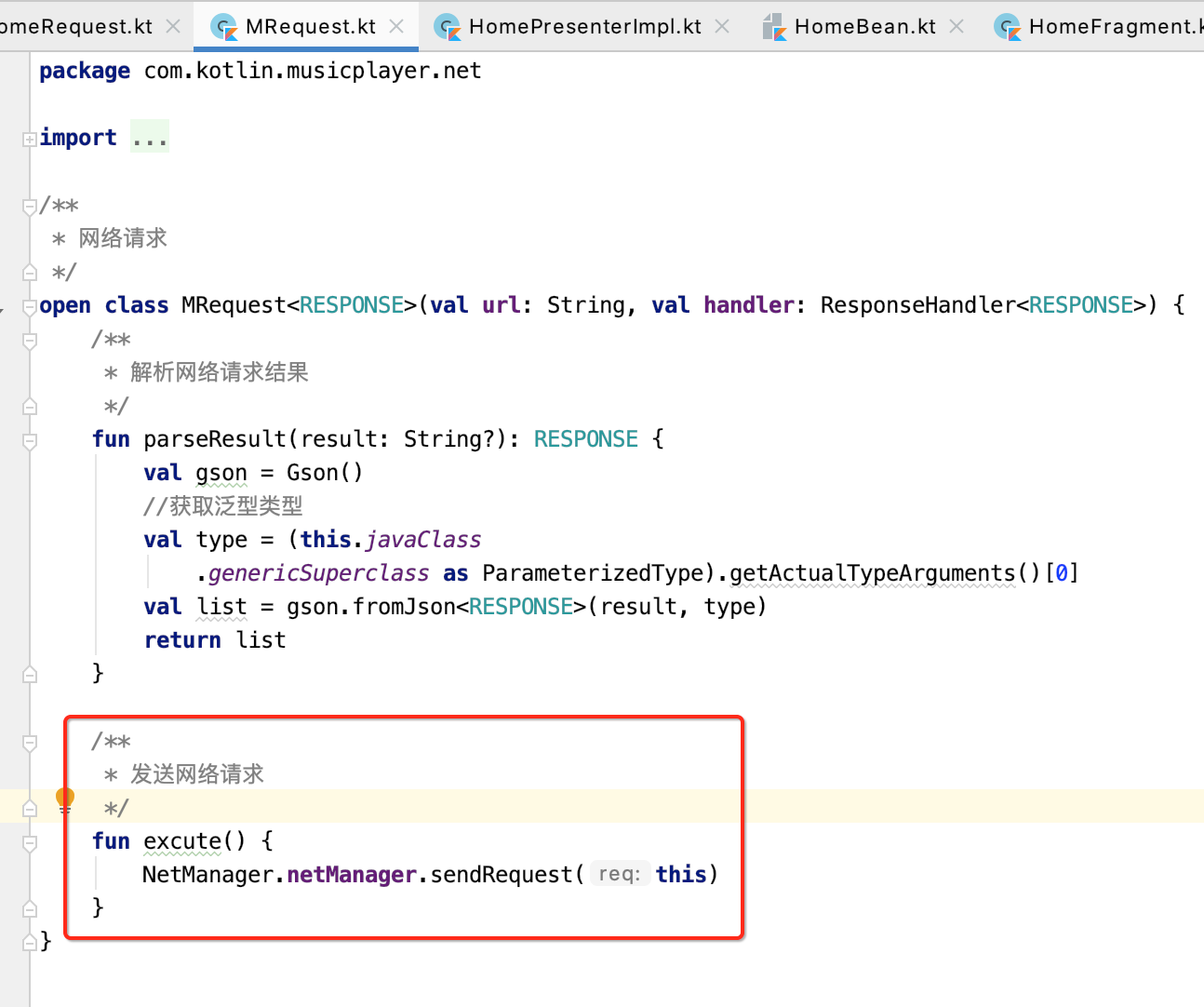
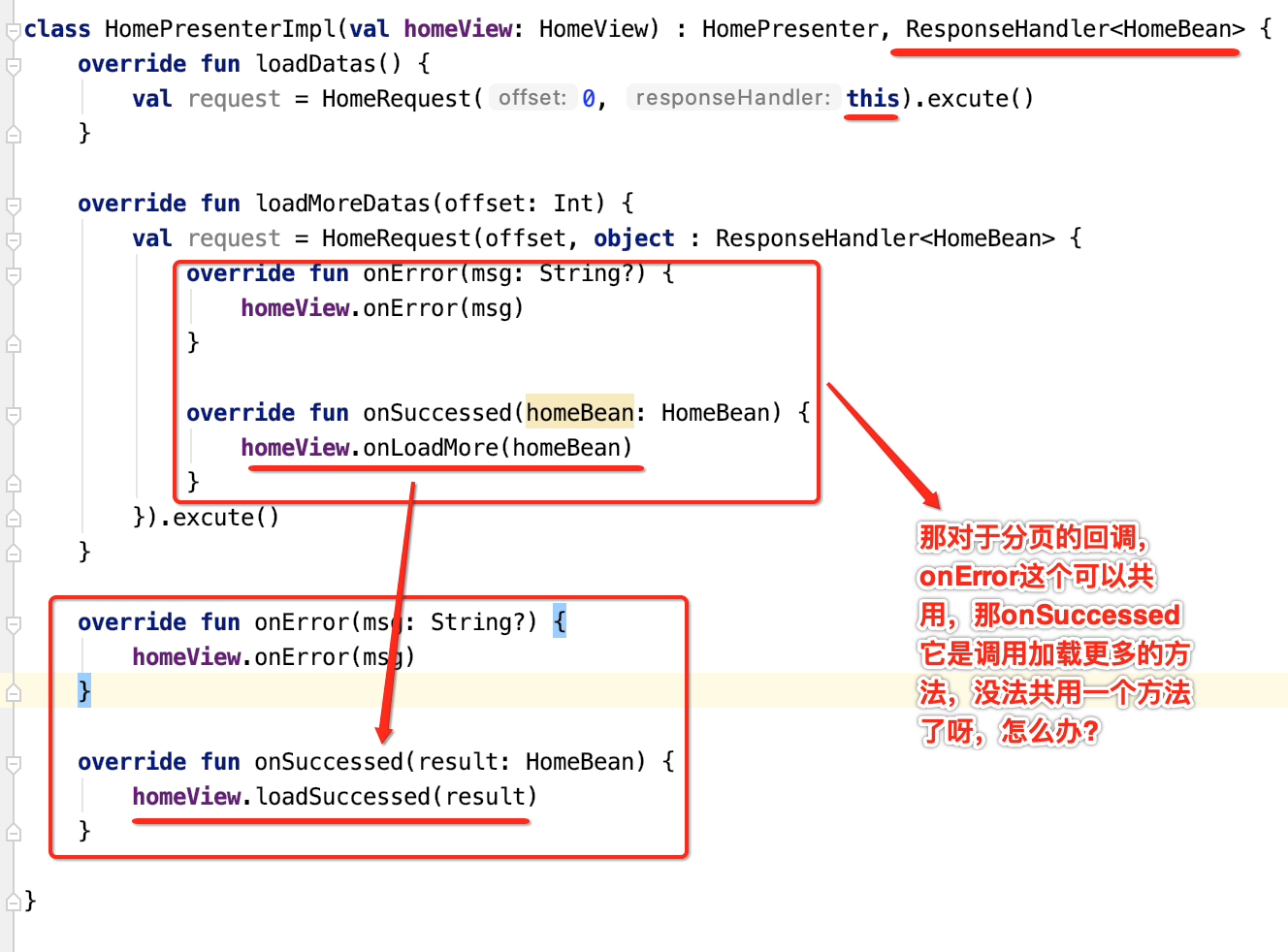
此时整体的网络框架就替换完了,不过还可以简化,咱们可以将执行的方法也封装一下:


