关于 Settings Sync扩展:#
Settings Sync可以同步你当前的VSCode配置环境,当你需要在其它的电脑工作时,您不用重头再来一遍。新机器登录一下就搞定了。再也不用折腾环境了。
大致原理:使用GitHub Gist来同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。
环境版本:#
Visual Studio Code 1.36
Settings Sync 3.4.0
教程分为
初次使用 如何上传配置(#1)
已有配置 直接下载(#2)
初次使用:#
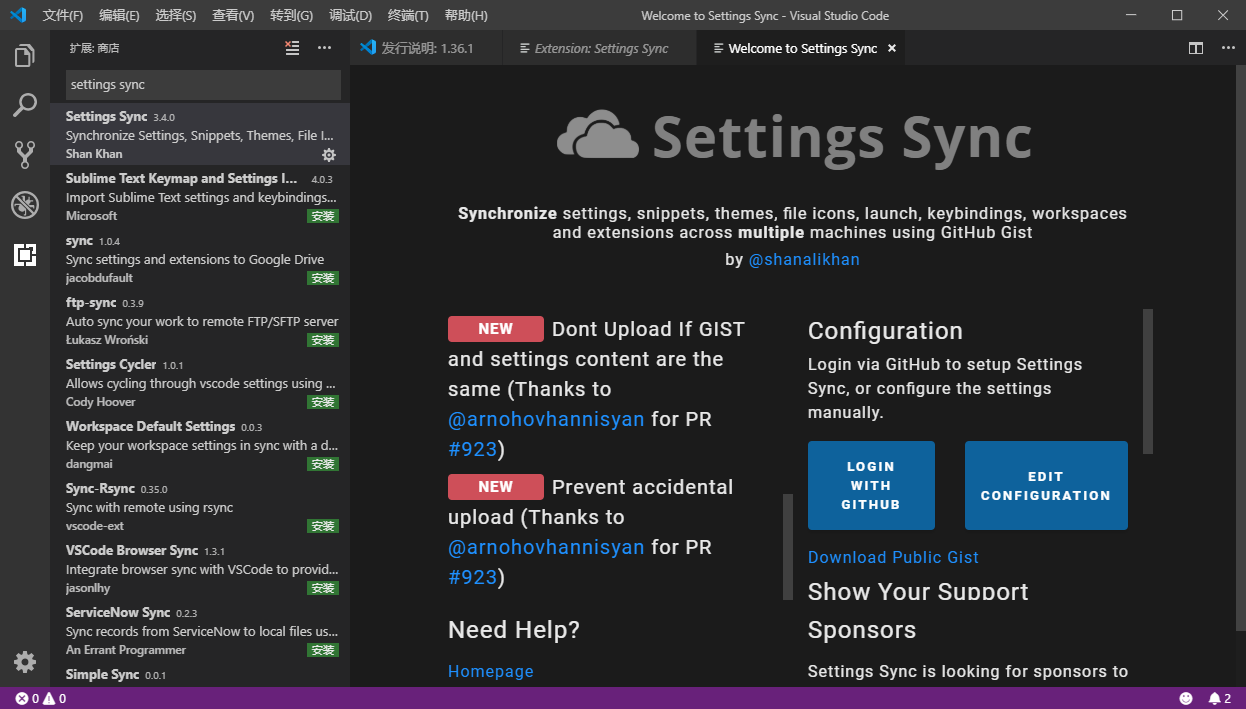
在VSCode中点击扩展,搜索:Settings Sync 安装

安装好扩展之后我们登录GitHub开通并创建一个Gist(代码片段管理服务)来保存你的环境配置。
登录你的Github 点击头像 进入Settings页面,在Settings页面点击进入 Developer settings (开发者设置)(获取直接打开 https://github.com/settings/tokens页面)
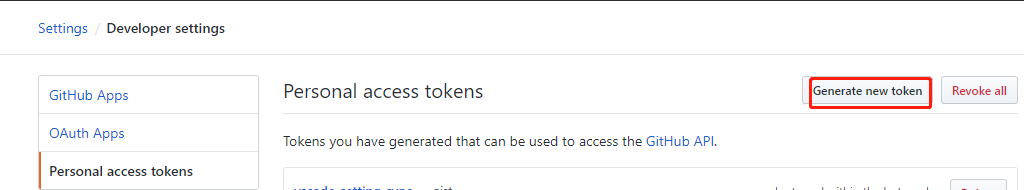
再点击进入Personal access tokens (个人授权令牌)页面 点击 Generate new token 生成一个令牌

