Webpack 生产环境优化
生产环境和开发环境有很大的差异,生产环境只注重运行效率,开发环境主要开发效率,webpack4.0开始提出了(mode)模式的概念
针对不同的环境进行不同的配置,为不同的工作环境创建不同的配置。
Webpack不同环境下的不同配置,主要有两种形式:
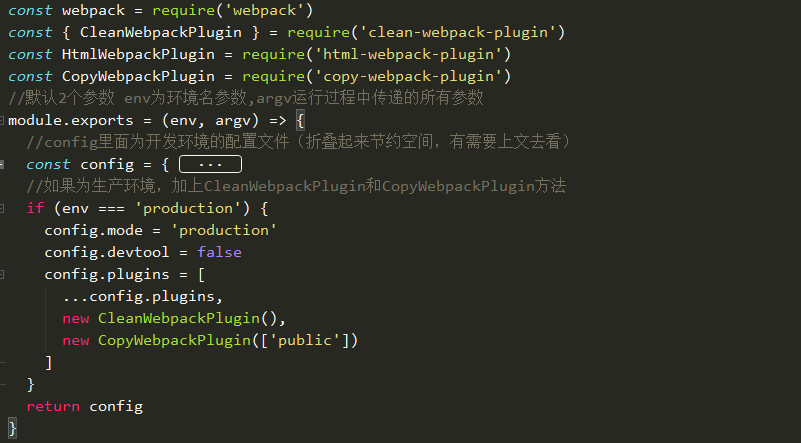
1.配置文件根据环境不同导出不同配置 主要通过if判断的形式,这种配置方式只适用于中小型项目

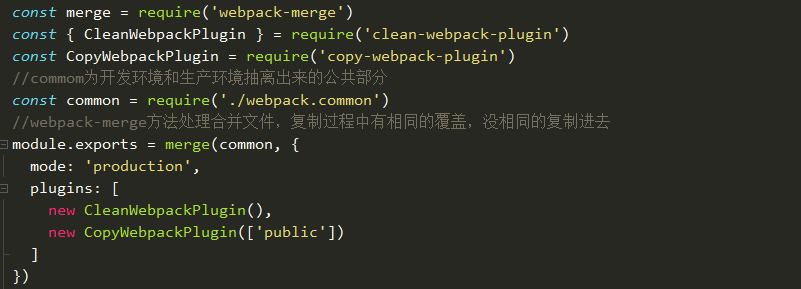
2.一个环境对应一个配置文件 (多文件配置) 主要适用于一些大型项目 因为配置文件较多
一般来说有三个配置文件 一个开发环境配置文件 一个生产环境配置文件 一个公共文件抽象开发生共同的配置可以把一些处理依赖的
项放到公共配置中比如一些loader等。
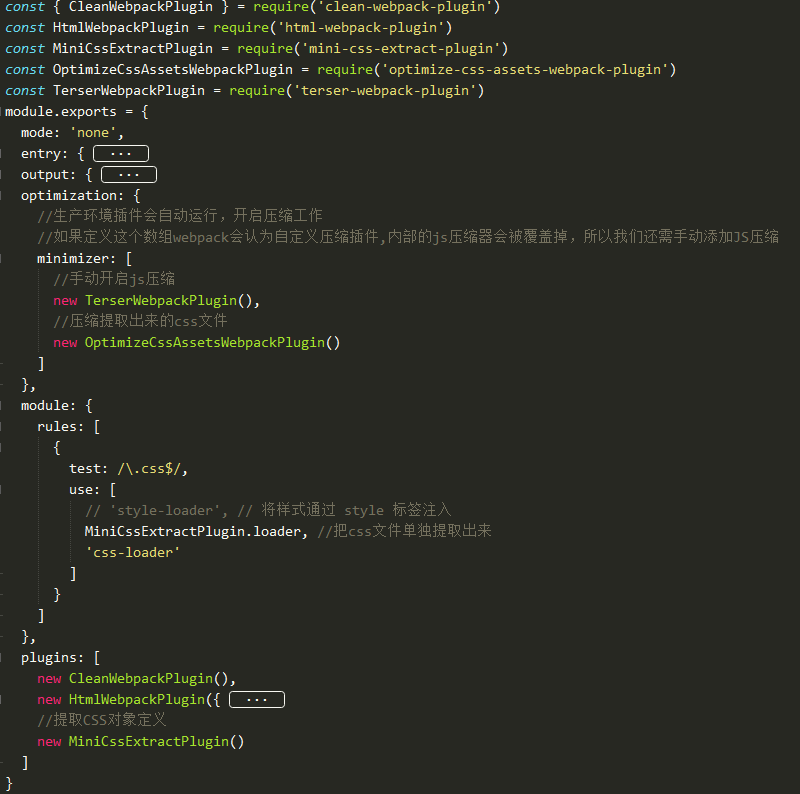
举例写下一个简单的生产环境配置文件

Webpack DefinePlugin
为代码注入全局成员,在生产环境中 这个插件就会启用起来,在代码中注入了一个process.env.NODE_ENV常量通常用于判断当前的
运行环境,从而决定是否更改一些操作。