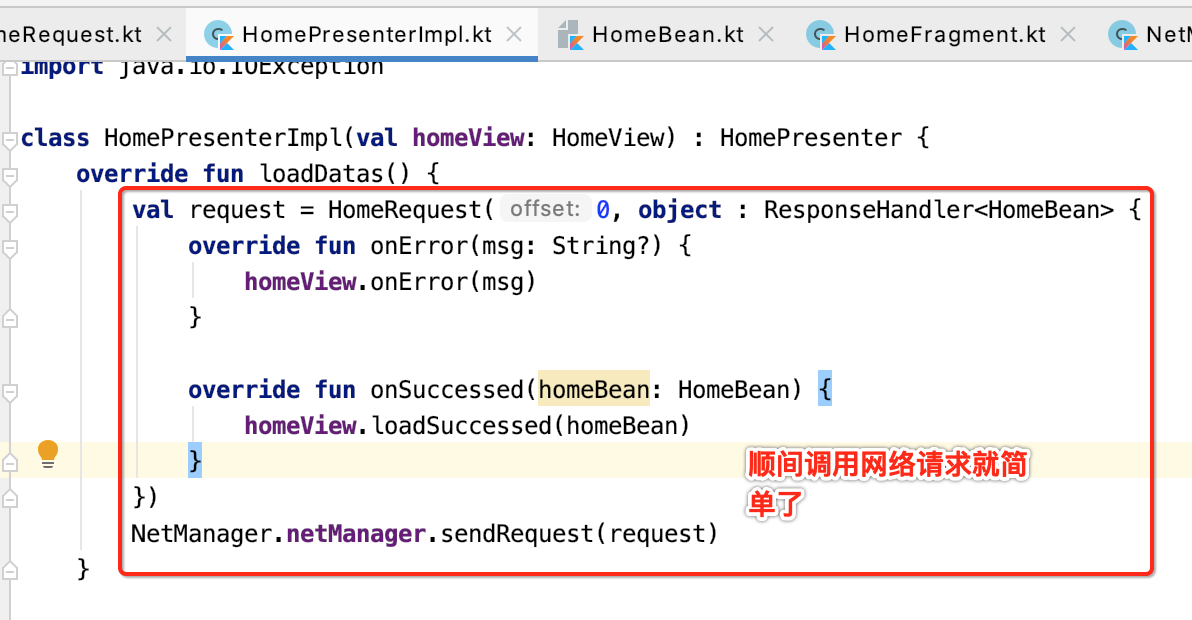
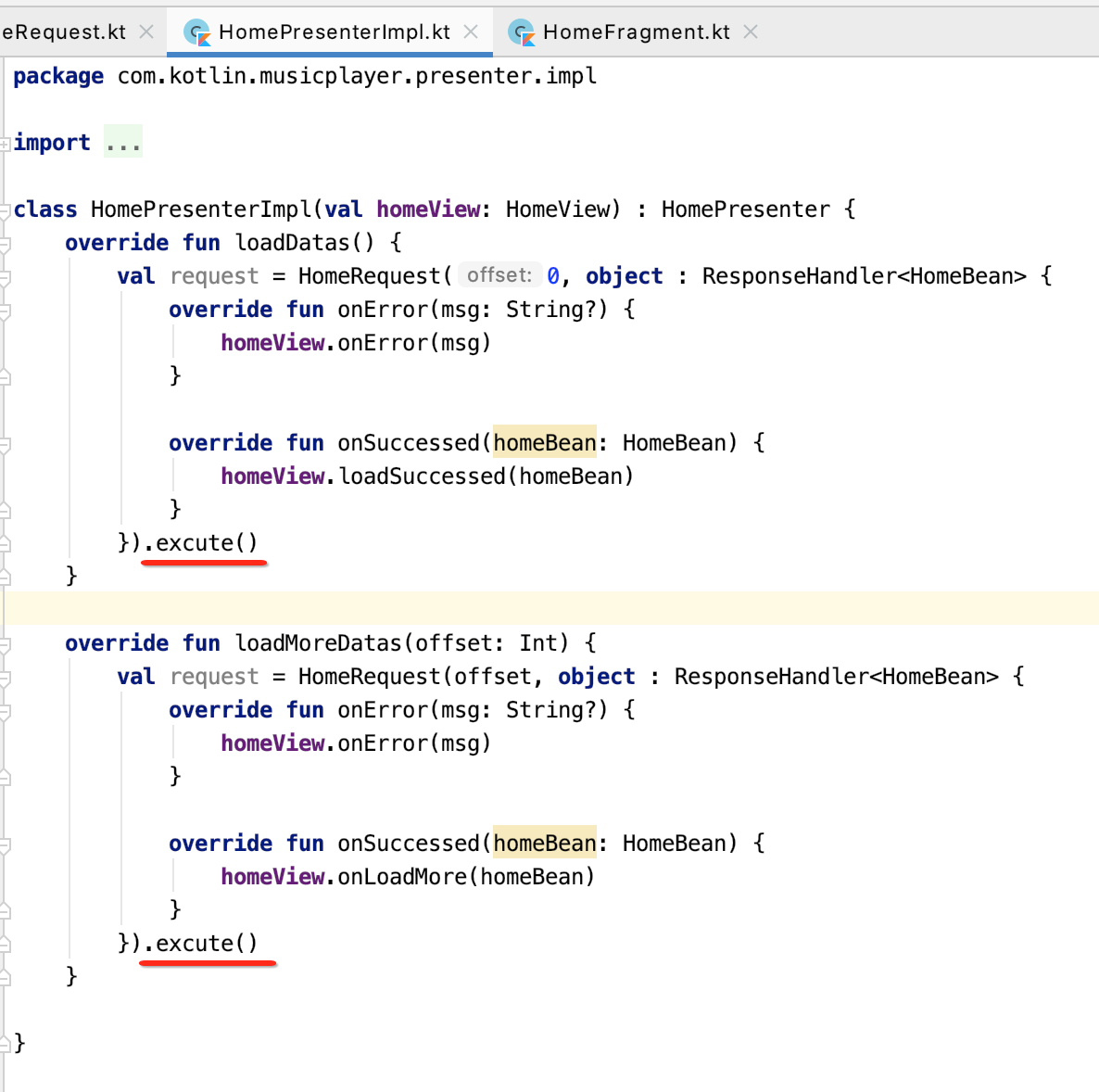
此时则调用就可以简单化:

