项目进行微服化改造后系统发布就变得愈为重要,因为持续集成导致部署变得越来越频繁,人工部署带来的一些问题日渐凸显,大家可能都有被系统部署线问题困扰过的经历。
本篇我们将会使用Jenkins+Gitlab来实现程序的持续集成和自动化发布。
1.新建项目提交到GitLab
首先需要有一个GitLab仓库,这个注册一下就可以,具体流程就不写了。
通过GitLab新建一个项目(Project):(没有的话可以使用我这个来测试:https://git.lug.ustc.edu.cn/DeepmountainMoose/apitest.git)

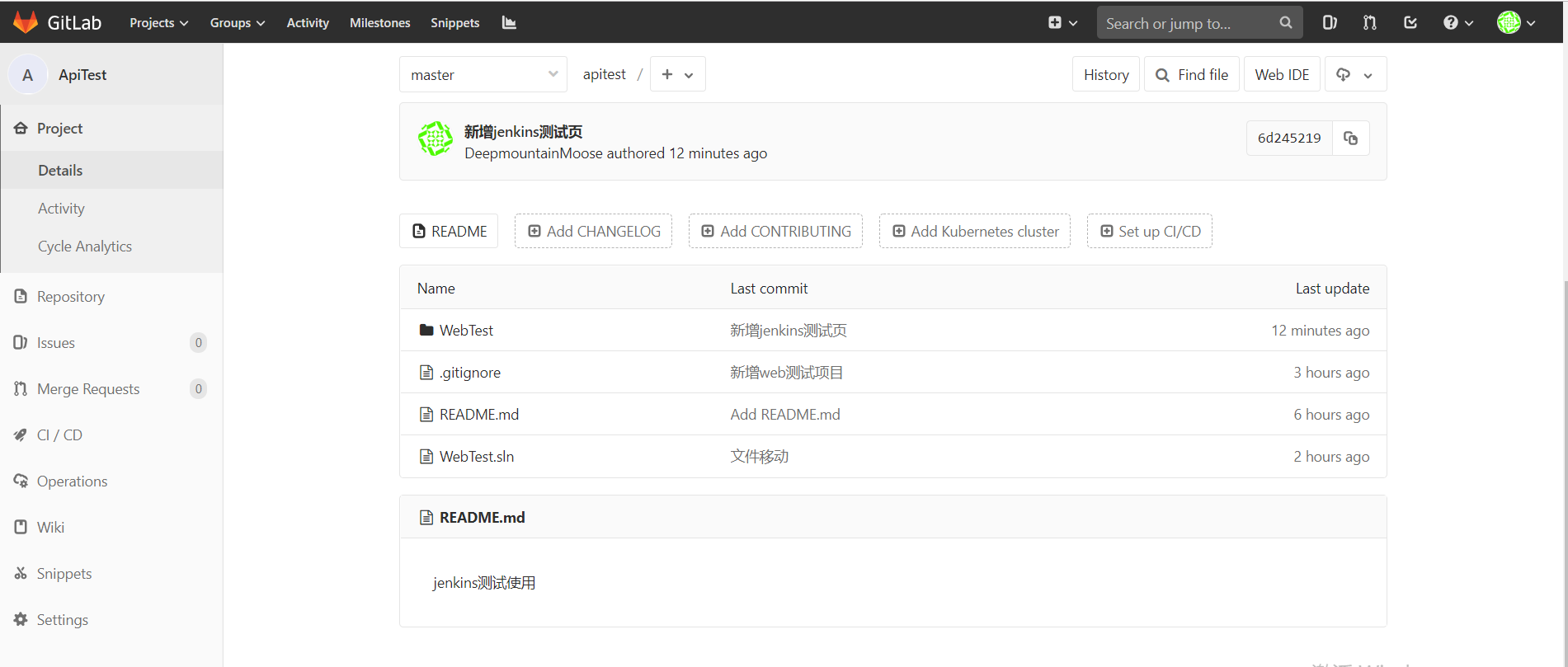
拉取一下项目,添加一个.Net Core的测试Web项目WebTest,什么都不需要添加和修改,然后提交到GitLab,结构如下:

