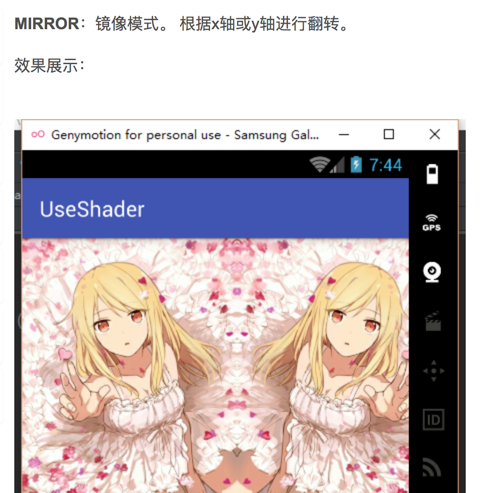
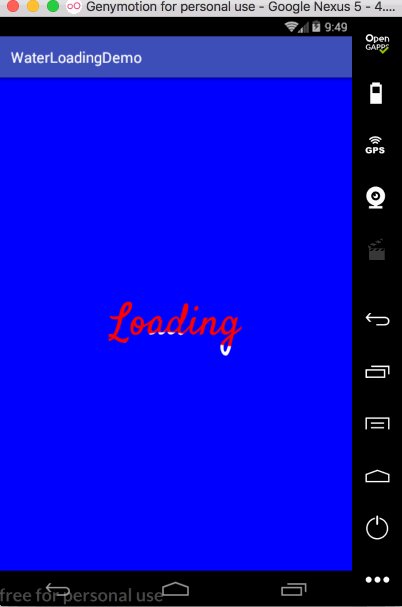
先来贴一下要实现的最终效果:

由于截图软件的原因所以上图看着有些卡,在实际中是比较流畅滴,下面开始来一步步实现它。
特殊字体处理:
新建工程,然后先来显示一下特殊字体,对于android中如何使用自定义字体这里不多赘述了,比较简单,先将字体文件放至到asserts目录当中:

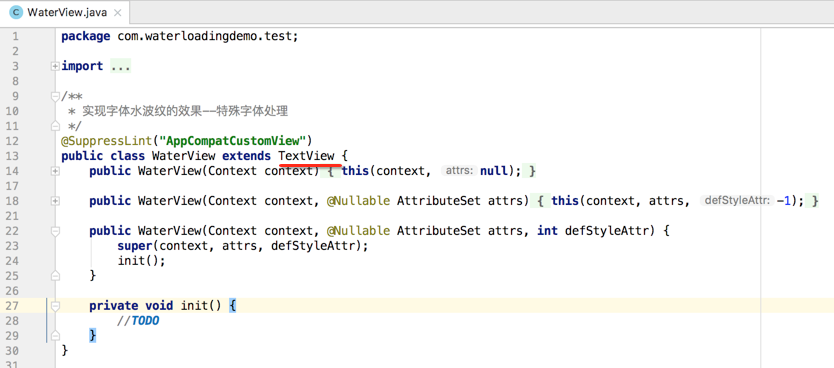
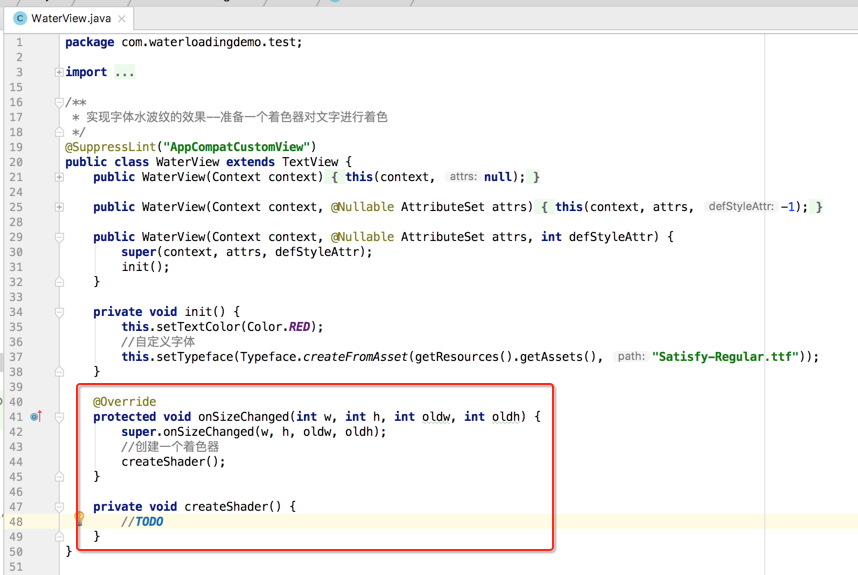
然后新建一个自定义View,在新建之前需要针对这个效果进行一个思考:是直接继承View开搞么?当然是毫无问题滴,但是!!从效果来看其实也就是对文字进行了相应的显示处理,而对于文字的显示Android提供的TextView已经完全满足要求,那从便捷性来讲继承TextView来进行相应的拓展应该是最好的方式,所以:

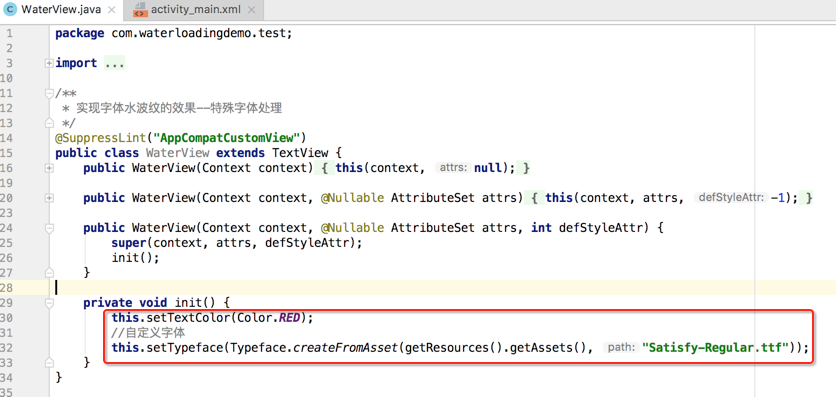
然后接着做一些初始化,咱们首先先来显示一个静态的文字"Loading",如下:

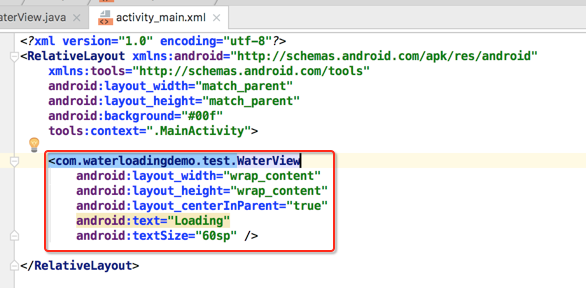
然后在xml中进行声明:

编译运行:

准备一个着色器:
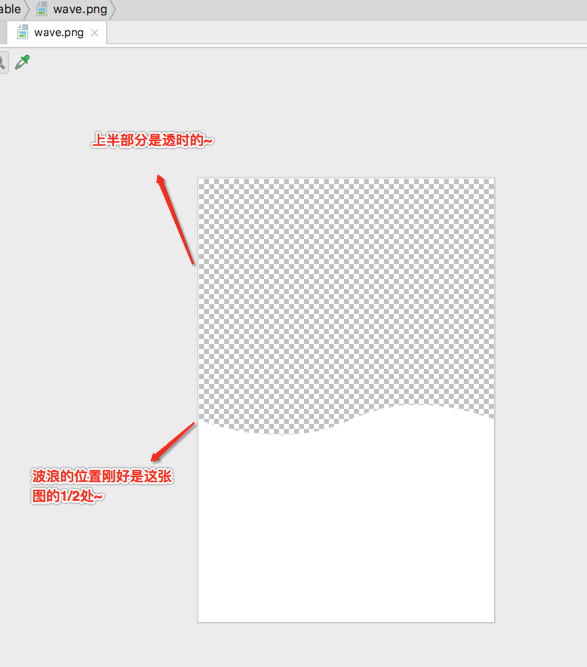
接下来就是要给咱们的静态文字进行“喷漆”,而对应的在Android中有一个着色器类似的概念,而要实现水波纹着色的效果,这里需要用到一张图片:

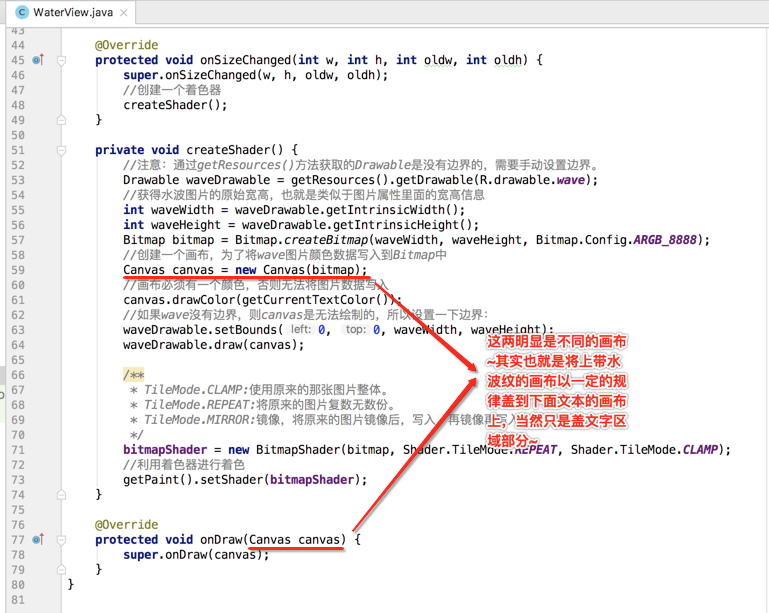
其实现原理就是通过着色器将这个图片按一定的移动来覆盖到咱们的文字上来,注意:并不是普通上的覆盖,因为只是文字区域,其它背景是不会被这个着色器给影响到的,关于着色器的使用可能是比较陌生,下面首先先创建一个着色器为之后的效果做准备,如下:

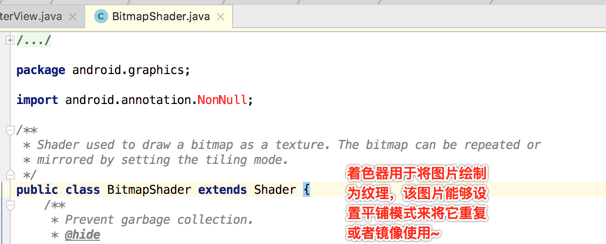
而对应的类就是"BitmapShader",如下:

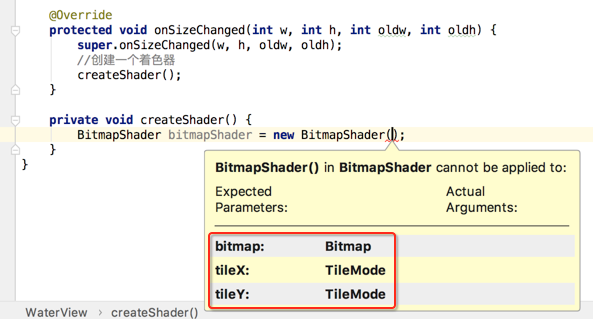
下面来创建它:

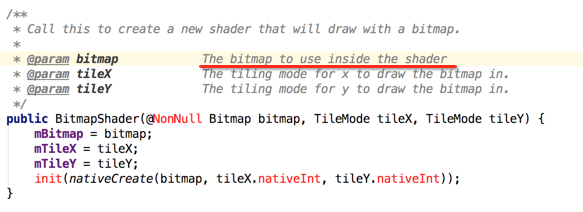
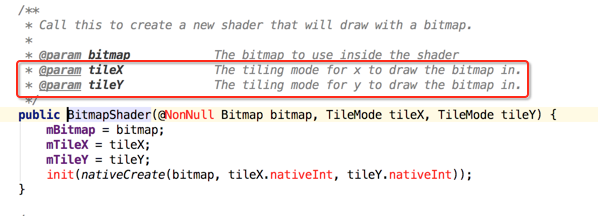
要构造它需要传三个参数,第一个为bitmap,看一下它的参数描述:

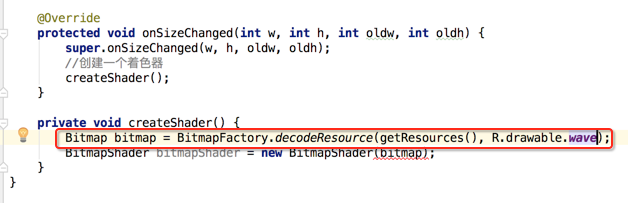
而着色器要用到的图片就是前面说的那种水波效果的,那直接获取它的bitmap么?我们知道对于res中的图片可能直接获取它的Bitmap对象,如下:

但是此的图片非透明区域是白色的,而我们想给文字着色用红色,所以咱们应该基于原图要对属性进行修改,这时就得用动态创建Bitmap的方法了,如下:

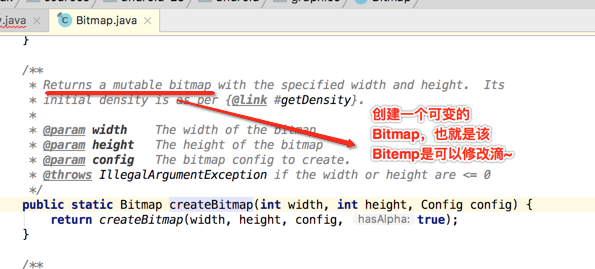
看一下Bitmap.createBitmap这个静态方法的官方说明:

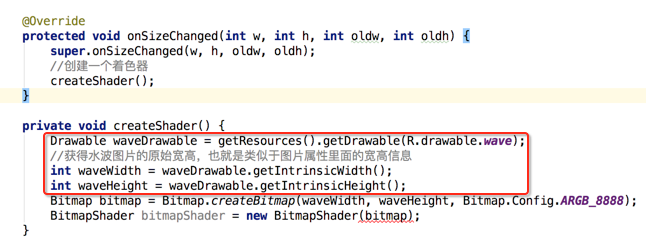
好,接着还差前两个参数目前还没有准备好,得获取原图的宽高信息,这时就得通过加载原图来获取啦,如下:

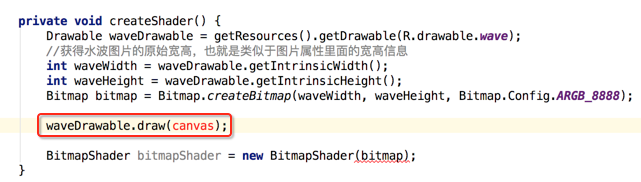
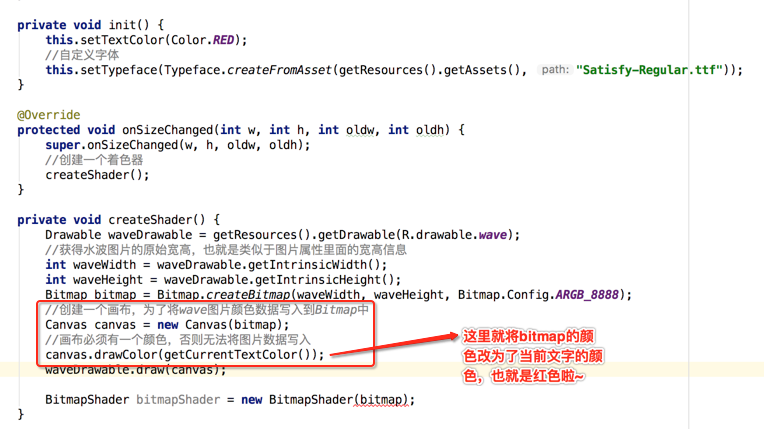
ok,目前咱们创建的bitmap对象是一个里面木有图片内容的,所以接下来就是将原始Drawable中的信息写到咱们这个可变的bitmap对象中,这里得借助于Canvas了,如下:

然后这个canvas当然得对着咱们创建的bitmap对象啦,如下:

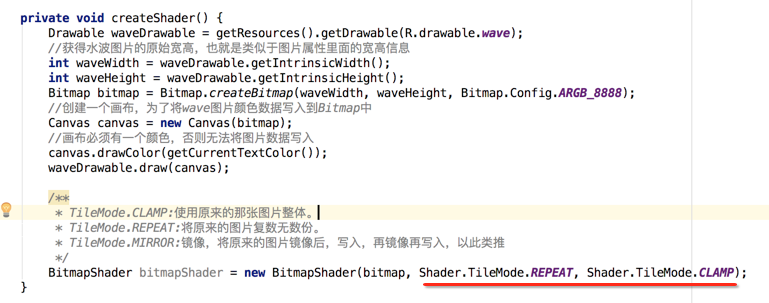
好,着色器的第一个bitmap参数搞定,接下来再来准备它另外两个参数:

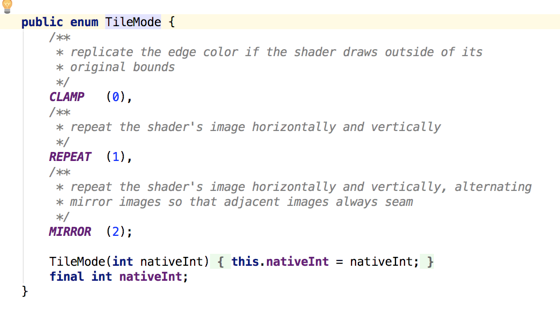
tileX是x方向绘制图片的平铺模式,而tileY是y方向绘制图片的平铺模式,其中TileMode是一个枚举值,如下:

对于这三个模式有啥区别,可以参考如下两个博客:
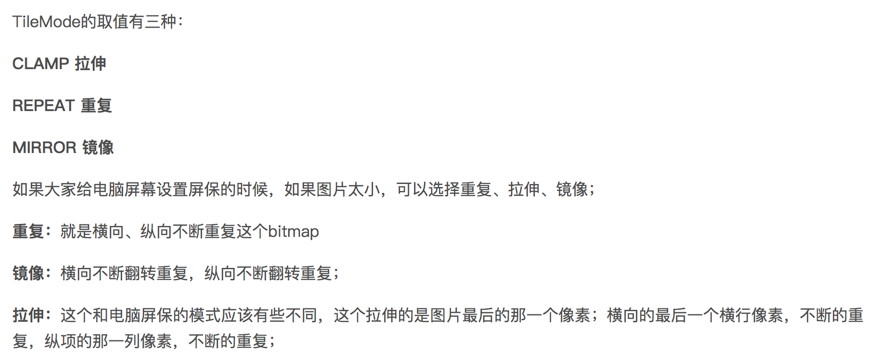
1、https://blog.csdn.net/lmj623565791/article/details/41967509 其如下说明:

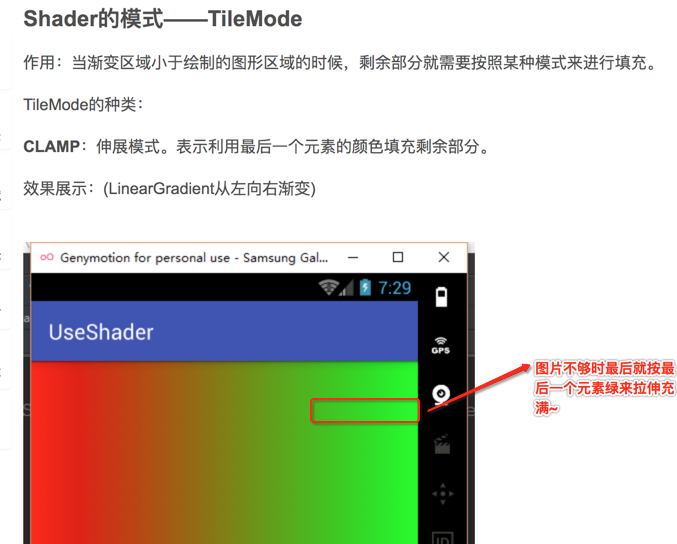
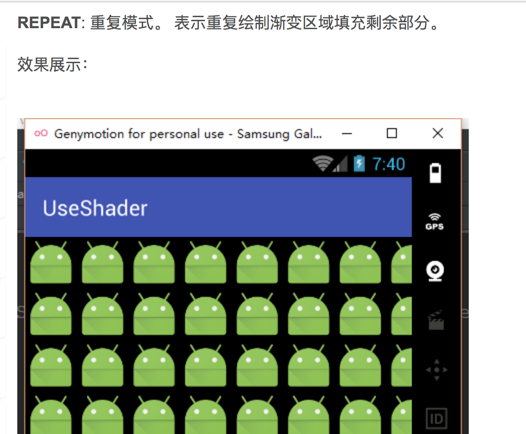
2、https://blog.csdn.net/chen19960724/article/details/52799593 其有三个直观的效果图,如下:



清楚了三个枚举值的含义之后,回到咱们的例子,根据咱们的这个水波纹图片,x方向应该是不断的重复,使用REPEAT,而y方向应该是使用拉伸,所以:

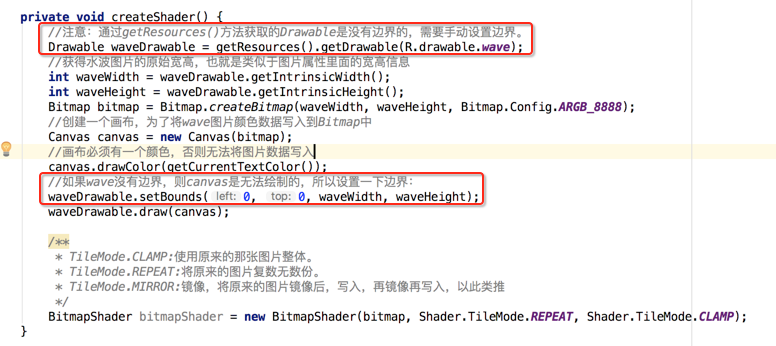
貌似着色器创建成功了,但是还差一个细节:

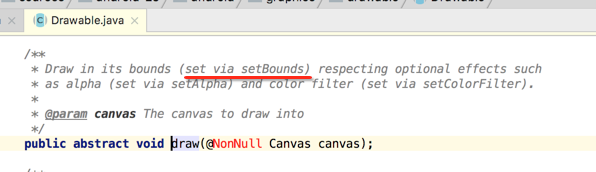
其实对于Drawable.draw()方法在官方有说明:

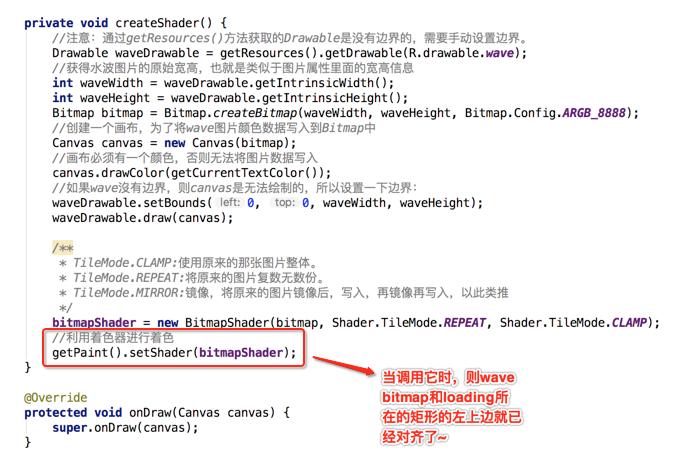
最后还需要将着色器设置到paint上,如下:
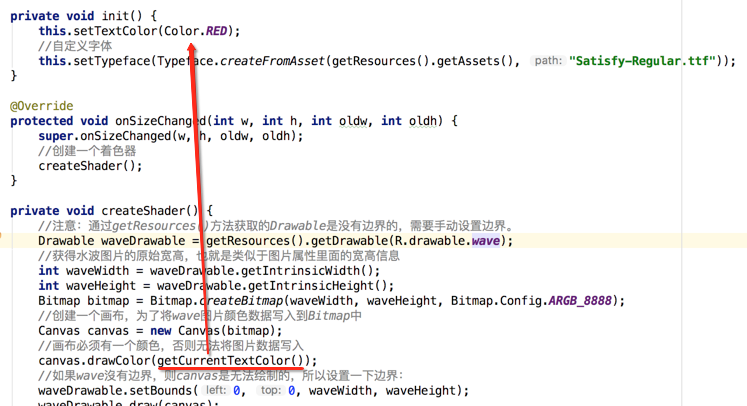
/** * 实现字体水波纹的效果--准备一个着色器对文字进行着色 */ @SuppressLint("AppCompatCustomView") public class WaterView extends TextView { /* 着色器 */ private BitmapShader bitmapShader; public WaterView(Context context) { this(context, null); } public WaterView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, -1); } public WaterView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { this.setTextColor(Color.RED); //自定义字体 this.setTypeface(Typeface.createFromAsset(getResources().getAssets(), "Satisfy-Regular.ttf")); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); //创建一个着色器 createShader(); } private void createShader() { //注意:通过getResources()方法获取的Drawable是没有边界的,需要手动设置边界。 Drawable waveDrawable = getResources().getDrawable(R.drawable.wave); //获得水波图片的原始宽高,也就是类似于图片属性里面的宽高信息 int waveWidth = waveDrawable.getIntrinsicWidth(); int waveHeight = waveDrawable.getIntrinsicHeight(); Bitmap bitmap = Bitmap.createBitmap(waveWidth, waveHeight, Bitmap.Config.ARGB_8888); //创建一个画布,为了将wave图片颜色数据写入到Bitmap中 Canvas canvas = new Canvas(bitmap); //画布必须有一个颜色,否则无法将图片数据写入 canvas.drawColor(getCurrentTextColor()); //如果wave沒有边界,则canvas是无法绘制的,所以设置一下边界: waveDrawable.setBounds(0, 0, waveWidth, waveHeight); waveDrawable.draw(canvas); /** * TileMode.CLAMP:使用原来的那张图片整体。 * TileMode.REPEAT:将原来的图片复数无数份。 * TileMode.MIRROR:镜像,将原来的图片镜像后,写入,再镜像再写入,以此类推 */ bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.CLAMP); //利用着色器进行着色 getPaint().setShader(bitmapShader); } }
至此着色器就创建完成。
实现着色器的平移:
原理:
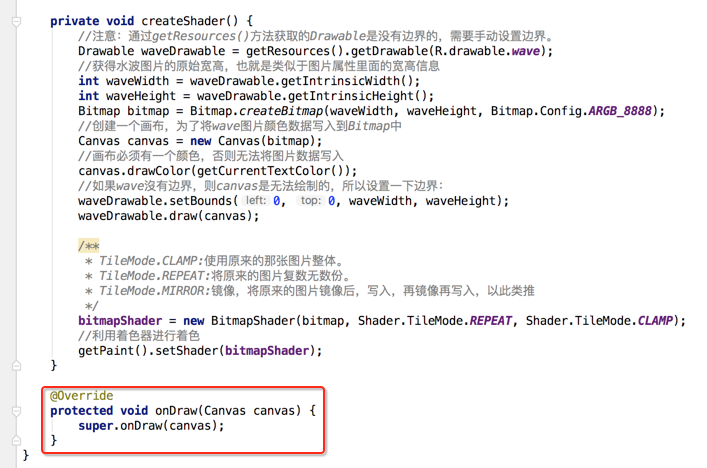
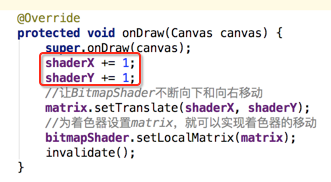
接下来就是要利用着色器进行相应的平移操作了,其绘制工作肯定是在它的onDraw()方法里面啦,所以先重写它:

那如何实现,先来说明一下原理:

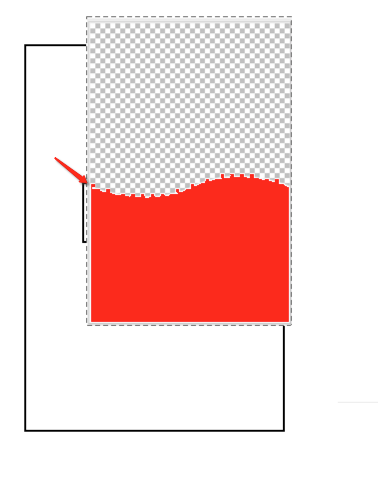
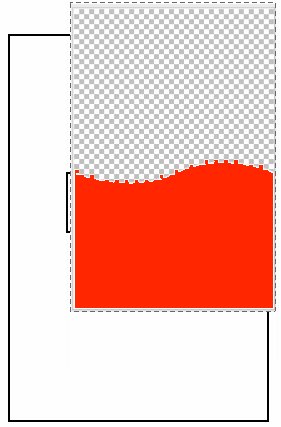
用图来表示一下:


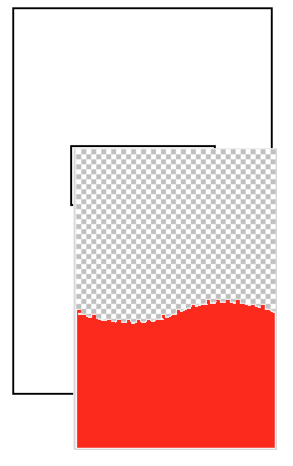
所以此时画布就变成这样了:


当然其wave图片的画布目前是写成了红色了,如下:

所以准备来说图应该为:

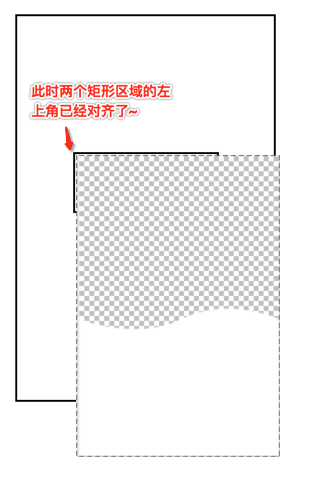
但是目前有个问题~~就是由于水波纹的图片上半部份是空白区域,如果以图的左上角进行画布移动那会存在一段时间看不到水波纹覆盖文字的效果了,所以此时应该将基准点上移一下,如下:

而要想有水波纹效果,则需要水平方向和垂直方向不断移动这个着色器来达到目的,这里以垂直方向为例来看一下它的移动过程:

也就是移动到文字底部之后需要将位置进行还原,所以这里涉及到着色器x方向和y方向的平移,而x的初值为图片的0,而y的初值为-waveHeight[图片高度] / 2。
具体实现:
明白了整个实现的原理之后,下面首先来定义一下着色器平移x和y的初始值:
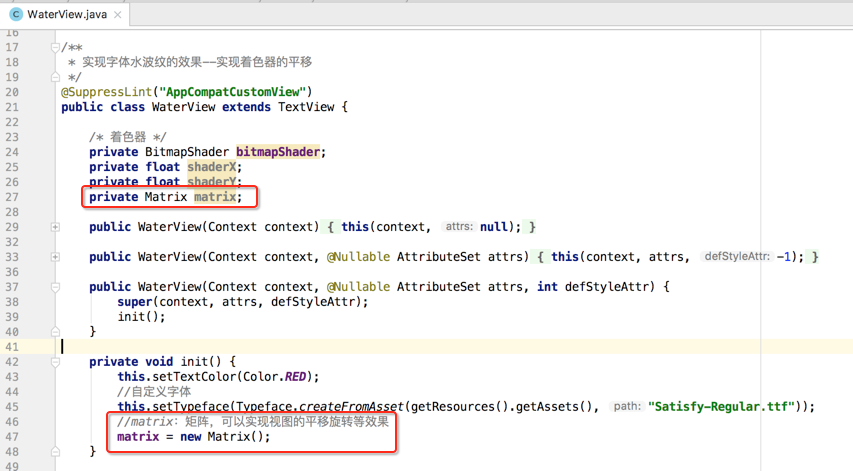
/** * 实现字体水波纹的效果--实现着色器的平移 */ @SuppressLint("AppCompatCustomView") public class WaterView extends TextView { /* 着色器 */ private BitmapShader bitmapShader; private float shaderX; private float shaderY; public WaterView(Context context) { this(context, null); } public WaterView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, -1); } public WaterView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { this.setTextColor(Color.RED); //自定义字体 this.setTypeface(Typeface.createFromAsset(getResources().getAssets(), "Satisfy-Regular.ttf")); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); //创建一个着色器 createShader(); } private void createShader() { //注意:通过getResources()方法获取的Drawable是没有边界的,需要手动设置边界。 Drawable waveDrawable = getResources().getDrawable(R.drawable.wave); //获得水波图片的原始宽高,也就是类似于图片属性里面的宽高信息 int waveWidth = waveDrawable.getIntrinsicWidth(); int waveHeight = waveDrawable.getIntrinsicHeight(); Bitmap bitmap = Bitmap.createBitmap(waveWidth, waveHeight, Bitmap.Config.ARGB_8888); //创建一个画布,为了将wave图片颜色数据写入到Bitmap中 Canvas canvas = new Canvas(bitmap); //画布必须有一个颜色,否则无法将图片数据写入 canvas.drawColor(getCurrentTextColor()); //如果wave沒有边界,则canvas是无法绘制的,所以设置一下边界: waveDrawable.setBounds(0, 0, waveWidth, waveHeight); waveDrawable.draw(canvas); /** * TileMode.CLAMP:使用原来的那张图片整体。 * TileMode.REPEAT:将原来的图片复数无数份。 * TileMode.MIRROR:镜像,将原来的图片镜像后,写入,再镜像再写入,以此类推 */ bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.CLAMP); //利用着色器进行着色 getPaint().setShader(bitmapShader); shaderX = 0; shaderY = -waveHeight / 2; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); } }
接着就是需要让咱们的着色器bitmapShader进行水平和垂直方向的移动了,这里就需要用到一个矩阵类,如下:

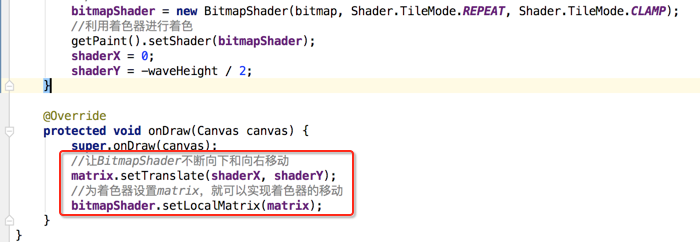
然后用它来进行着色器的平移,具体写法如下:

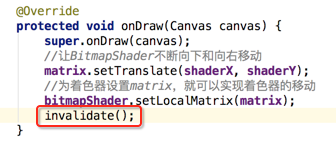
而要不断的重绘需要在onDraw()一次之后执行一个invalidate,如下:

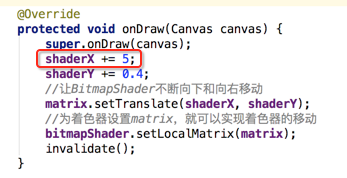
而每次刷新时其shaderX和shaderY的值肯定是需要不断变化的,所以这里先初始这样更新值:

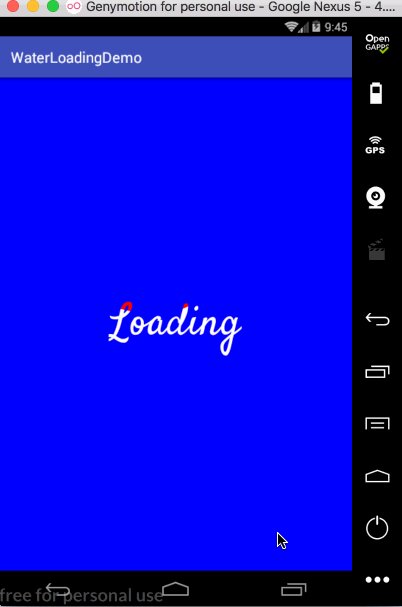
编译运行看效果:

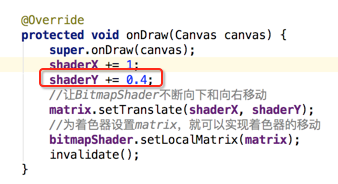
呃,貌似木有水波的效果,这是因为这个每次改变垂直与水平的加值调得不对,所以接下来调整一下,貌似垂直方向走得过快,所以先将它的加值调小:

再看:

嗯~~貌似差不多,接着水平方向的平移幅度过于小以至于看不到水波滚动的效果了,所以加大加值:

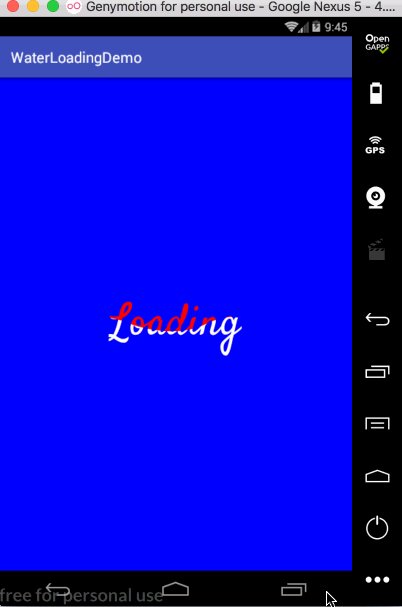
编译运行:

嗯~~效果出来了,但是!!当整个文字被着色满之后应该又回到顶点重新开始着色,也就是当垂直方向着色器移动一定之后得将它的x值恢复成默认初值,那移动到多少的位置其y值得还原呢?应该是移动的高度大于其Loading文本的高度,所以还需要加一个极限值判断条件,如下:
/** * 实现字体水波纹的效果--实现着色器的平移 */ @SuppressLint("AppCompatCustomView") public class WaterView extends TextView { /* 着色器 */ private BitmapShader bitmapShader; private float shaderX; private float shaderY; private Matrix matrix; private int waveHeight; /* 文本loading的高度 */ private int textHeight; public WaterView(Context context) { this(context, null); } public WaterView(Context context, @Nullable AttributeSet attrs) { this(context, attrs, -1); } public WaterView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { this.setTextColor(Color.RED); //自定义字体 this.setTypeface(Typeface.createFromAsset(getResources().getAssets(), "Satisfy-Regular.ttf")); //matrix:矩阵,可以实现视图的平移旋转等效果 matrix = new Matrix(); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); //创建一个着色器 createShader(); textHeight = h; } private void createShader() { //注意:通过getResources()方法获取的Drawable是没有边界的,需要手动设置边界。 Drawable waveDrawable = getResources().getDrawable(R.drawable.wave); //获得水波图片的原始宽高,也就是类似于图片属性里面的宽高信息 int waveWidth = waveDrawable.getIntrinsicWidth(); waveHeight = waveDrawable.getIntrinsicHeight(); Bitmap bitmap = Bitmap.createBitmap(waveWidth, waveHeight, Bitmap.Config.ARGB_8888); //创建一个画布,为了将wave图片颜色数据写入到Bitmap中 Canvas canvas = new Canvas(bitmap); //画布必须有一个颜色,否则无法将图片数据写入 canvas.drawColor(getCurrentTextColor()); //如果wave沒有边界,则canvas是无法绘制的,所以设置一下边界: waveDrawable.setBounds(0, 0, waveWidth, waveHeight); waveDrawable.draw(canvas); /** * TileMode.CLAMP:使用原来的那张图片整体。 * TileMode.REPEAT:将原来的图片复数无数份。 * TileMode.MIRROR:镜像,将原来的图片镜像后,写入,再镜像再写入,以此类推 */ bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.CLAMP); //利用着色器进行着色 getPaint().setShader(bitmapShader); shaderX = 0; shaderY = -waveHeight / 2; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); shaderX += 5; shaderY += 0.4; if (shaderY > -waveHeight / 2 + textHeight) { shaderY = -waveHeight / 2; shaderX = 0; } //让BitmapShader不断向下和向右移动 matrix.setTranslate(shaderX, shaderY); //为着色器设置matrix,就可以实现着色器的移动 bitmapShader.setLocalMatrix(matrix); invalidate(); } }
最终编译运行:

可以看到为啥创建着色器BitmapShader对象给水平方向的模式是重复,因为x方向是需要不断进行水平移动,而又要有水波纹的效果,不重复去将图拼接就达不到这种水波纹的效果嘛,通过这个例子可以好好体会一下着色器的应用~