其实还可以进一步将代码做精简:

所以修改一下:

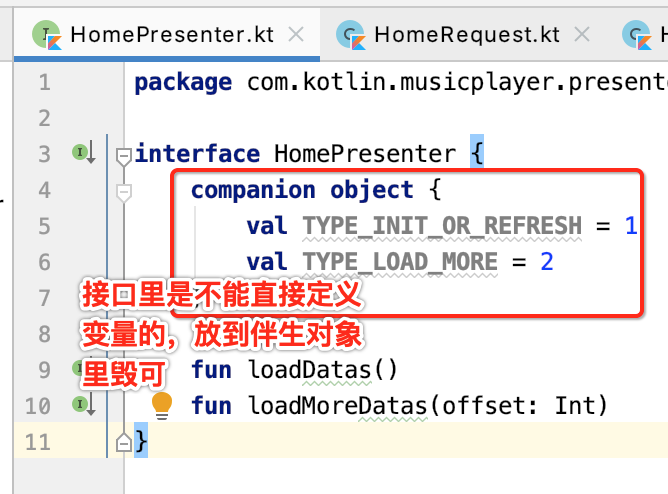
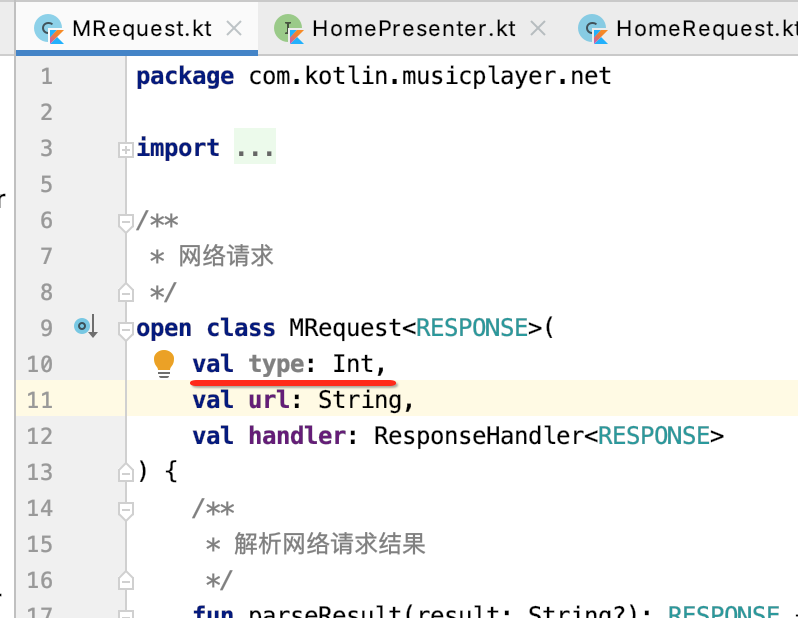