令牌的作用能帮助我们就在VSCode中使用自己的私有令牌访问自己的保存在Gist上的配置
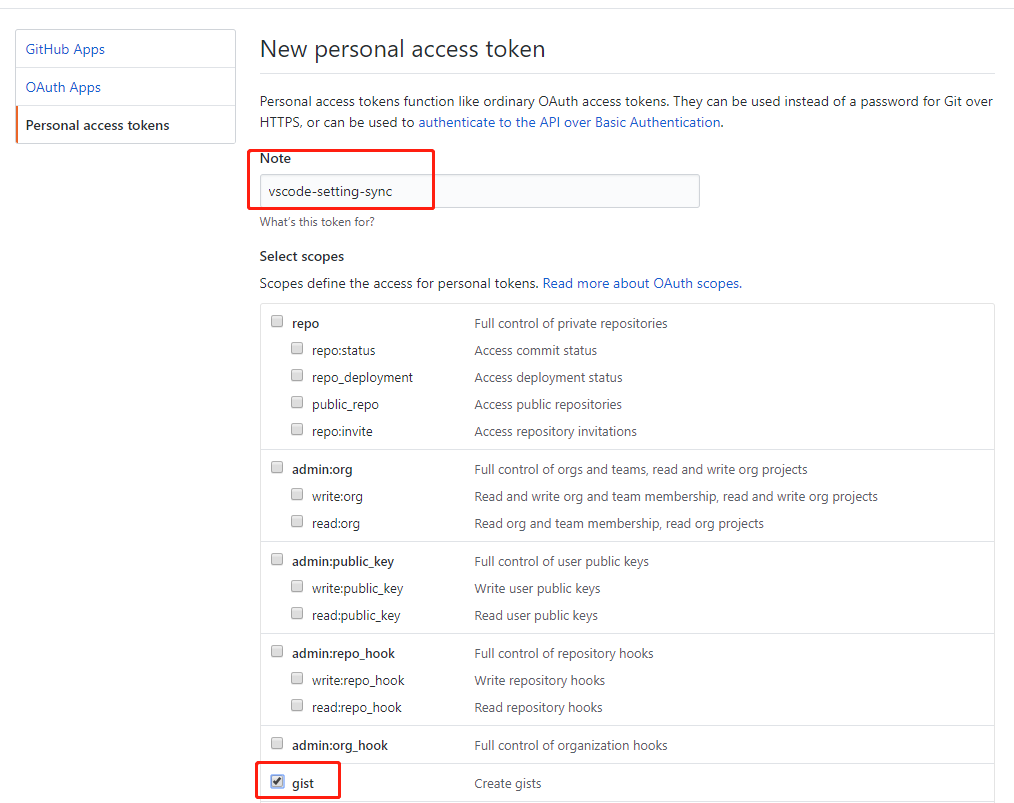
所以我们输入令牌备注,勾选Gist,点击生成。

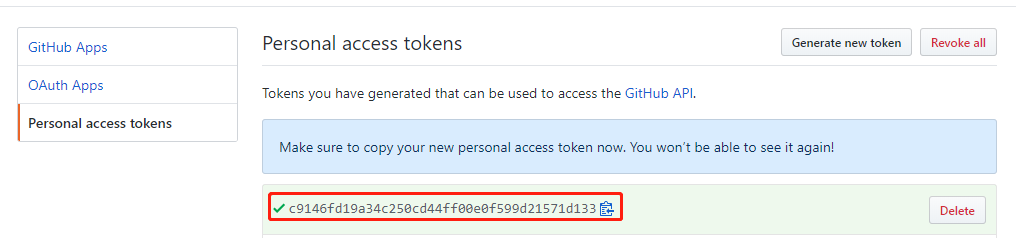
然后你就获得了自己的Gist专属访问令牌,你可以用记事本保存下来,待会并且未来你可能需要在另一台电脑下载你的配置 你同样需要使用到这个令牌。(截图中生成Token演示后删除,请自己生成)