2.安装并运行Jenkins
这里用的是阿里云Centos7,前提是需要安装好java的jdk 1.8+,至于怎么安装大家可以百度(之前好像也写过,再ELK那篇):
Jenkins官网最新稳定版: https://pkg.jenkins.io/redhat-stable/
windows下载:https://jenkins.io/download/
(1)下载
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
(2)导入秘钥
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
(3)安装
yum install jenkins
(4)配置端口
Jenkins的默认端口是8080,如果要修改的话使用以下命令,我这里修改为8070:
vim /etc/sysconfig/jenkins
jenkins_port:8070
(5)启动Jenkins
nohup java -jar /usr/lib/jenkins/jenkins.war --httpPort=8070 &
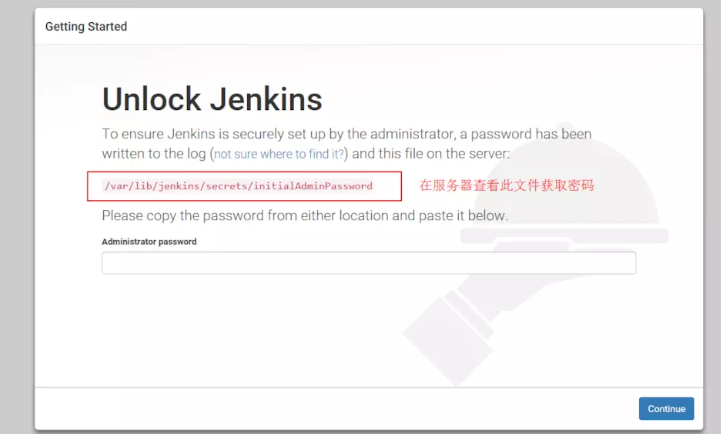
然后通过浏览器IP:Port查看Jenkins界面进行配置,首先需要输入系统自动生产的密码:

复制图片上的路径,输入命令: cat 图片上的路径,如:cat /var/lib/jenkins/secrets/initialAdminPassword,复制密码粘贴确认就可以,之后进入Jenkins选择插件界面:

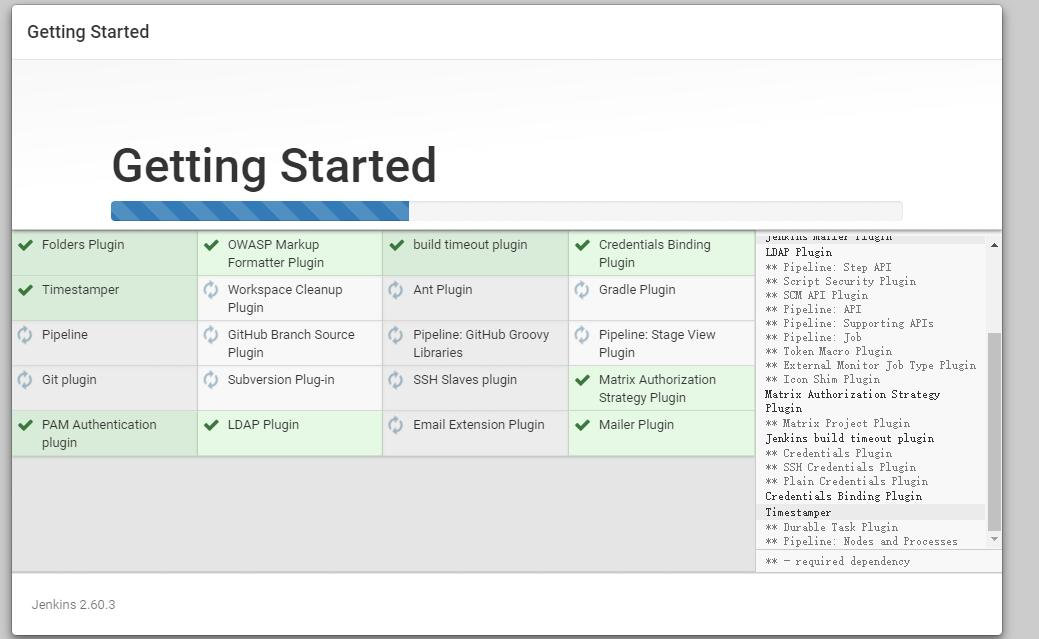
我这边选择默认的安装推荐插件,确认后进入jenkins加载页面,等待自动加载完成。