简单解决就是在请求时传一个type既可,先来定义一下TYPE类型:

这个也是Koltin的语法特性,需要记住~~在Java的接口中我们是可以定义常量的~~



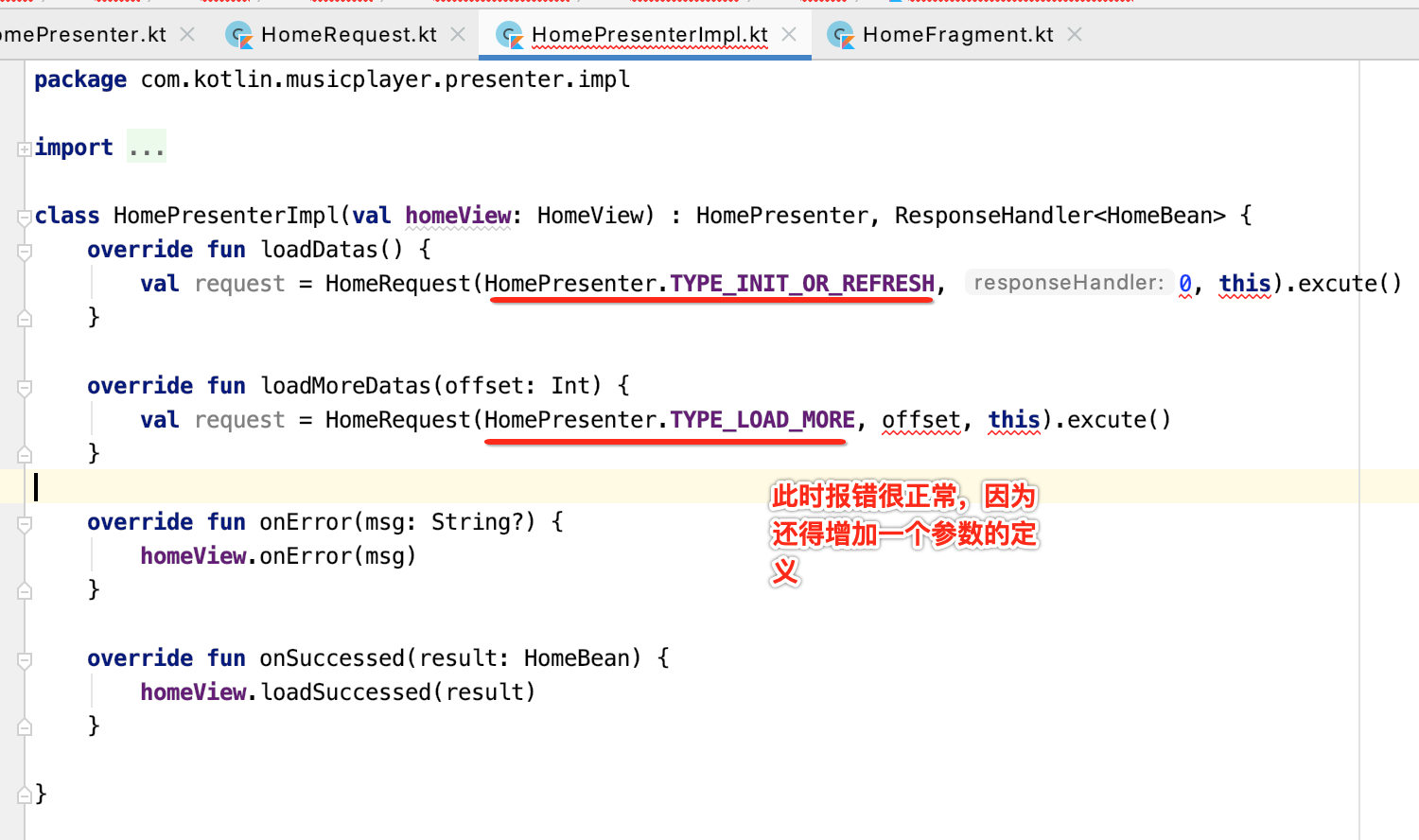