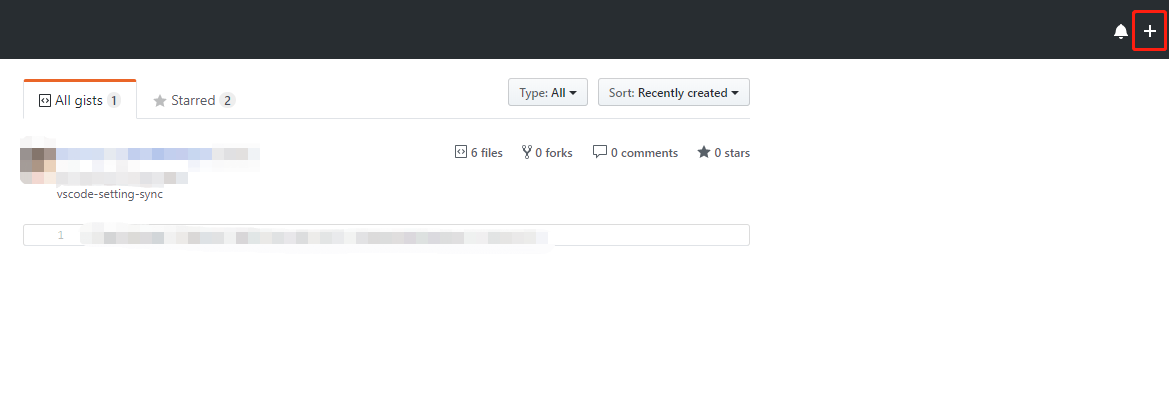
然后再次点击你的头像 点击进入->Gist页面 点击创建一个新Gist。

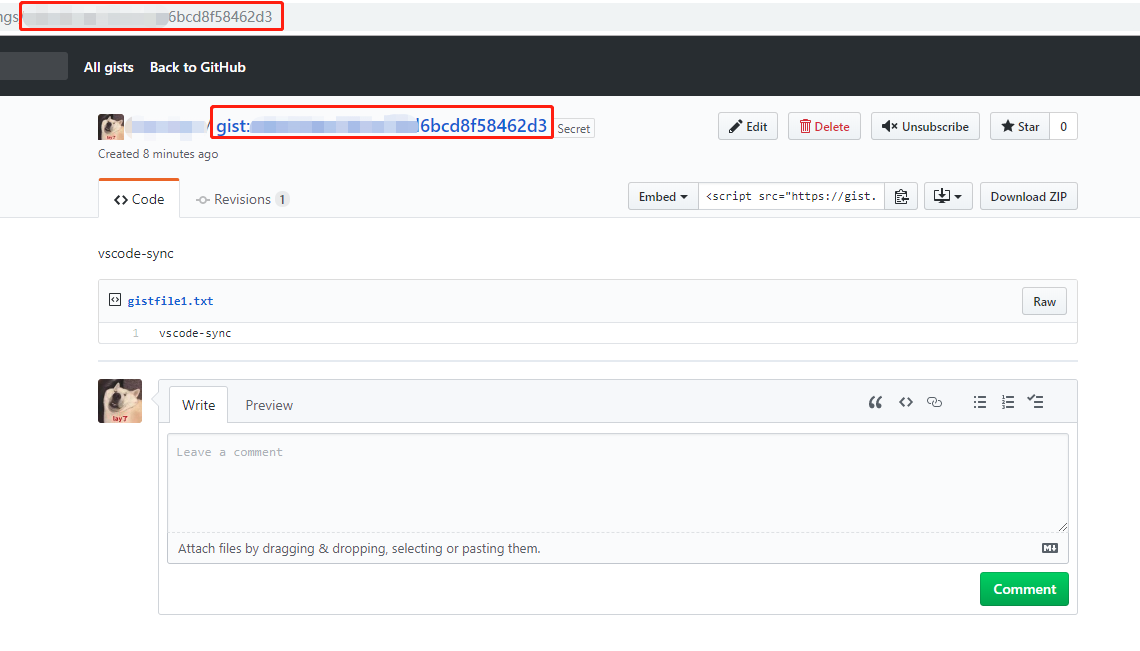
输入创建的Gist描述和片段内容,保存即可。

手动复制刚才创建的Gist仓库的ID:它显示在浏览器url最后一串字符串或者截图中第二个框gist冒号后面的字符串(如下图)把它保存在你的记事本中

如果 Gist页面打不开 把获取的code复制到vscode 能后直接 同步:更新/Upload设置,会自动生成一个gist,gist 可在 ettings Sync扩展设置页面设置中查看

