文档流(百度百科)
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流.(自己的理解是从头到尾按照文档的顺序,该在什么位置就在什么位置,也可以按照上面的意思理解,自上而下,自左到右的顺序)
详细说明:比如网页的div标签它默认占用的宽度位置是一整行,p标签默认占用宽度也是一整行,因为div标签和p标签是块状对象。 网页中大部分对象默认是占用文档流,也有一些对象是不占文档流的,比如表单中隐藏域。当然我们也可以让占用文档流的元素转换成不占文档流,这就要用到CSS中属性position来控制。 看看CSS 2.0对position的定义:检索对象的定位方式。共有5个取值。 static:默认值,无特殊(静态)定位。对象遵循HTML定位规则 。 absolute:绝对定位。将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个具有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义 。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。 fixed:固定定位。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。当对象定位在浏览器窗口以外,浏览器不会因此显示滚动条,而当滚动条滚动时,对象始终固定在原来位置。 relative:相对定位。对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。 inherit:继承值,对象将继承其父对象相应的值。
标准文档流
宏观的讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个“流”,必须从上而下,像“织毛衣”。而设计软件,想往哪里画个东西,都能画。
我们要看看标准流有哪些微观现象:
1) 空白折叠现象:
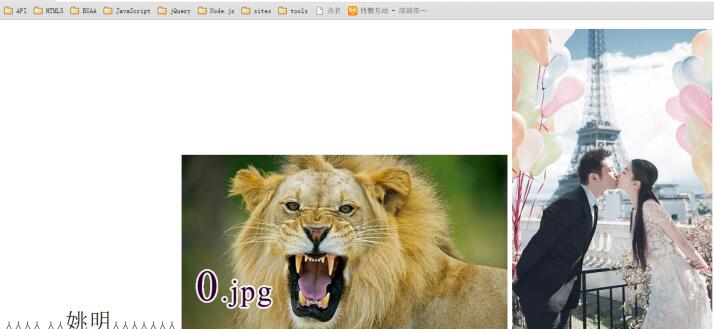
比如,如果我们想让img标签之间没有空隙,必须紧密连接:
<img src="images/0.jpg" /><img src="images/1.jpg" /><img src="images/2.jpg" />2) 高矮不齐,底边对齐:
3) 自动换行,一行写不满,换行写。
块级元素和行内元素
标准文档流等级森严。标签分为两种等级:
1) 块级元素
● 霸占一行,不能与其他任何元素并列
● 能接受宽、高
● 如果不设置宽度,那么宽度将默认变为父亲的100%。
2) 行内元素
● 与其他行内元素并排