Webpack Tree-shaking及concatenateModules
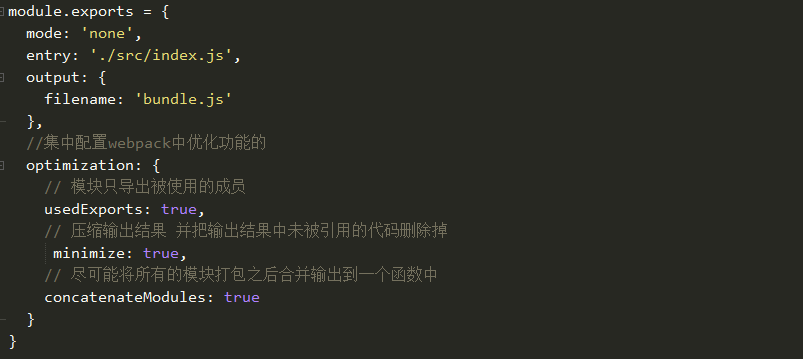
Tree-shaking 能够检测出生产环境中未引用部分,并且清除掉,提升性能,并不是webpack中的某一个配置选项,一组功能搭配使用后
的优化效果,生产模式下自动启动不是手动模式中,我们可以手动实现配置达到tree shaking效果,并且可以使用concatenateModules
将打包之后的模块合并到同一个函数中,提升运行效率,减少代码体积

Webpack Tree Shaking 与 babel
使用Tree Sharking的前提是ES Modules,也就是说Webpack打包的代码必须使用ESM,但是当我们处理代码时一般会用到babel-loader
处理成CommonJS,按理说这时候Tree Sharking将失效,实际上最新版本的babel-loader已经给我们关闭了es modules插件,所以说web-
pack打包时还是ES module的代码。
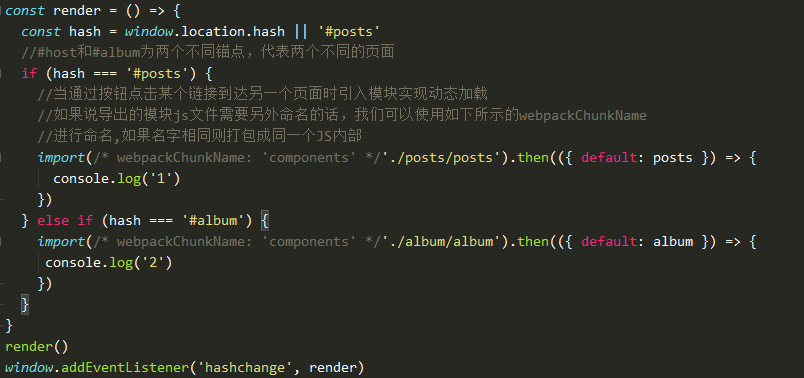
Webpack代码分割
webpack中所有的代码最终都被打包到一起,这样打包的bundle体积过大,但是并不是每个模块再启动时都是必要的,所以分包,按需加载
这些模块,加大运行效率,提升性能。所以webpack有了代码分包的功能。
目前分包的机制有2种:
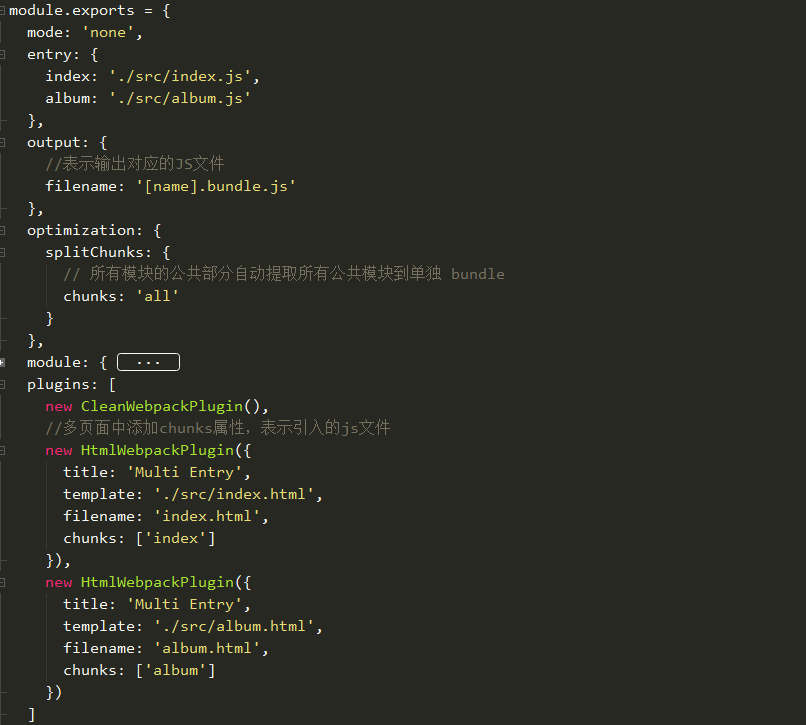
1.多入口打包

2.webpack动态导入功能
需要用到某个模块时,再加载这个模块,所有导入的模块会被自动分包

Webpack MiniCssExtractPlugin
功能是把css提取出来并压缩
yarn add mini-css-extract-plugin --dev

Webpack Hash
生产模式下,文件名使用Hash,一旦我们资源发生改变我们资源名称也可以一起去变化,对于客户端全新的文件名也就是全新的请求,
也就没有了缓存的问题
webpack支持三种hash,效果各不相同
1.filename:[name]-[hash].bundle.js 这种hash只要是项目中任何一个地方发生改动,这次打包的hash值都会发生变化。
2.filename:[name]=[chunkhash].bundle.js //文件发生变化 对应那个文件同一路的js和css,hash都会发生变化并且对应的hash值为同一
个,对应的主入口文件也会被动发生变化。
3.filename:[name]=[contenthash].bundle.js //不同的文件 不同的hash 没有同一路的说法,哪个文件改变 哪个文件对应的hash改变。