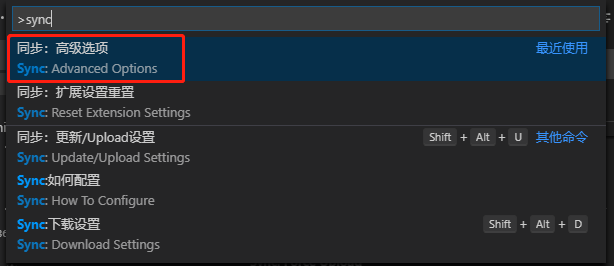
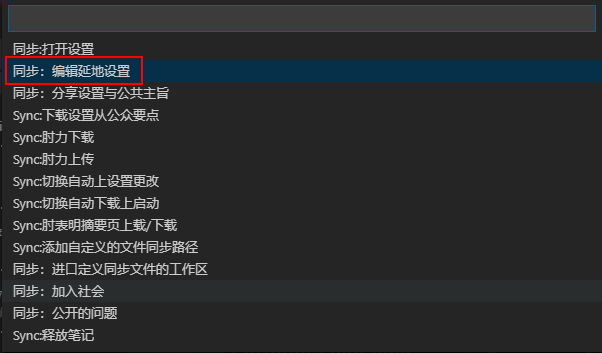
回到VSCode编辑器中 使用快捷键Ctrl+P 或F1 输入命令 >sync 点击 同步:高级选项
ps:如果有问题,可以点红框下面的 扩展设置重置 它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 Ctrl+P 输入命令:>Sync: Reset Extension Settings

然后选择同步:编辑配置设置(截图中文翻译错误)