● 不能设置宽、高。默认的宽度,就是文字的宽度。
在HTML标签中,分为文本级、容器级。
文本级:p、span、a、b、i、u、em
容器级:div、h系列、li、dt、dd
CSS的分类和上面的很像,就p不一样:所有的文本级标签,都是行内元素,除了p,p是个文本级,但是是个块级元素。所有的容器级标签都是块级元素。
块级元素和行内元素的相互转换
块级元素可以设置为行内元素,行内元素可以设置为块级元素
-
div{
-
display: inline;
-
-
500px;
-
height: 500px;
-
}
display是“显示模式”的意思,用来改变元素的行内、块级性质,inline就是“行内”。一旦,给一个标签设置display: inline;
那么,这个标签将立即变为行内元素。此时它和一个span无异:
1、此时这个div不能设置宽度、高度;
2、此时这个div可以和别人并排了
同理:
-
span{
-
display: block;
-
200px;
-
height: 200px;
-
-
}
“block”是“块”的意思
让标签变为块级元素。此时这个标签,和一个div无异:
1、此时这个span能够设置宽度、高度;
2、此时这个span必须霸占一行了,别人无法和他并排;
3、如果不设置宽度,将撑满父亲
由于在标准文档流中,我们无法同时设置div并排,并且可以设置宽高,要做到这点,就需要脱离标准文档流,脱离标准文档流的三种手段:
1、浮动
2、定位
3、固定定位
--------------------------------------------------------------------------------------分割线-------------------------------------------------------------------------------------
浮动(浮动的性质:脱标、贴边、字围、收缩)
浮动是css里面布局用的最多的属性。
-
.box1{
-
float: left;
-
300px;
-
height: 400px;
-
-
}
-
.box2{
-
float: left;
-
400px;
-
height: 400px;
-
-
}
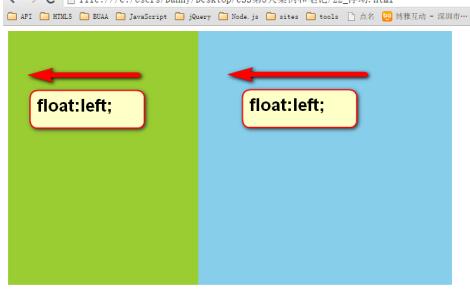
两个元素并排了,并且两个元素都能够设置宽度、高度了(这在刚才的标准流中,不能实现)。
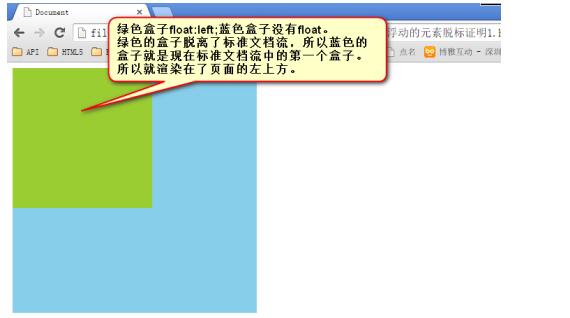
浮动的元素脱标
一个span标签不需要转成块级元素,就能够设置宽度、高度了。所以能够证明一件事儿,就是所有标签已经不区分行内、块了。也就是说,一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。
-
span{
-
float: left;
-
200px;
-
height: 200px;
-
-
}
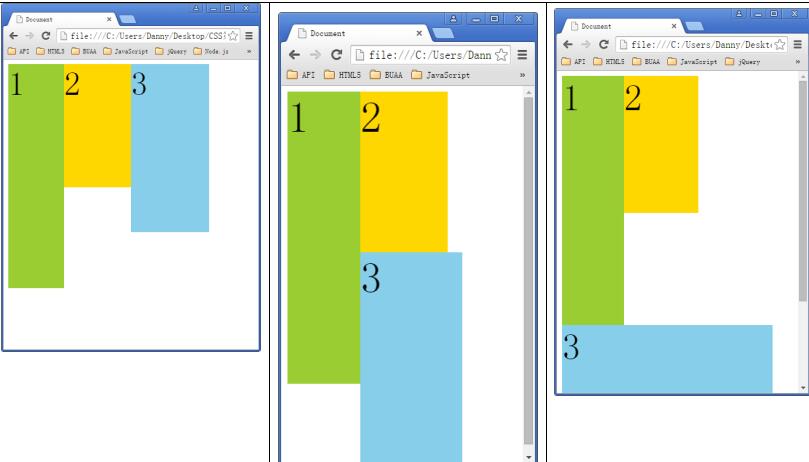
浮动的元素互相贴靠
如果有足够空间,那么就会靠着2哥。如果没有足够的空间,那么会靠着1号大哥。如果没有足够的空间靠着1号大哥,自己去贴左墙。
右浮动同左浮动
浮动的元素有“字围”效果
-
<div>
-
<img src="images/1.jpg" alt="" />
-
</div>
-
<p>123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文文字
-
文字文字文字文字文字文字文字文字文字文文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文
-
字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文文字
-
</p>
让div浮动,p不浮动:本来让div挡住了p,但是由于文字的字围效果,p中的文字并没有被遮挡,而是包围了div
关于浮动,需要注意的是:永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
浮动的元素有“收缩”的效果
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度(这点非常像行内元素)。
比如:
整个网页,就是通过浮动,来实现并排的。
浮动的清除
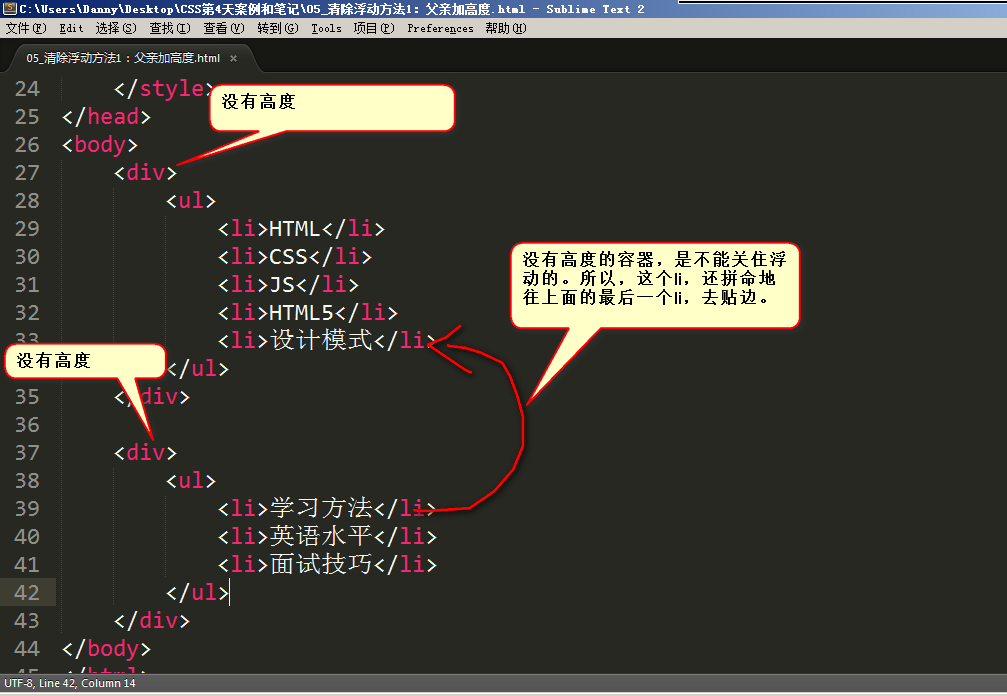
来看一个实验:现在有两个div,div身上没有任何属性。每个div中都有li,这些li都是浮动的。
-
<div>
-
<ul>
-
<li>HTML</li>
-
<li>CSS</li>
-
<li>JS</li>
-
<li>HTML5</li>
-
<li>设计模式</li>
-
</ul>
-
</div>
-
-
<div>
-
<ul>
-
<li>学习方法</li>
-
<li>英语水平</li>
-
<li>面试技巧</li>
-
</ul>
-
</div>
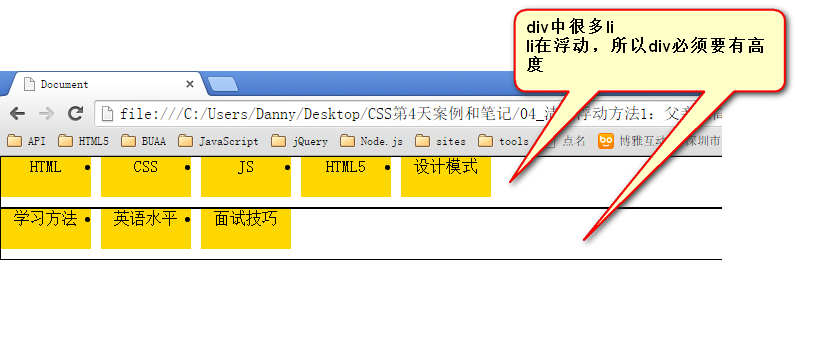
我们本以为这些li,会分为两排,但是,第二组中的第1个li,去贴靠第一组中的最后一个li了。
原因就是因为div没有高度,不能给自己浮动的孩子们,一个容器。
清除浮动方法
方法1:给浮动的元素的祖先元素加高度。
如果一个元素要浮动,那么它的祖先元素一定要有高度。高度的盒子,才能关住浮动。
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。
方法2:clear:both
网页制作中,高度height很少出现。为什么?因为能被内容撑高!那也就是说,刚才我们讲解的方法1,工作中用的很少。脑洞大开:能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
<div> <ul> <li>HTML</li> <li>CSS</li> <li>JS</li> <li>HTML5</li> <li>设计模式</li> </ul> </div> <div class="box2"> → 这个div写一个clear:both;属性 <ul> <li>学习方法</li> <li>英语水平</li> <li>面试技巧</li> </ul> </div>
clear就是清除,both指的是左浮动、右浮动都要清除。意思就是:清除别人对我的影响。
这种方法有一个非常大的、致命的问题,margin失效了。
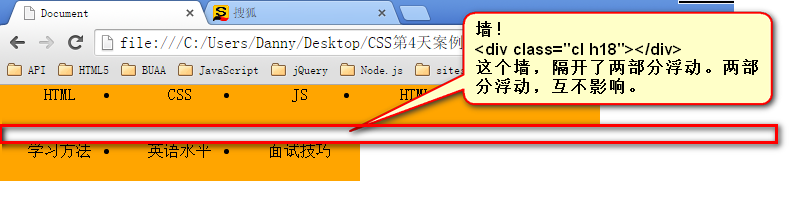
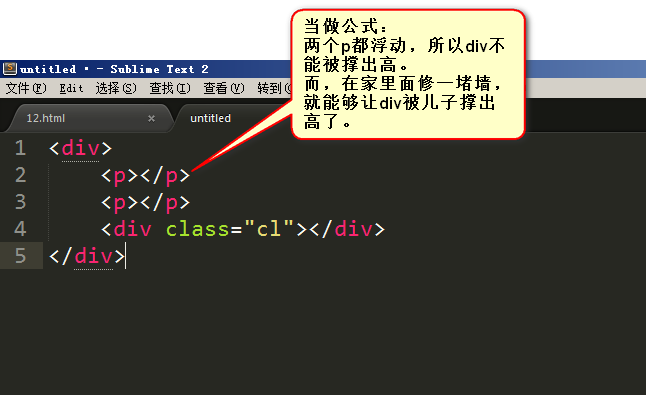
方法3 隔墙法
-
<div class="box1">
-
<ul>
-
<li>HTML</li>
-
<li>CSS</li>
-
<li>JS</li>
-
<li>HTML5</li>
-
<li>设计模式</li>
-
</ul>
-
</div>
-
-
<div class="cl h16"></div>
-
-
<div class="box2">
-
<ul>
-
<li>学习方法</li>
-
<li>英语水平</li>
-
<li>面试技巧</li>
-
</ul>
-
</div>
-
.cl{
-
clear: both;
-
}
-
.h16{
-
height: 16px;
-
}
还有一种演变的方式:内墙法
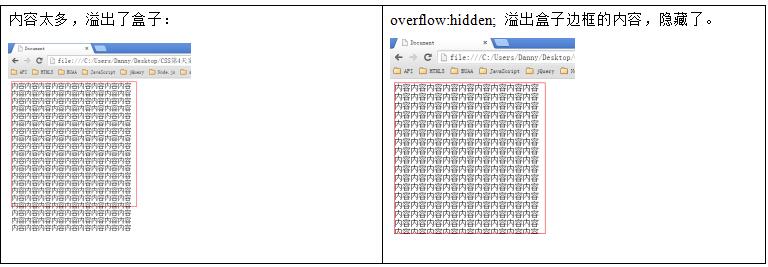
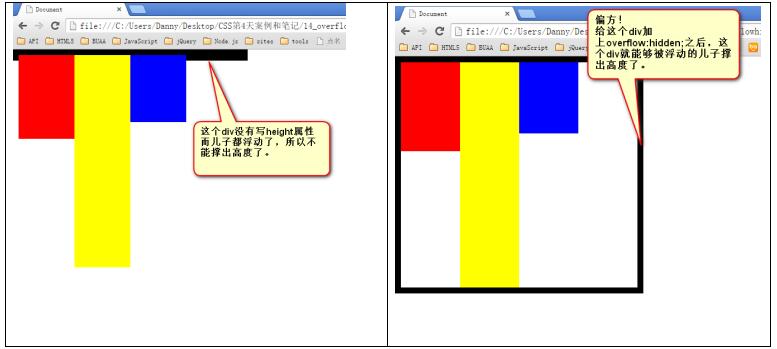
方法4 overflow:hidden
overflow就是“溢出”的意思,hidden就是“隐藏”的意思。
本意就是清除溢出到盒子外面的文字。但是,前端开发工程师又发现了,它能做偏方。
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
-
div{
-
400px;
-
border: 10px solid black;
-
overflow: hidden;
-
}