css
.color-box{ width:200px; height:50px; line-height:50px; padding:6px; border:1px solid #dedede; box-sizing:border-box; } #picker { display:block; width:200px; height:38px; margin:0; padding:0; border:0; border-left-width:60px; border-style:solid; padding-left:20px; cursor:pointer; box-sizing:border-box; } .colpick_dark{ margin-top:10px; }
html
<div class="color-box"> <input id="picker" readonly style="border-color:rgb(<?php echo empty($model->color) ? '230,76,101' : $model->color; ?>);" name="Icon[color]" value="<?php echo empty($model->color) ? '230,76,101' : $model->color;?>"/> </div>
js
<script src="<?php echo Yii::app()->request->baseUrl; ?>/static/colpick/js/colpick.js"></script> <script src="<?php echo Yii::app()->request->baseUrl; ?>/static/colpick/js/plugin.js"></script> //颜色选择器 $('#picker').colpick({ layout:'hex', submit:0, colorScheme:'dark', color:{r:230, g:76, b:11}, onChange:function(hsb,hex,rgb,el,bySetColor) { var rgbV = rgb.r+','+rgb.g+','+rgb.b;//value var rgbC = 'rgb('+rgb.r+','+rgb.g+','+rgb.b+')';//border-color $(el).css('border-color',rgbC); if(!bySetColor) $(el).val(rgbV); } }).keyup(function(){ $(this).colpickSetColor(this.value); });
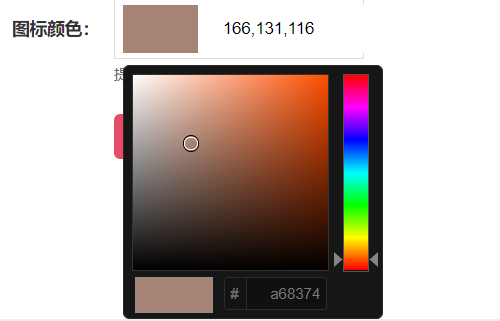
效果:

参考链接:http://www.jq22.com/yanshi367
作者:smile.轉角
QQ:493177502