图片加了倒影,画面立刻变得生动起来。而用PS,制作倒影是如此的方便。
素材1

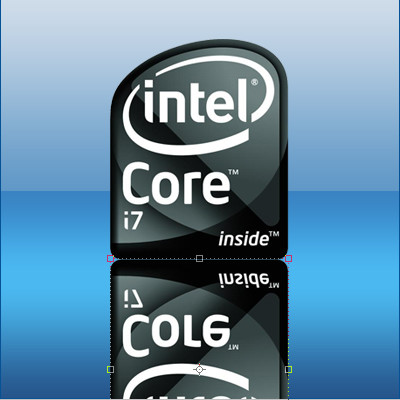
将素材1导入文档,ctrl+J复制图层,编辑-变换-垂直翻转将翻转的图层拖至下方

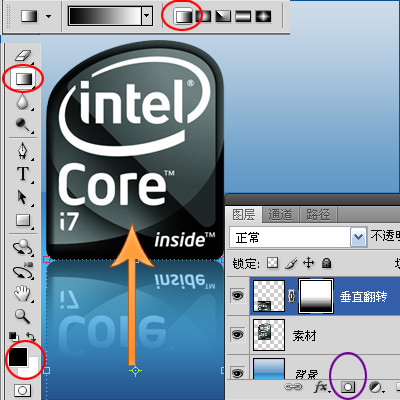
为翻转的图层添加图层蒙版,选中渐变工具,选择线性渐变
在图层蒙版上拖出渐变

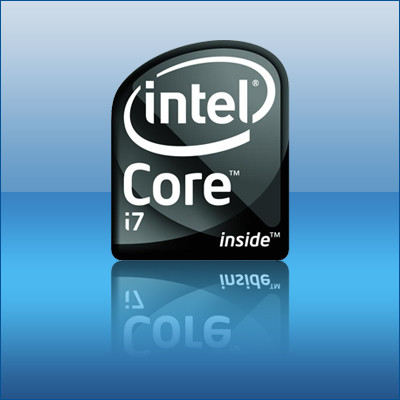
倒影制作完成。此种方法适合大都数单一的平面物体。

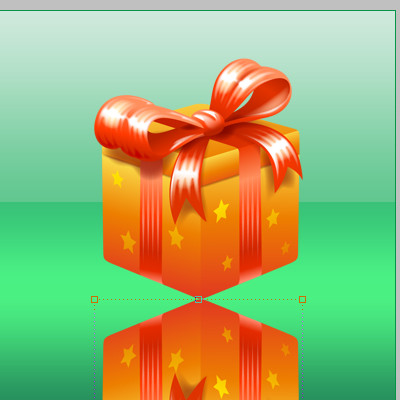
素材2

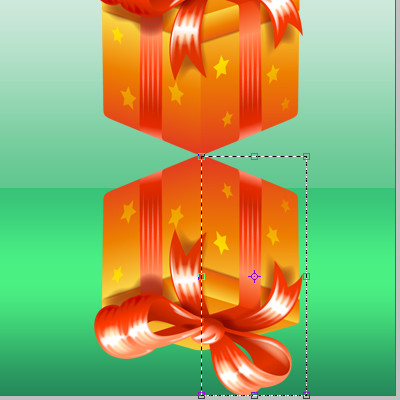
将素材2导入文档,如以上步骤复制好倒影图层
由于素材2有一点的透视效果,因此不能直接利用渐变拖出

我们可以分步进行操作。首先以顶点为分界处,先框出右边的矩形选区

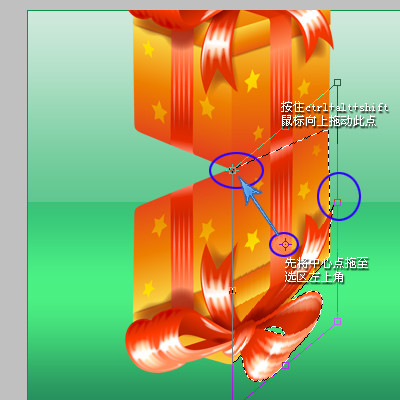
将中心点移至左上角,这一步的目的是让圆心定位于此
按住ctrl+adlt+shift键,鼠标各上拖动右侧中间的定位点直至重合

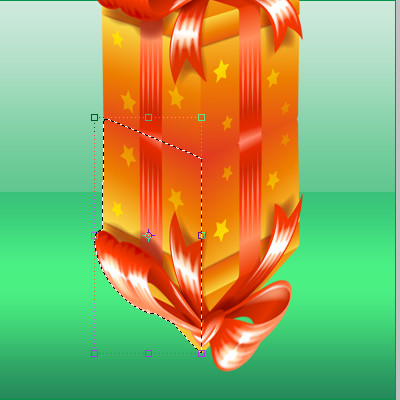
如法炮制出左边的倒影效果

最后同样添加图层蒙版,用渐变拖出,倒影制作完成。
