我们在网络上浏览时,一般都是利用网址来找寻你需要的网页。而每次当你输入的网址错误、或是原本的网址更改了,就会出现「HTTP 404」找不到网页的画面。一般我们看到的画面会是类似以下的状况:

看起来很眼熟对吧?有时候光是看到这个画面就会不经想叹叹气呢。由于 404 可以说是最常见的一种 HTTP 状态代码,因此许多网站都会特地为这个 404 的画面做客制化,让浏览者即使从错误的连结来访你的网站,也不会有「连结是坏的,可能这个网站不存在了」或是「网站可能消失了,不再经营了」的感觉而直接 关闭网页、无形中失去了原本可能来拜访的浏览者。
一个诙谐有趣的 404 画面不仅能让浏览者降低迷失的挫败感,要是够有趣的话,还会让人不禁会心一笑呢!让我们来看看各大公司网站为我们这些可能迷路的旅人准备的小惊喜吧。
Google 的 404 网页,相信有不少人看过了,简单的手绘插画让人觉得轻松又可爱

Dribble 的 404 网页,dribble 在篮球中是指运球的意思(Dribble 的 Logo 本身就是一颗洋红色的篮球!),而在 dribble 上的 404 网页就是一个 Air Ball 啰。

dribbble.com/404
GitHub 的 404 网页相当精致,相信星战迷一定对这个场景不陌生,记得点进去移动你的鼠标看看网页的互动效果。

github.com/404
Dropbox 由于具有档案分享的功能,所以它的 404 同样一定也很多人看过:是个衍生自 Dropbox Logo 的视觉错视立体方块图

www.dropbox.com/404
脸书 Facebook 虽然是世界网站流量排名第一的网站,但它的 404 其实不是这么常见,而自然脸书的 404 也是从按「赞」设计延伸出来的。

www.facebook.com/404notfoundfortheurl
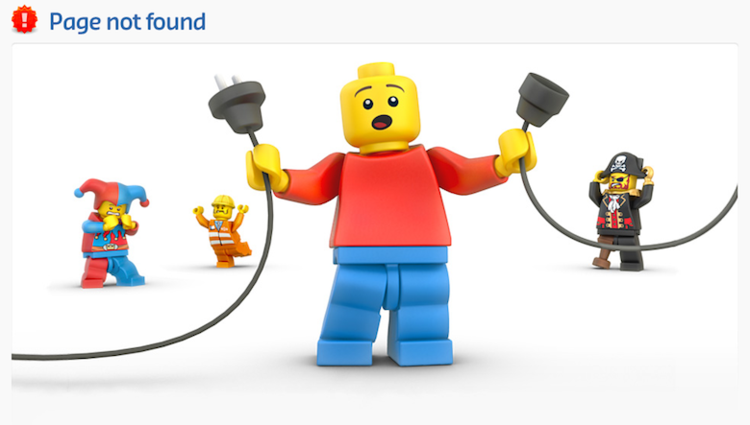
Lego 网站的 404 画面做得相当活泼有趣

www.lego.com/404
这是一个谐音梗,坏掉的连结有时候我们称之为死亡的连结 “Dead Link”,而 Link 又刚刚好是任天堂著名游戏的主角姓名…

www.pixiapps.com/404/
一样是老游戏,红白机上的小蜜蜂画面搭配着 “Play again”,将浏览者带回网站的主要页面。

www.marketingvirtuel.fr/404notfound
老游戏的梗常常被拿出来恶搞:还记得到处都找不到正牌公主的玛莉欧吗?
彩色 Bar 跟蓝色当机画面让大家可以回味以往的美好时光?

自定的 HTTP 404 虽然平常在网页上看不到、很容易被设计师忽略,但如果你只是让使用者看到那个浏览器预设的 404 画面时,往往使用者会直接关闭网页离开呢。相对的要是可以针对 404 页面做适当的设计,即使浏览者来错了入口,也可以提升浏览者对你的好印象,进而顺利引导浏览者回到你的网站中。也记得为你的客人们准备一些小小的惊喜吧!