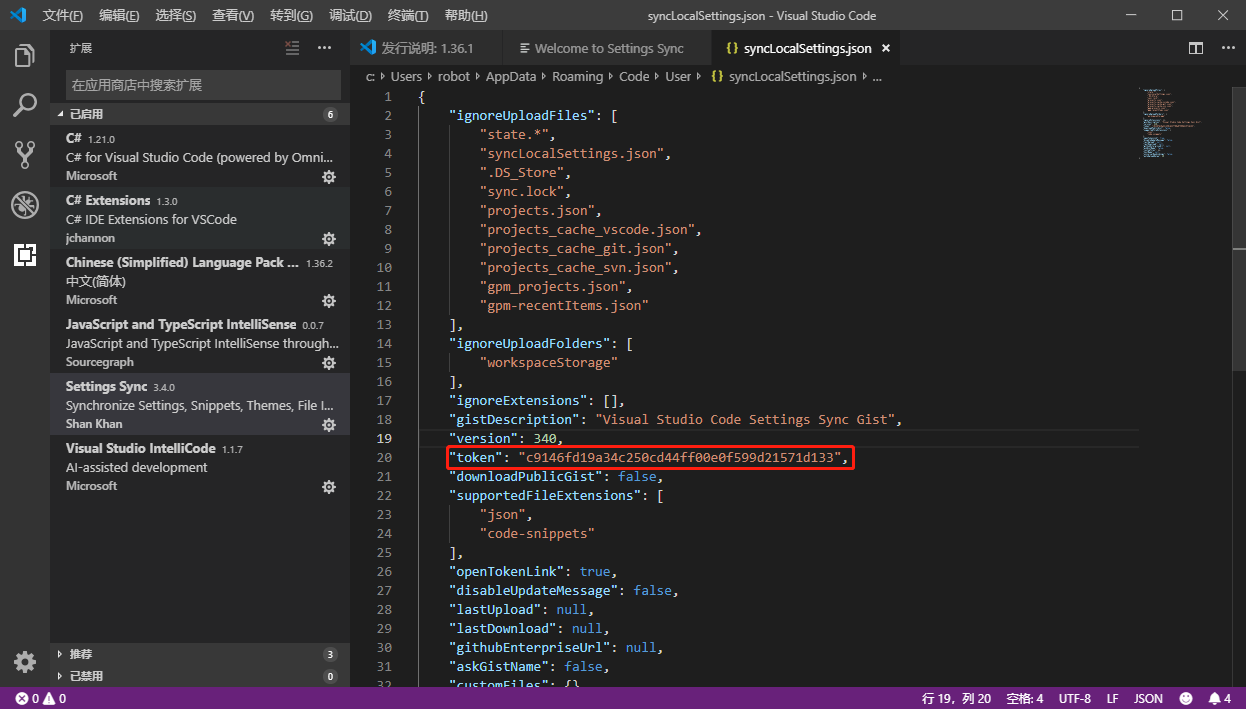
输入你在github上创建的gist token 记得使用Ctrl+S保存更改

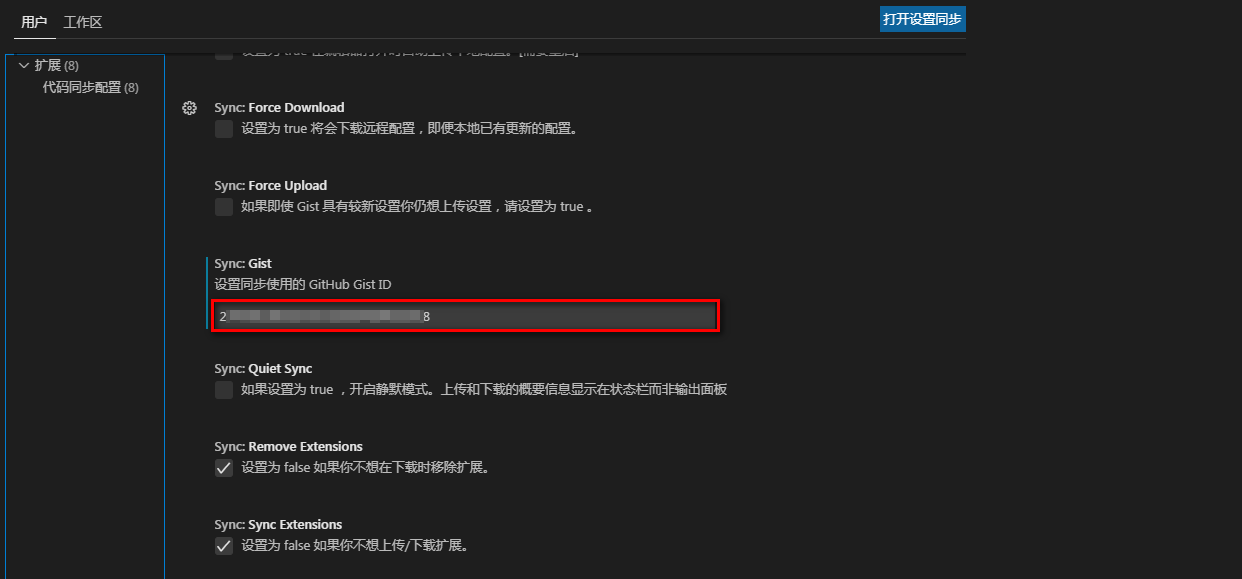
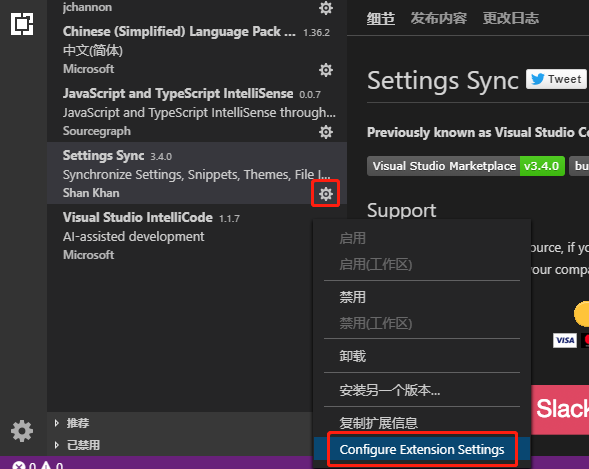
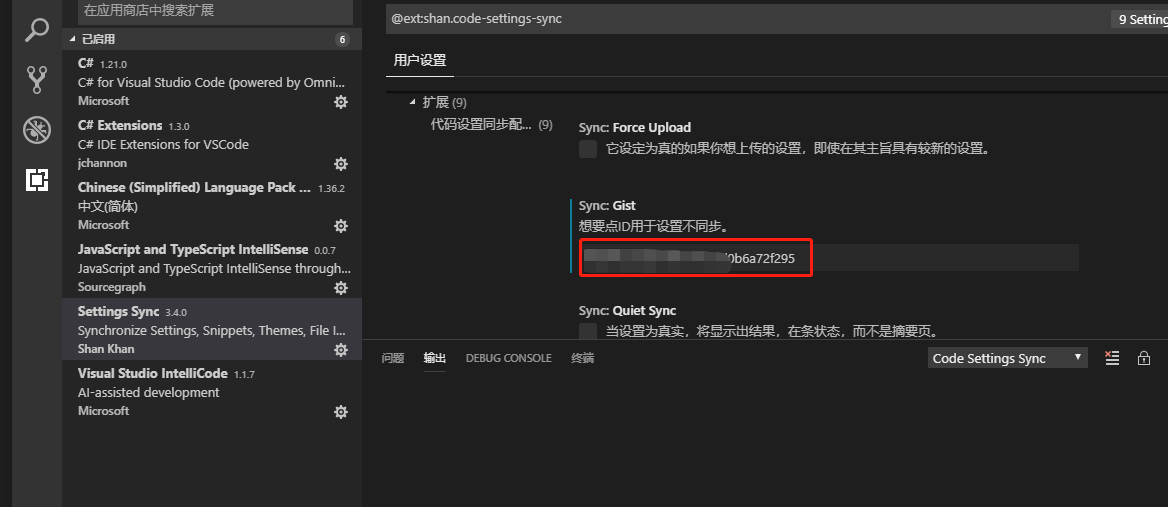
然后如下图进入Settings Sync扩展设置页面设置

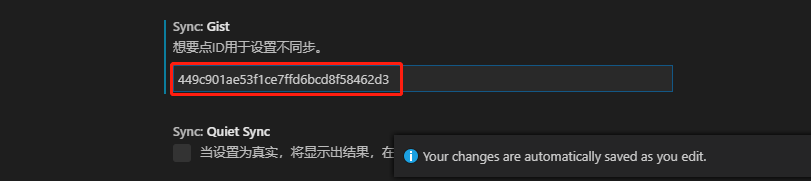
输入创建的Gist仓库ID 输入自动保存设置

使用Settings Sync我们需要记住两个快捷键:
Shift + Alt + U 将配置环境 扩展插件信息上传到云端
Shift + Alt + D 下载云端的配置
所以我们接着上一步 直接在VSCode中使用Shift + Alt + U
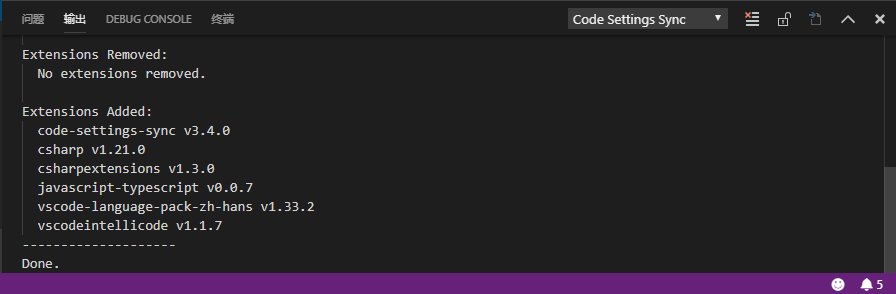
Settings Sync扩展 会在输出区域提示 这里提示没有扩展别移除(因为第一次同步) 然后6个扩展被同步。

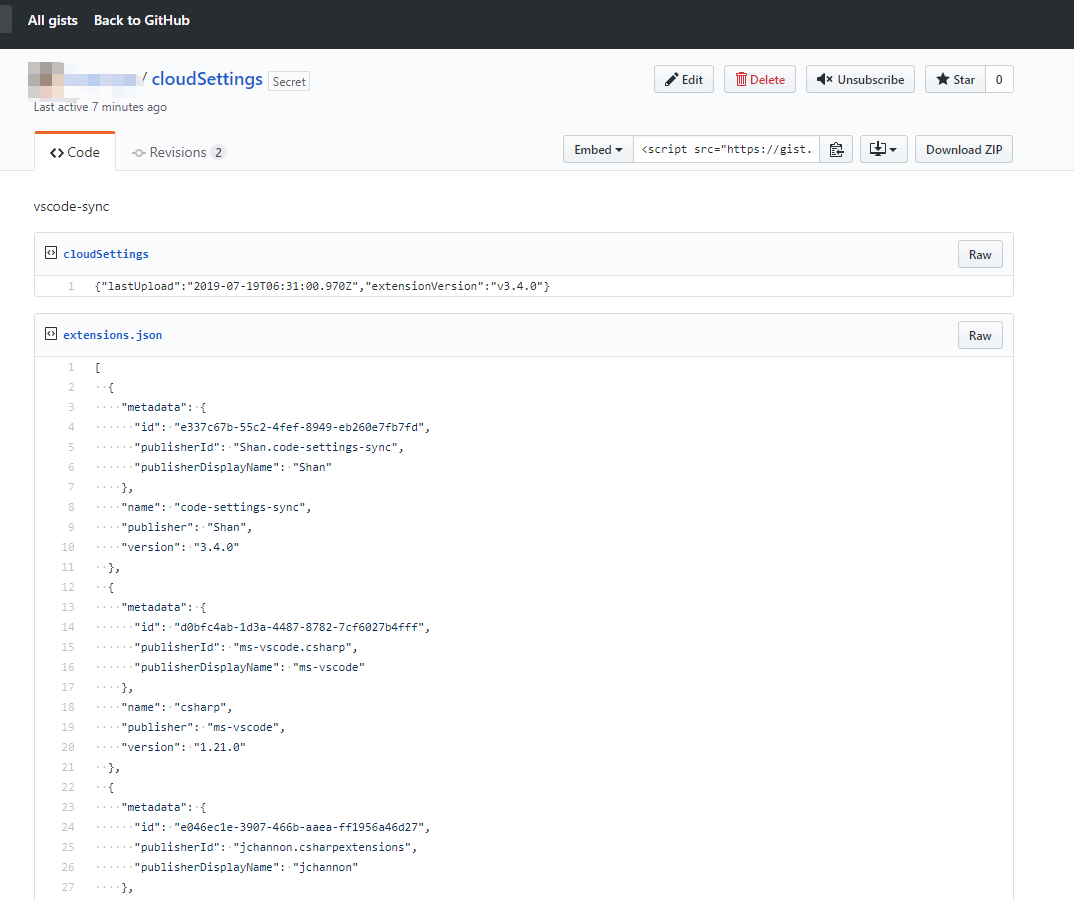
你还可以在你的Gist仓库中查看,看看Settings Sync上传了什么

已有配置 直接下载同步远端配置#
假设我刚才是在用公司的电脑进行了一次初始化同步设置。现在我想起来我家里的电脑已经设置好了,而且安装的插件更多,有的插件我都忘记了名字。那么我只需要拉取家中Settings Sync配置中对应的Gist ID即可做到 公司和家中用的是同一套VSCode的配置。
下面我们来实际操作一次。
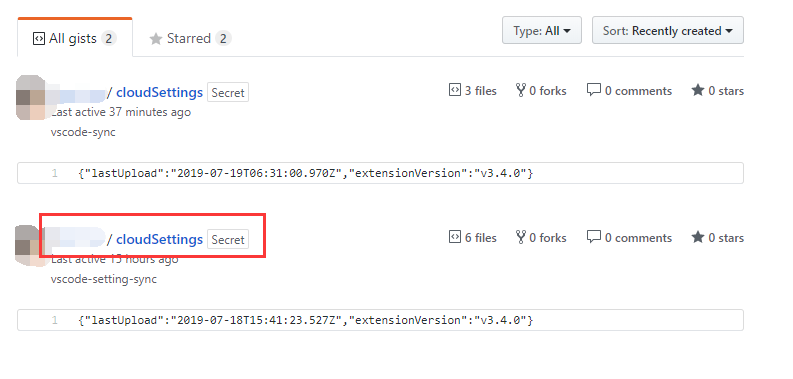
查看我们的Gist仓库,获取你想要拉取的Gist ID。截图中,红框中的就是昨晚我在家中最后同步的Gist配置了。点击进入 复制这个Gist ID

更改Settings Sync中的Gist ID设置:

快捷键Shift+Alt+D 下载配置
同步成功 需要重启VSCode
PS:这里可以思考一下,为什么第一次设置Settings Sync需要创建Token 这里就不需要设置Token了,其实你可以这么理解 Gist ID 它用来标记你的仓库号码 你可能有多个仓库 你的仓库大门用的都是刷脸验证(令牌Token验证),也就是说。Token你只需要创建一个对应Gist的Token即可(多个也可以) 它们都可以打开你的Token,因为在第之前我设置好了token,所以这里我只需要设置好Settings Sync 相应的仓库号码。就可以完成同步了。

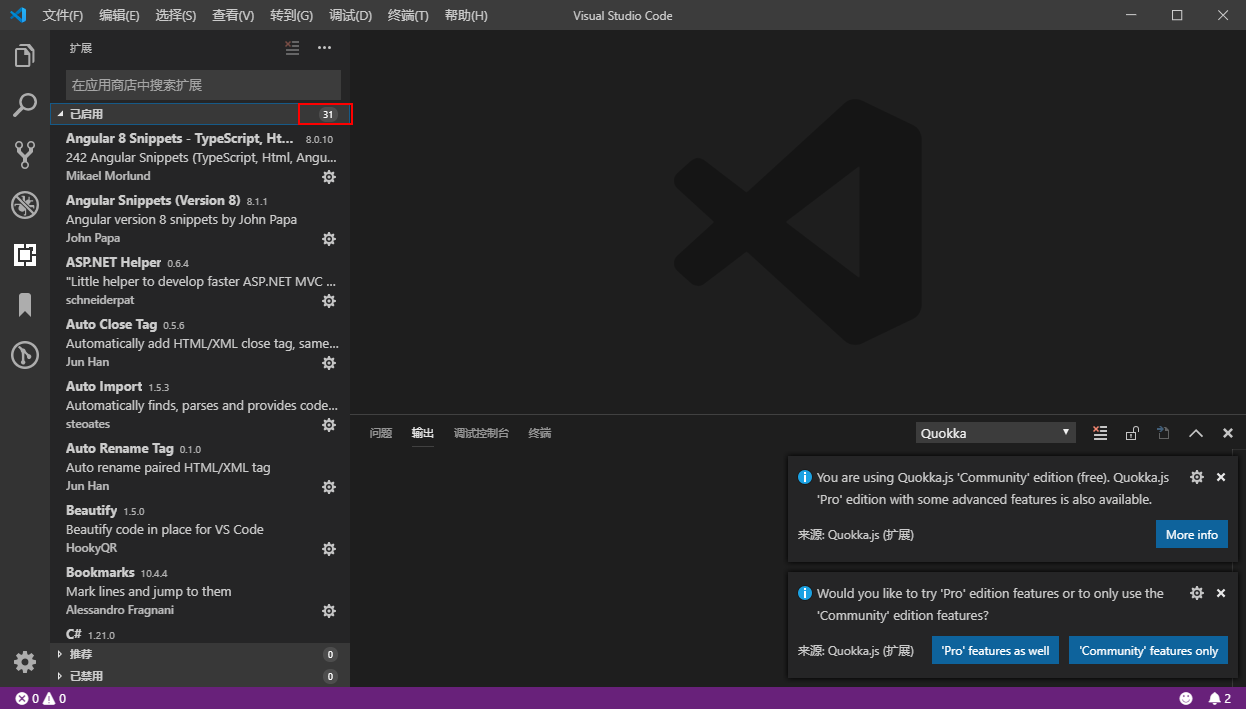
重启后看到同步到了我最常使用的这个Gist配置。一共有31个扩展(虽然很多,但VSCode使用依然顺滑)。

总结:#
使用Settings Sync 需要明白 Gist ID和Token ID他们的作用。配置好之后使用快捷键 Shift+Alt+U(上传)/D(下载)。
对于在使用过程中出现的一些错误 可以简单三部曲:
1、扩展设置重置#
它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 Ctrl+P 输入命令:>Sync: Reset Extension Settings
2、更改Settings Sync配置文本#
设置Token ID
3、设置Gist ID#
然后同步上传或者下载配置。
后言:#
为 (吃) 什 (我) 么 (安) 要 (利) 用 Visual Studio Code :
-
开源,免费,多语言支持(有中文)
-
超全面的编程语言和各种文件格式支持 详见官网查询 https://code.visualstudio.com/
-
集成git
-
自定义配置 语法高亮 自动提示 代码补全 多种主题 配合插件扩展 可玩性极高
-
智能提示强大
-
前端界面友好,想不到的丝滑 并且是开箱即用的
-
调试功能强大
-
各种方便的快捷键
-
强大的插件扩展(你想要的基本都有 各类语言代码提示调试更利于分辨好看的样式 等等插件) more:https://marketplace.visualstudio.com/
下一期考虑写一篇介绍VSCode 必装 好用的 ★★五星★★插件 让人写代码也能上瘾
Bye。
原文地址:https://www.cnblogs.com/lychee/p/11214032.html