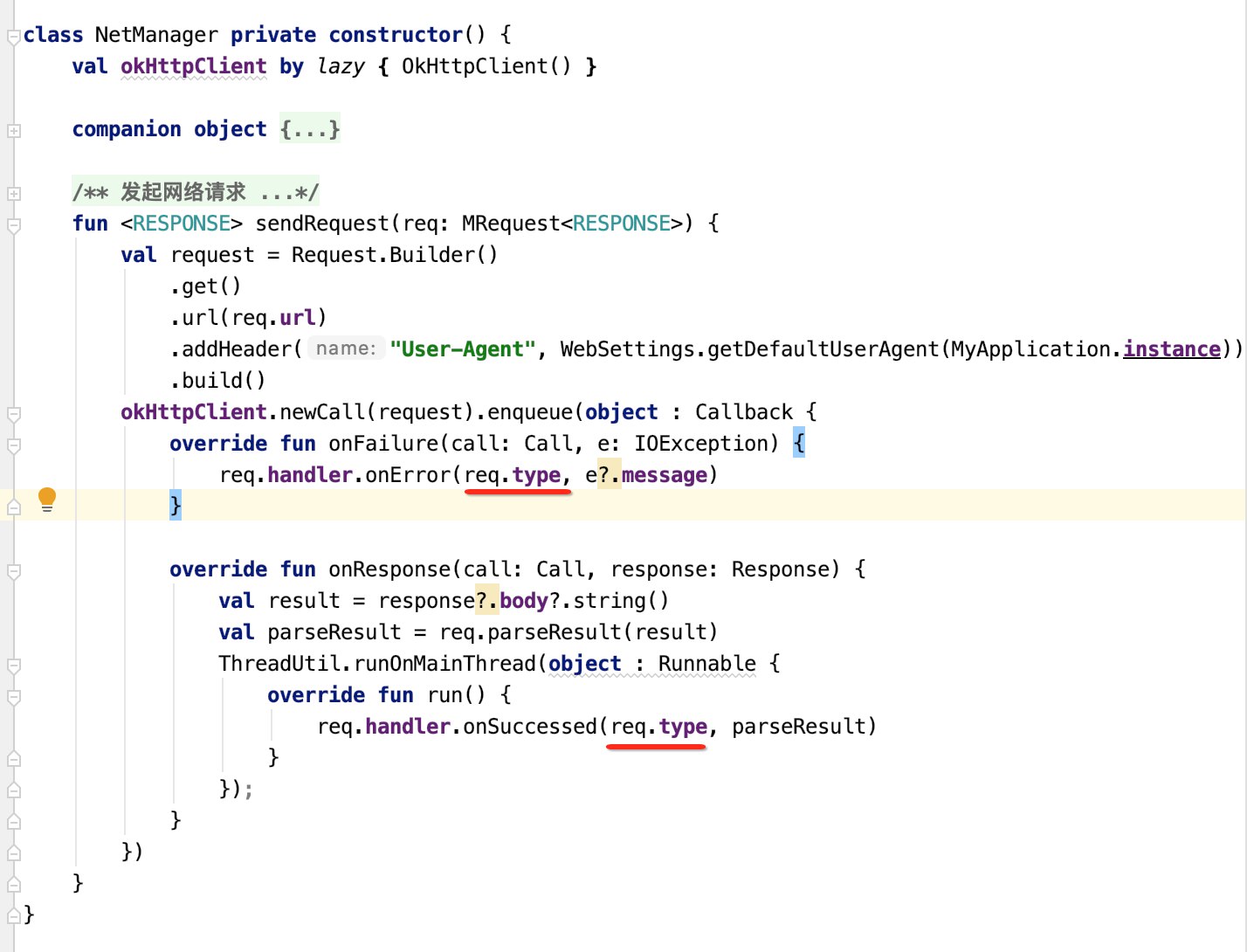
接下来在成功回调中需要将type传回来:

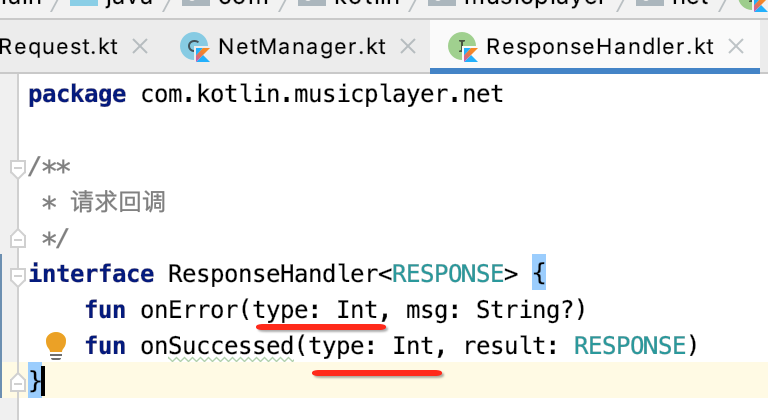