3.安装.Net Core SDK 2.1
到这里Jenkins的安装就算完成了,我们等会再进行配置,因为要运行Net Core程序,所以需要安装.Net Core SDK 2.1,如果已经安装了的可以跳过。
(1)安装rpm包
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
(2)更新软件包
sudo yum -y update
(3)安装SDK
sudo yum -y install dotnet-sdk-2.1
(4)校验是否安装成功
dotnet --version
4.配置Jenkins
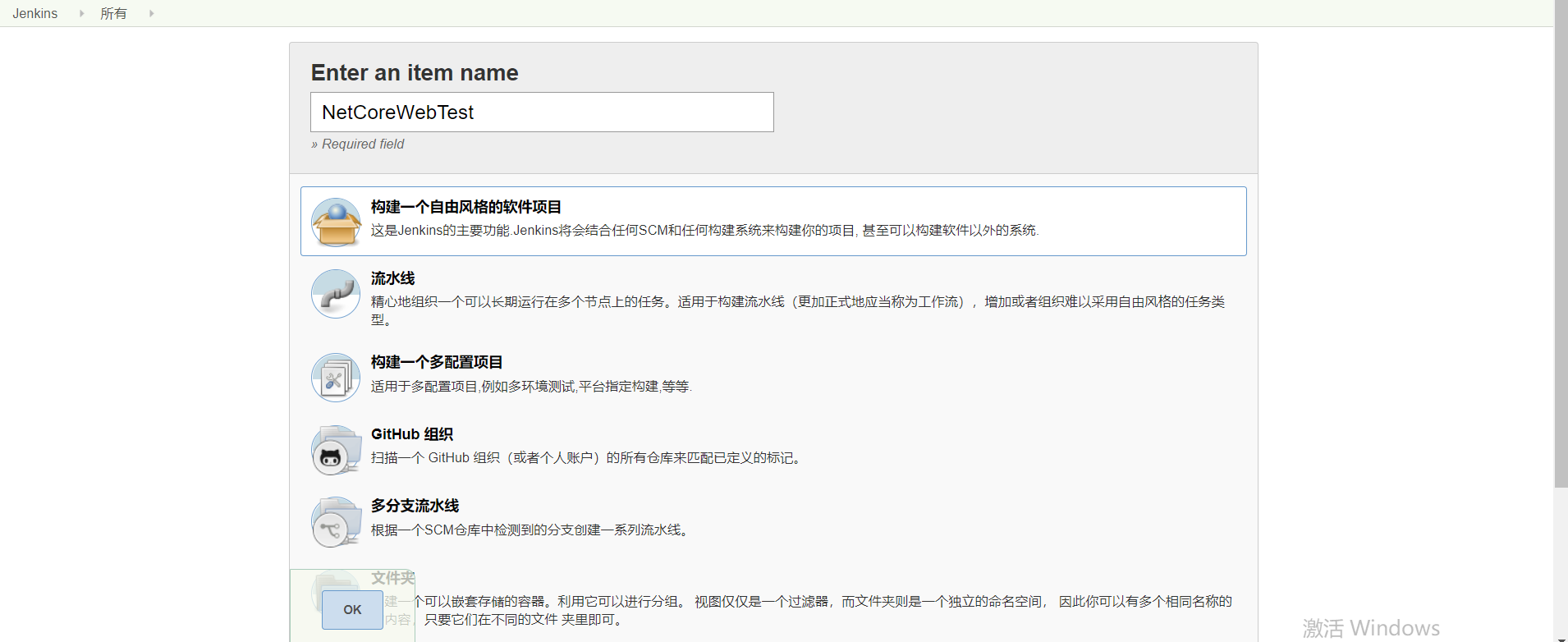
(1)新建一个自由风格的软件项目

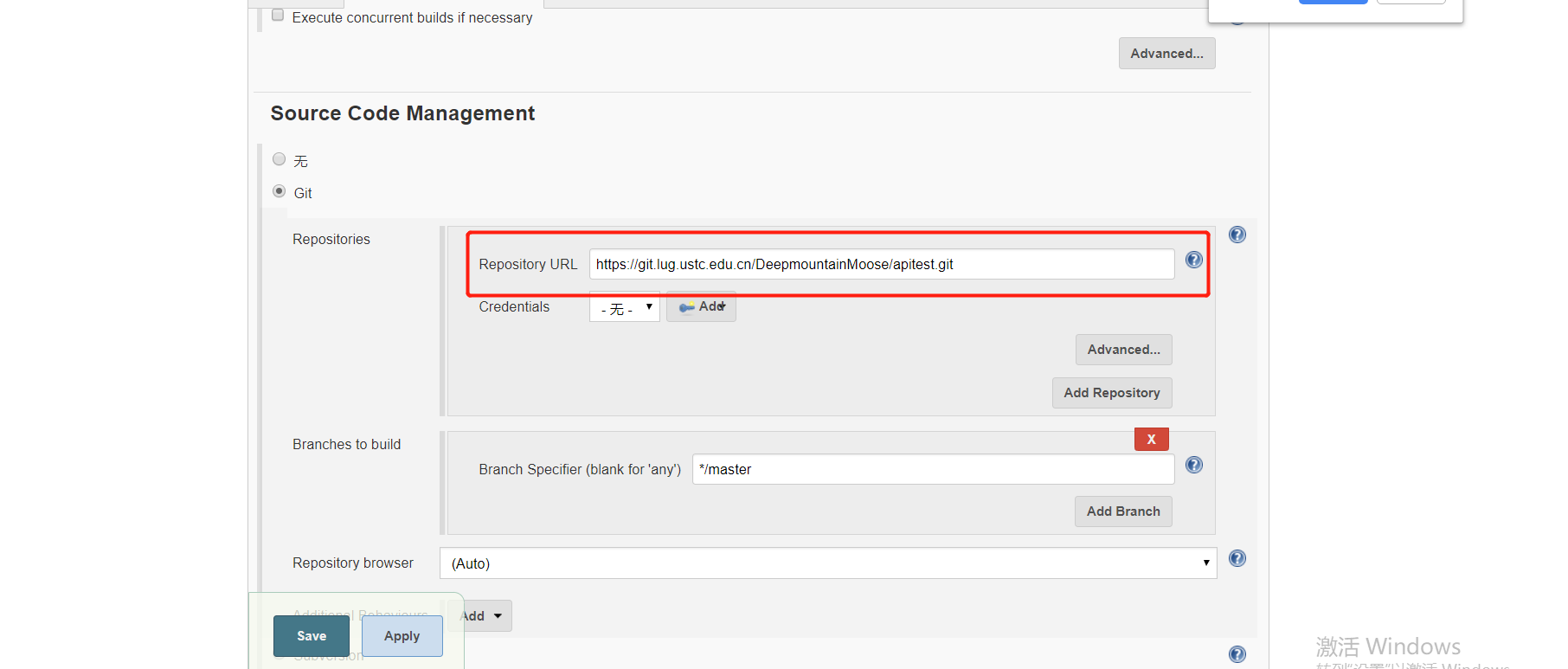
(2)填写源代码Git地址,用于Jenkins拉取代码:

构建触发器,15分钟拉取一次,设置的语法可以点击右边的符号查看:

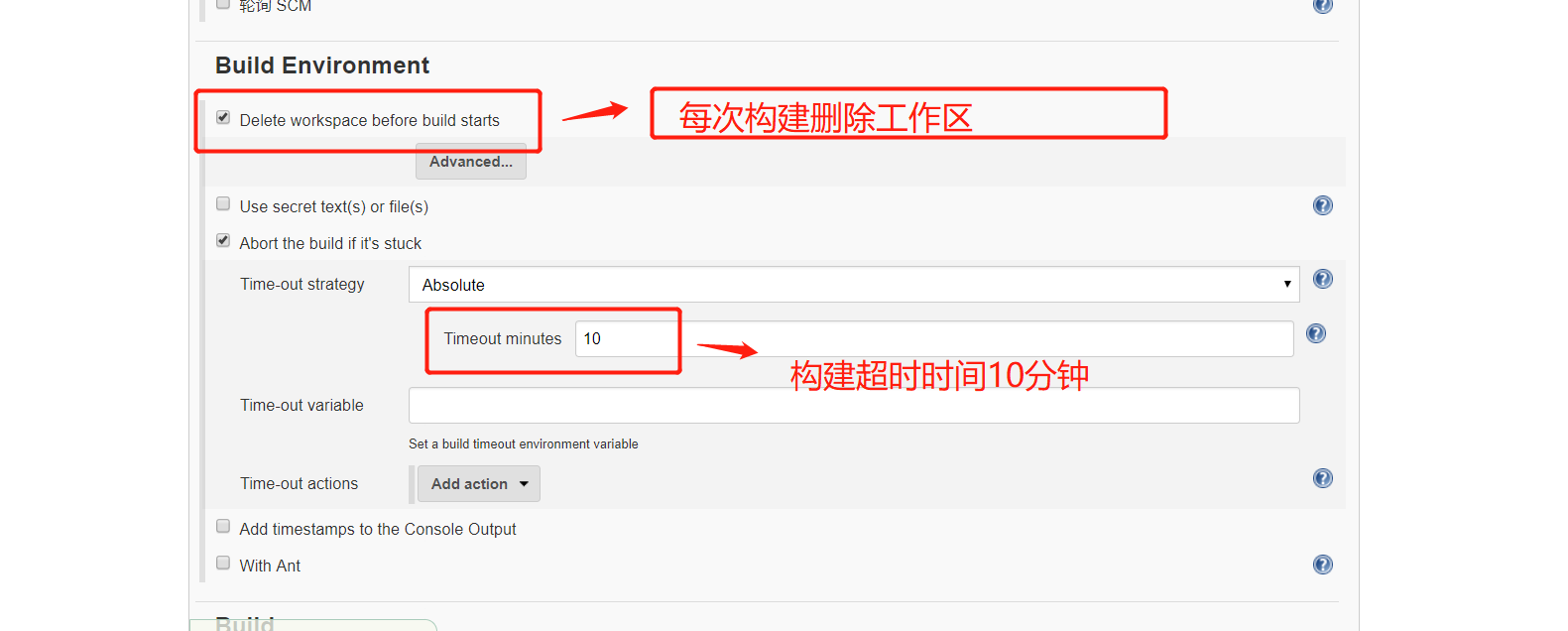
然后对构建环节进行设置:

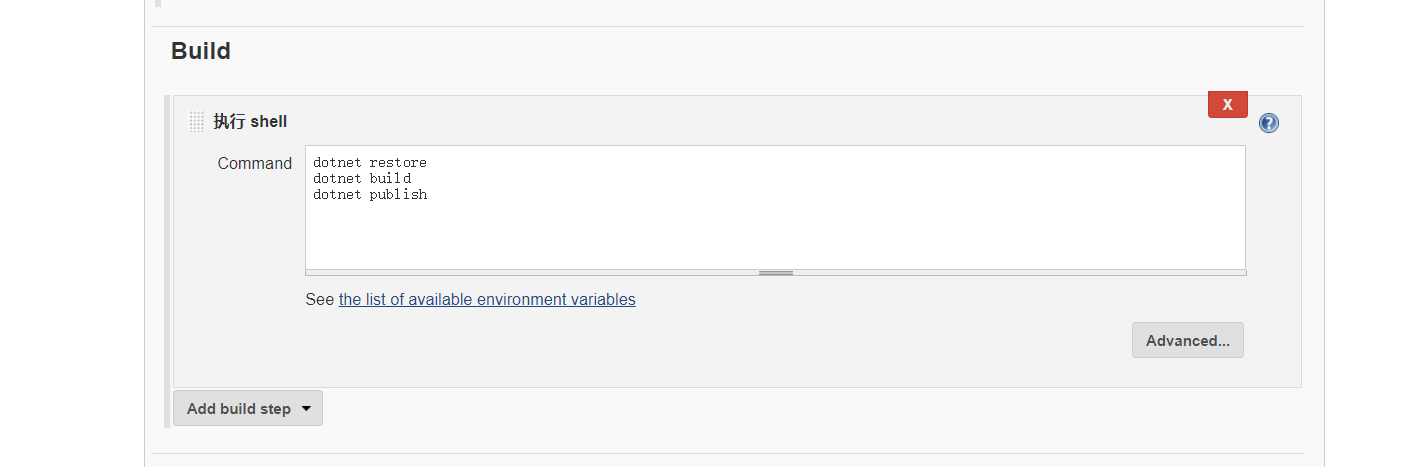
添加构建环节,执行.Ne Core的发布脚本:
dotnet restore
dotnet build
dotnet publish


到这里Jenkins的配置就算完成了,可以点击立即构建进行查看:

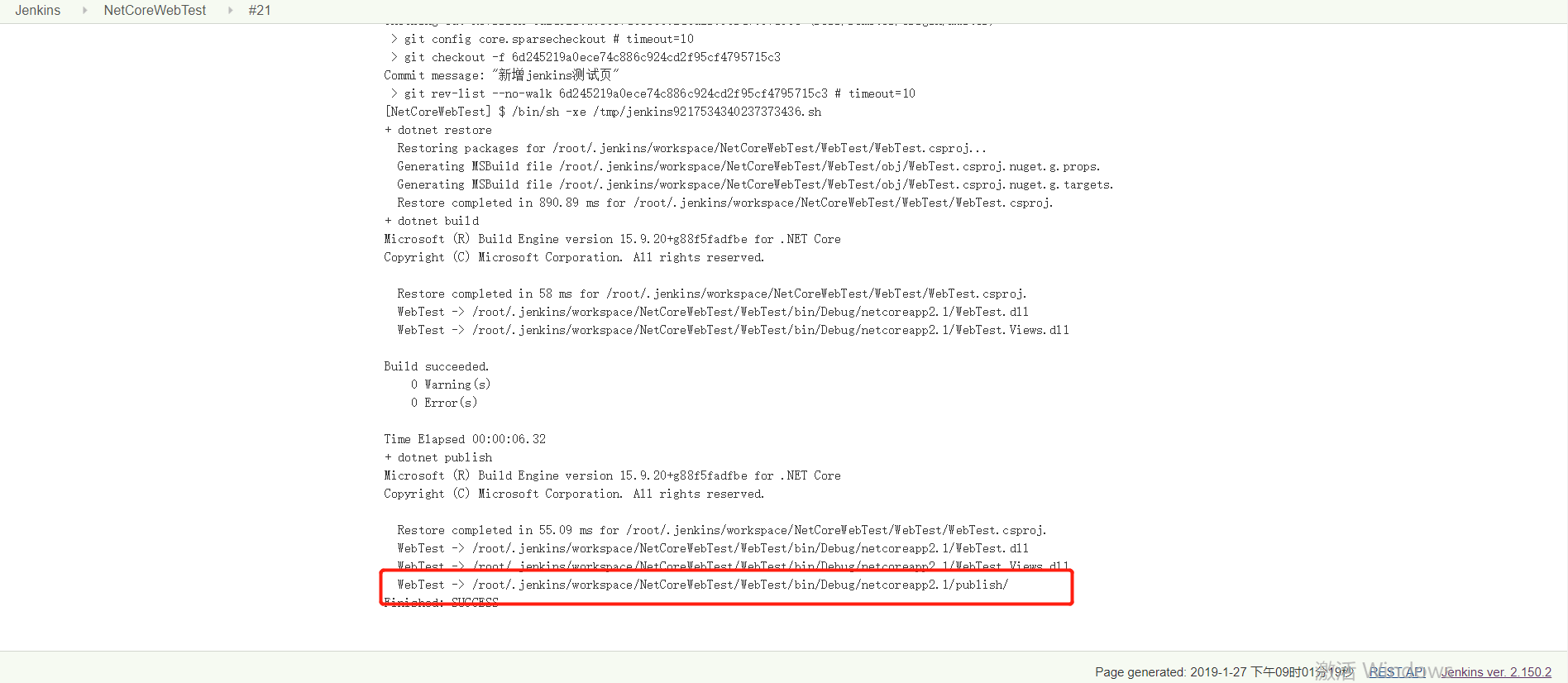
构建成功,点击蓝色按钮查看详细的构建日志:

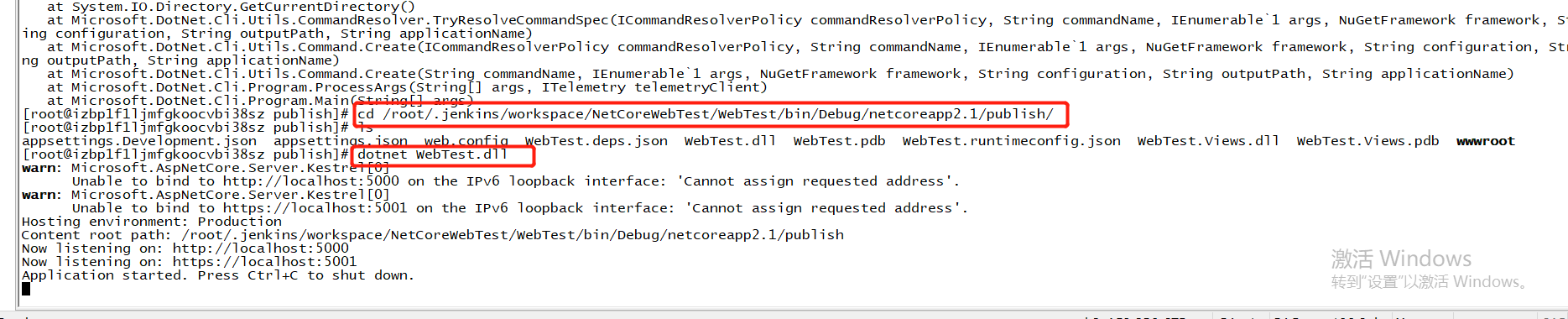
这个时候程序还没有运行,只是构建了发布好的程序文件,我们需要复制标记出来的发布文件地址,然后手动运行,分别就是下面标记的两个命令:

成功运行之后看到网站在5000端口,但是这个时候访问发现无法成功,这是因为我们还没有做端口映射,我们需要安装下Nginx。
5.安装Nginx
curl -o nginx.rpm http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
rpm -ivh nginx.rpm
yum install nginx
输入:systemctl start nginx 来启动nginx。
输入:systemctl enable nginx 来设置nginx的开机启动(linux宕机、重启会自动运行nginx不需要连上去输入命令)。
这个时候我们访问服务器IP就会看到Nginx的默认页:

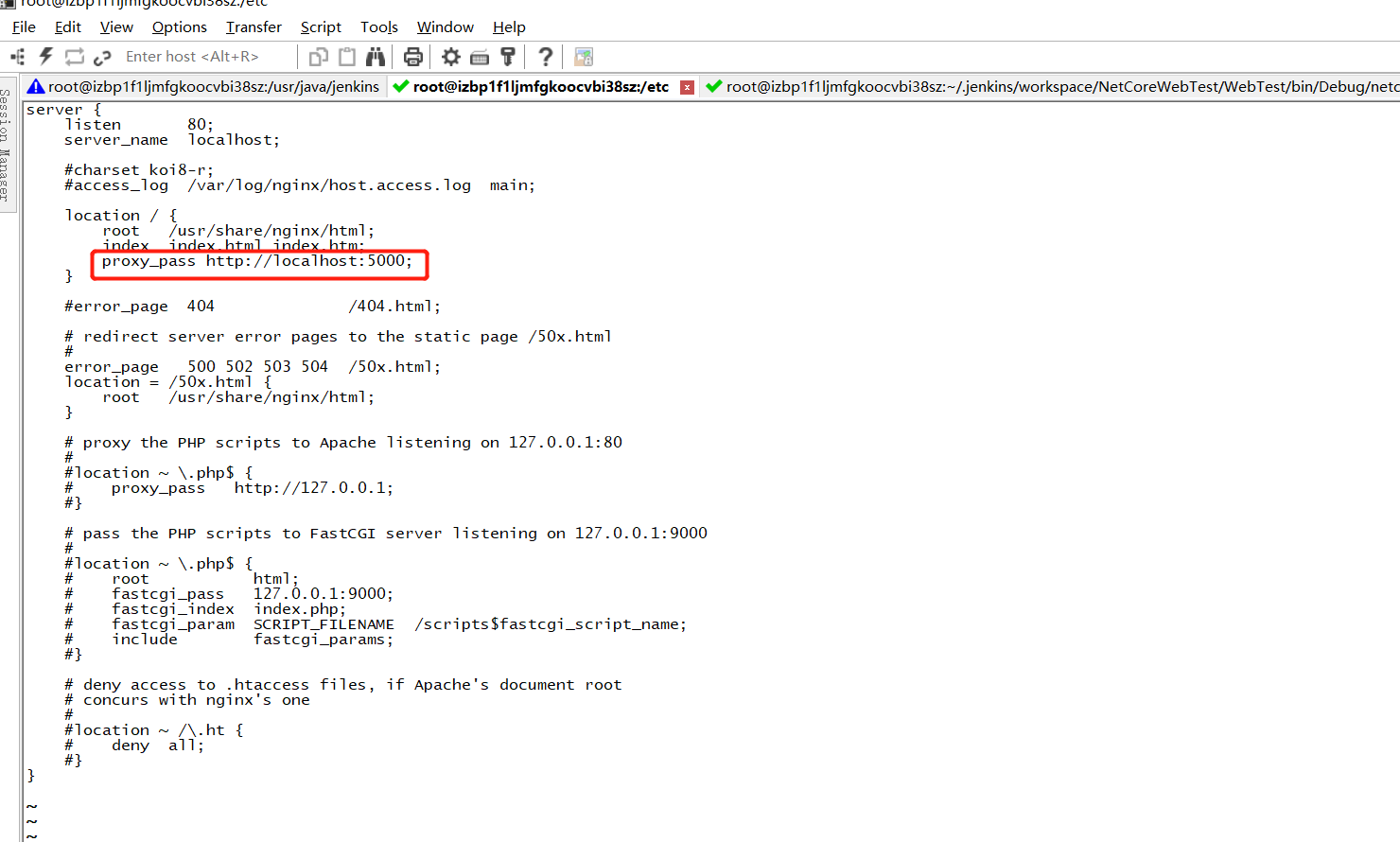
然后我们需要配置Nginx的文件将5000端口映射到80端口,以便通过IP访问我们的Net Core网站:
使用命令:vim /etc/nginx/conf.d/default.conf,添加 proxy_pass http://localhost:5000;

