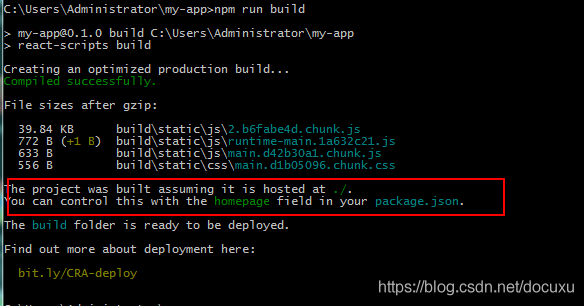
build后终端显示结果

The project was built assuming it is hosted at ./.
You can control this with the homepage field in your package.json.
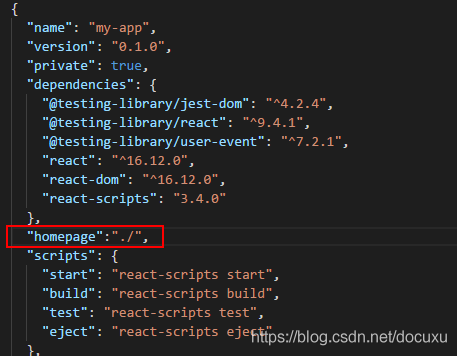
根据终端显示可以知道我们可以通过package.json的homepage节点来控制访问路径即:在项目的package.json文件中增加一个节点“homepage”:".",或者是"./",当然,此功能是在react-scripts 0.9.0或者更高版本才支持的。

这样,打包的之后得到的html文件的资源文件的路径就是这样的了。
原文地址:https://blog.csdn.net/docuxu/article/details/104481397