修改一下回调方法的定义:

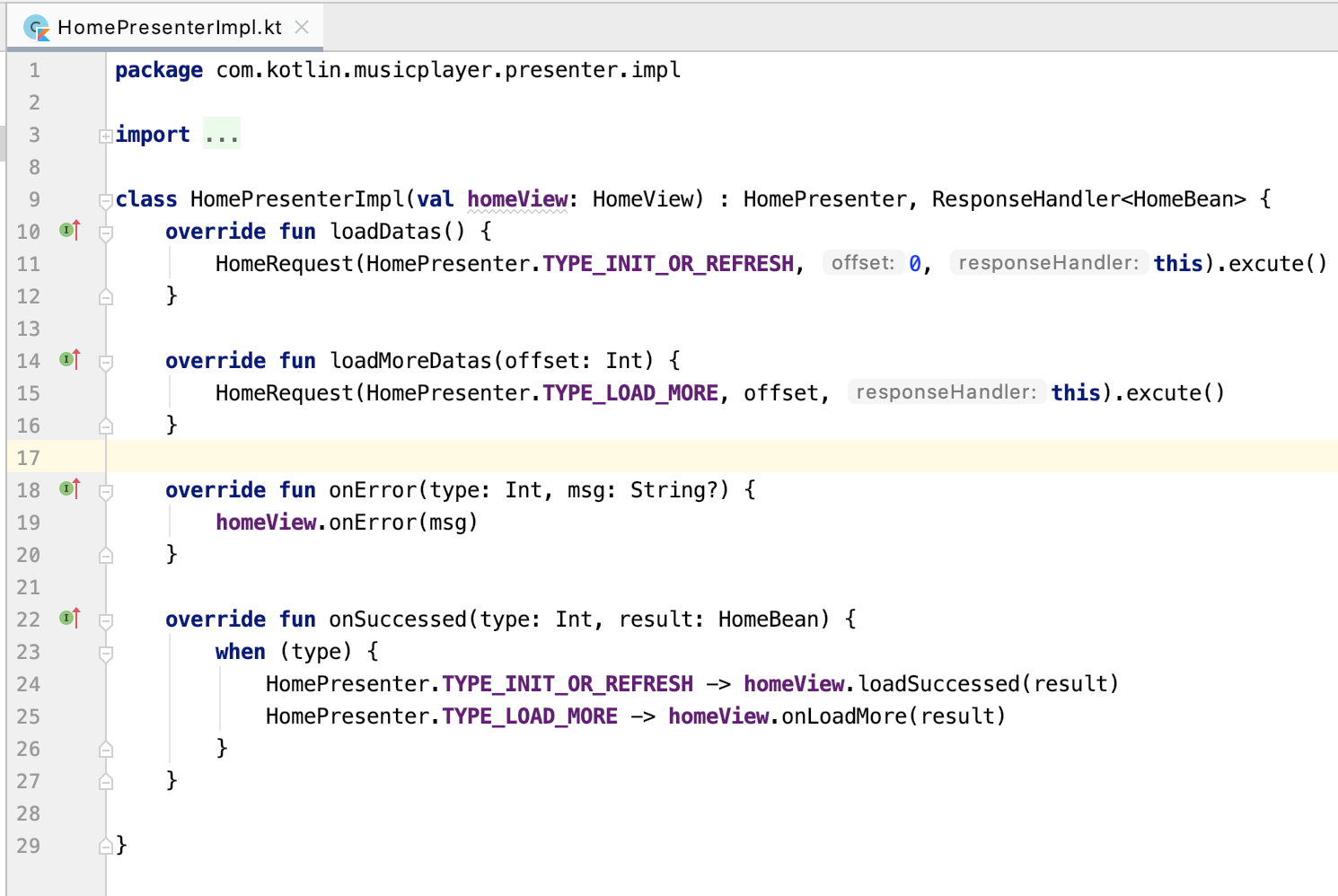
此时咱们就可以在应用回调处进行区分了,如下:

最后咱们有两个冗余代码:


至此,咱们经过网络的封装之后,代码也变得比较精简,也利于未来的维护。
优化内存泄漏点:
目前还有一个小小的优化点,就是现在的P层强引用了HomeFragment了,这样我们也知道会造成内存泄漏的,所以解决之道很简单,采用弱引用既可,如下: