以前写过一篇 表单权限与流程的权限控制;文章,没有具体的去实现,实践证明,同一张表单在多流程节点中流转,是工作流和电子表单必须要处理的问题。
工作流系统和电子表单相结合,达到同一张表单在流程的各个节点中的权限不同。
例如一张表单包含,录入部分信息,审核部分信息;
当表单在录入的时候,需要将审核部分信息全部屏蔽;
当上级审核时,录入部分的信息需要只读,只能填写审核部分;
当审核完成后,所有的信息都变成只读,不能再修改了。
所有这些节点调用同一张电子表单来实现,则需要根据人员角色的不通,表单中各控件分别设置为 只读, 禁用,隐藏;通过设置控件的这些属性达到各人员角色的不通访问权限;
但是单有这一层控制还是不够的,还需要设置控件在流程的各节点的权限,通过设置控件在指定流程的各个动作节点的访问权限,来达到控件在流程的某个节点的 只读,禁用,隐藏。
只读 对应 readonly
禁用 对应 disabled="true";
隐藏 对应 display = "none"
实现的过程:
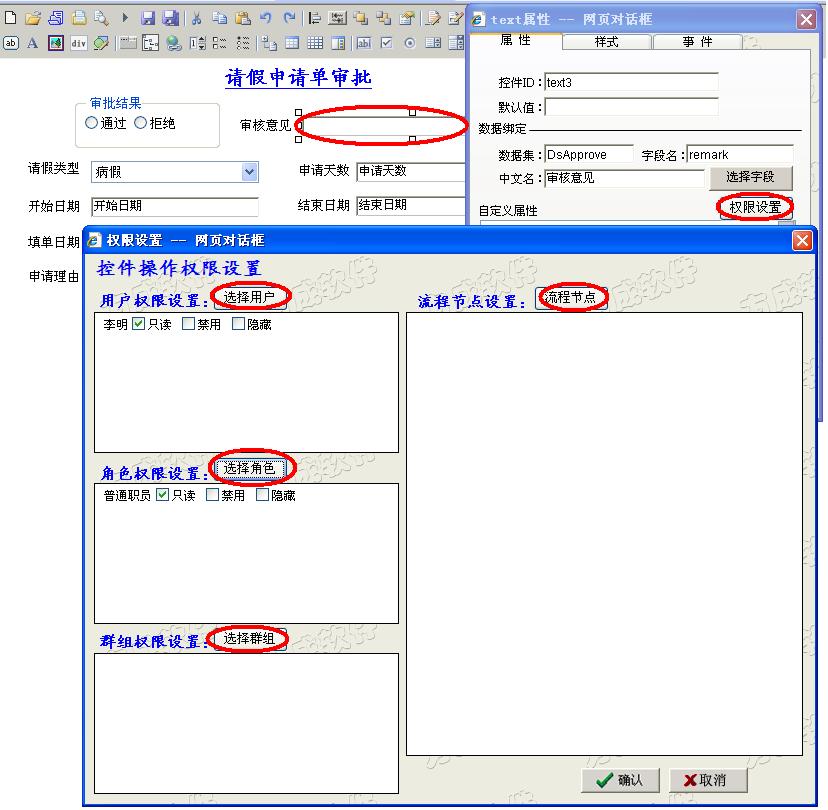
1、在电子表单制作的时候,各个控件属性页中,设置控件的权限:分 设置用户,设置角色,设置群组,设置流程节点;
如下图:
2、设置完成的控件权限属性(带控件id)会生成一个xml的格式串,保存在电子表单中。
xml格式如下:
<record id='text3' controltype='text'>
<user value='USR_0000001'>
<name>李明</name>
<readonly>true</readonly>
<disabled>false</disabled>
<display>false</display>
</user>
<role value='ROL_0000001'>
<name>普通职员</name>
<readonly>true</readonly>
<disabled>false</disabled>
<display>false</display>
</role>
</record>
record根结点下可包含4种字节点,<user> <role> <group> <flow>
user role group节点的机构相同,flow节点,多几个wf_name,wf_version,action_id节点属性
flow节点格式:<flow wf_name='xx' wf_version='x' action_id='xxx'><name>actionname</name><readonly>true</readonly><disabled>false</disabled><display>false</display></flow>
3、当电子表单打开的时候,打开表单之前会执行一个后台事件,装入表单中的权限xml串,分析xml串,并按html控件节点生成好html控件的属性字符串,返回到页面上,作用于html的控件节点,达到html的控件节点的 ,只读,禁用,或隐藏 等属性。
(后台的java 代码位于:cn.com.fcsoft.report.ext.EformRole.java
public String roleCheck(HttpServletRequest req) throws UserException;
)
分析xml串,生成html控件节点的属性过程:
1).先分析设置的用户权限,然后分析角色,再分析群组;如果用户的应用系统有扩展的功能,如增加岗位等属性,需要在此再添加分析岗位的代码;
2).再分析被当前用户代理的人权限;一个用户可能代理多个人执行业务,所以此处循环分析各被代理人的权限;也是按被代理人用户,角色,群组等 分析;注:如果有某被代理人无权限分析结果html控件的属性字符串返回,则表示某被代理人有此控件的所有权限,在清空所有的html控件权限属性串,跳出循环。
3).最后分析流程的节点权限,获取流程的英文名和版本号,动作id,分析在此流程节点,是否有操作权限,返回控件的html属性权限串。
4).返回分析到的html属性权限串到电子表单,加载html控件的属性,达到控件的只读,禁用,隐藏 等功能。
和应用系统集成的时候,如果这些权限的设置还不能满足用户的需求,需要做更多个性化的定制时候,还可以做更多的功能扩展:
点击电子表单中的 权限设置 按钮,调用的代码位于:ebsys/fceformext/js/userfunc.js文件
/**
* 打开表单元素权限设置窗口 added by liuxr at 2008-3-14
* 此函数在属性窗口的权限设置按钮的点击事件上调用
**/
function EformActionButtonClick()
{
......
}
当表单打开的时候,首先调用位于:ebsys/fceformext/js/userfunc.js文件 的
/**
*页面运行时表单元素的权限检查 added by liuxr at 2008-3-14
* 此函数在表单打开事件中调用,也可以在自己需要时调用
**/
function EformCheckRoleInfo()
{
......
}
此函数中利用ajax提交到后台,触发后台的表单打开事件:
cn.com.fcsoft.report.ext.EformRole.java
public String roleCheck(HttpServletRequest req) throws UserException;
将生成的html控件的权限属性串,返回到页面,作用于页面的控件。
相关链接;
web工作流管理系统开发之五 开源osworkflow之用户系统改造
web工作流管理系统开发之八 开源osworkflow之任务管理
web工作流管理系统开发之十二 同一张表单在流程多节点中流转的权限控件