TypeScript在javaScript基础上多了一些拓展特性,多出来的是一些类型系统以及对ES6新特性的支持最终会编译成原始的javaScript,
文件名以.ts结尾,编译过后.js结尾,在angular和vue源码以及开发过程中的业务代码中也可能会用到。
一.安装TypeScript
npm init -y 项目初始化
npm install typescript --dev //安装typeScript依赖
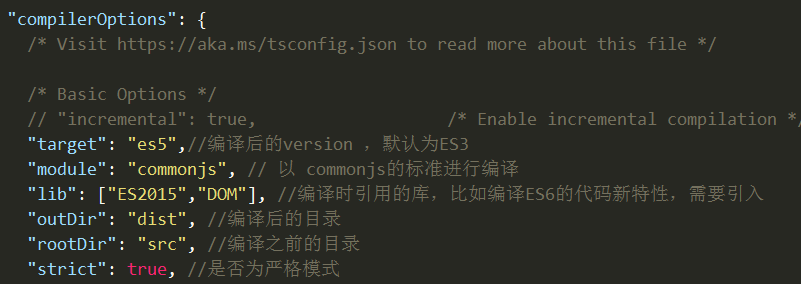
tsc --init //生成个初始化配置文件,tsconfig.json文件如下图所示举例说明配置文件的作用

npm run tsc
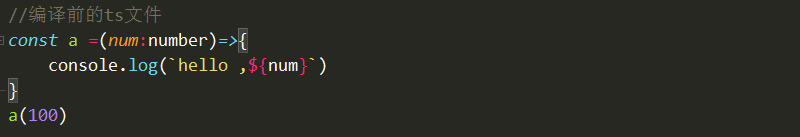
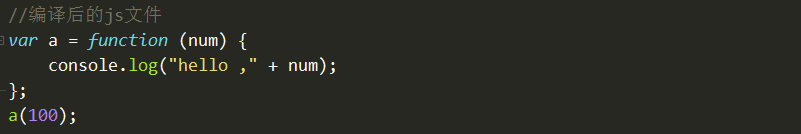
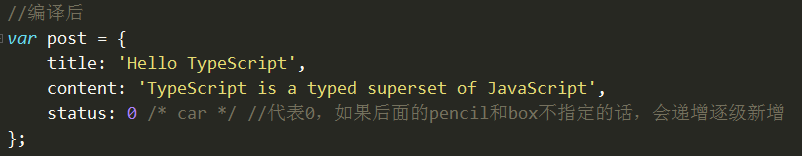
运行之后可对比编译前和编译后


TypeScript类型
一.TypeScript原始类型

二.TypeScript Object类型

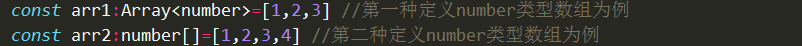
三.TypeScript Array数组

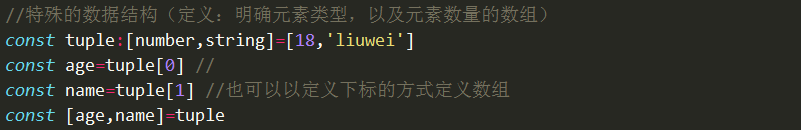
四.TypeScript 元祖类型

五.TypeScript 枚举类型


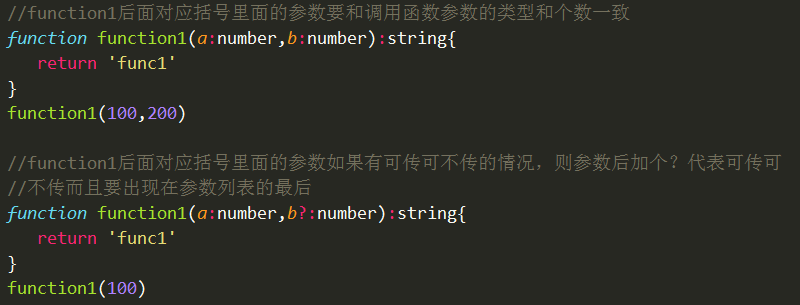
六.TypeScript 函数类型

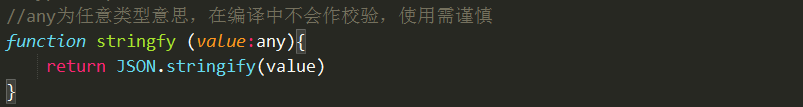
七.TypeScript 任意类型

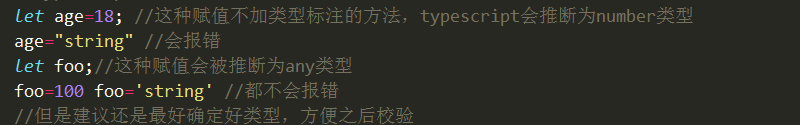
TypeScript 隐式类型推断

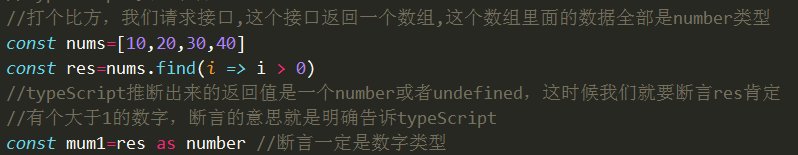
TypeScript 类型断言

需要注意的是 类型断言不是类型转换,编译完成后断言结束。