OK,配置修改完成,我们需要重启Nginx让它生效:sudo service nginx restart
然后这个时候访问服务器IP就可以看到网站正常运行了:

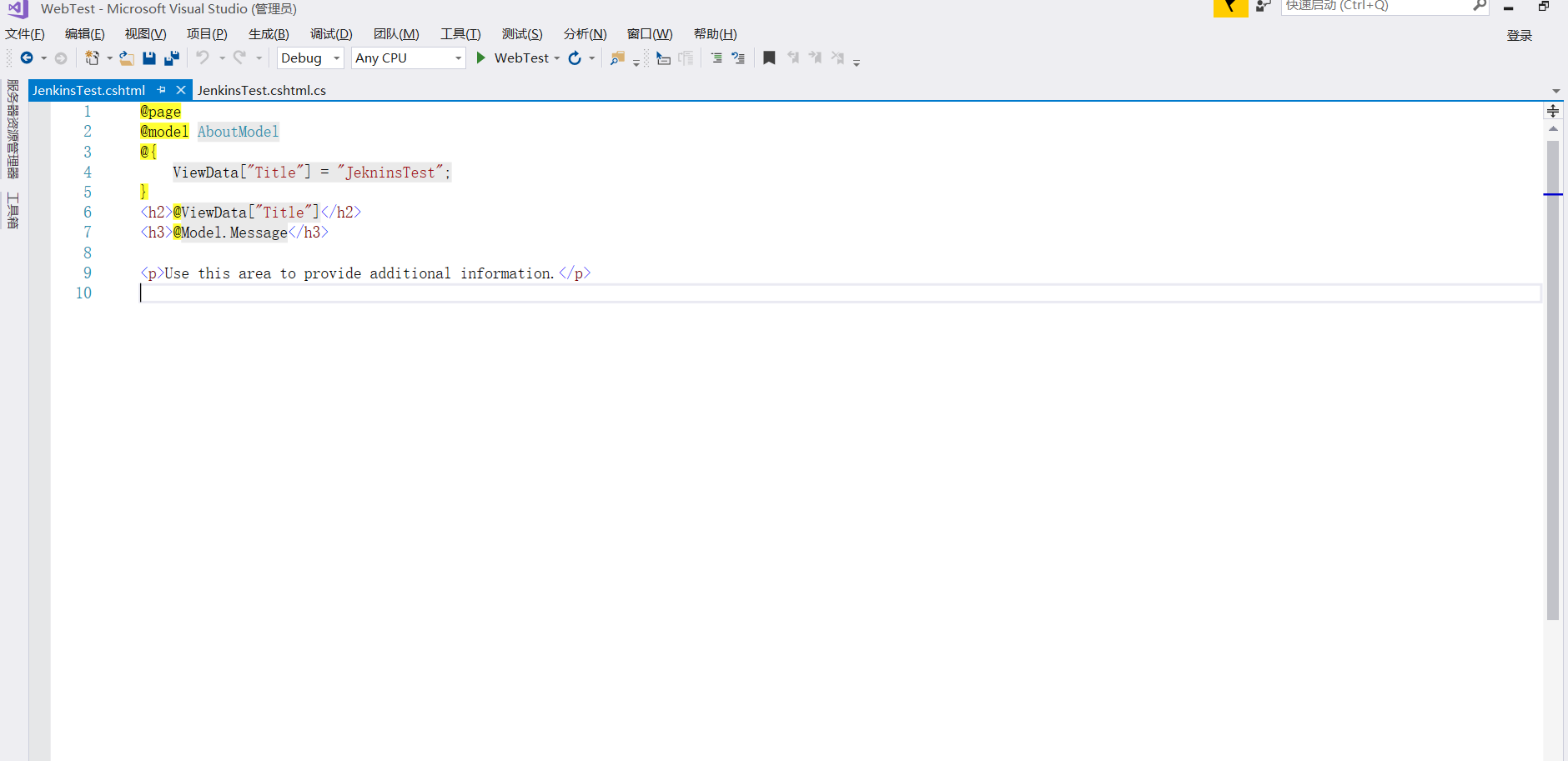
到这里我们已经成功了一半,这个时候需要检验一下自动发布是不是真的有效,修改项目,新增一个试图页:JenkinsTest

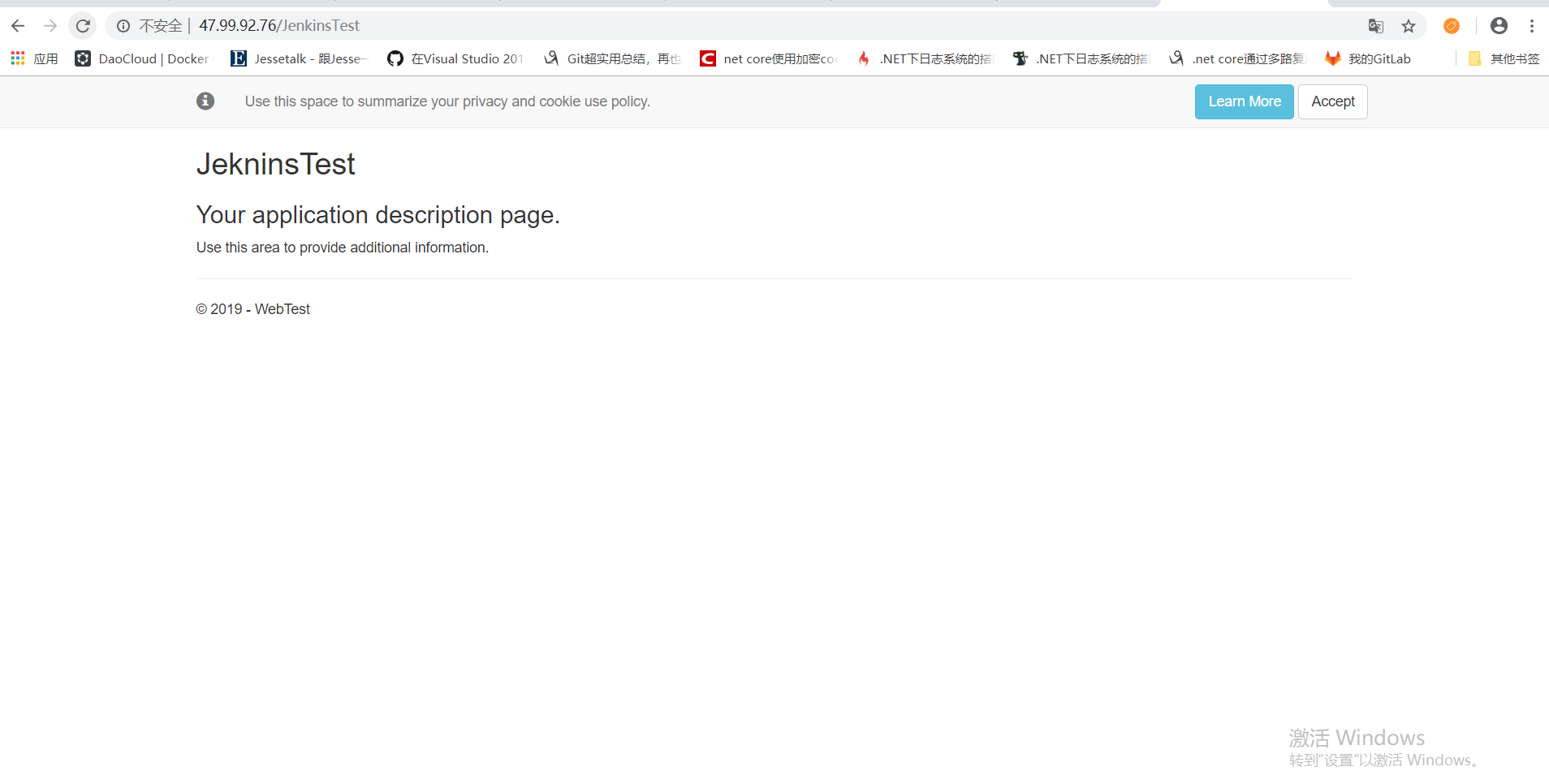
然后提交到Git,再一次通过Jenkins进行构建发布,成功之后手动运行下网站,然后访问一下我们新添加的JenkinsTest页面:

成功了,这表明我们已经可以通过这个来实现.NET Core程序的自动化构建发布了!!
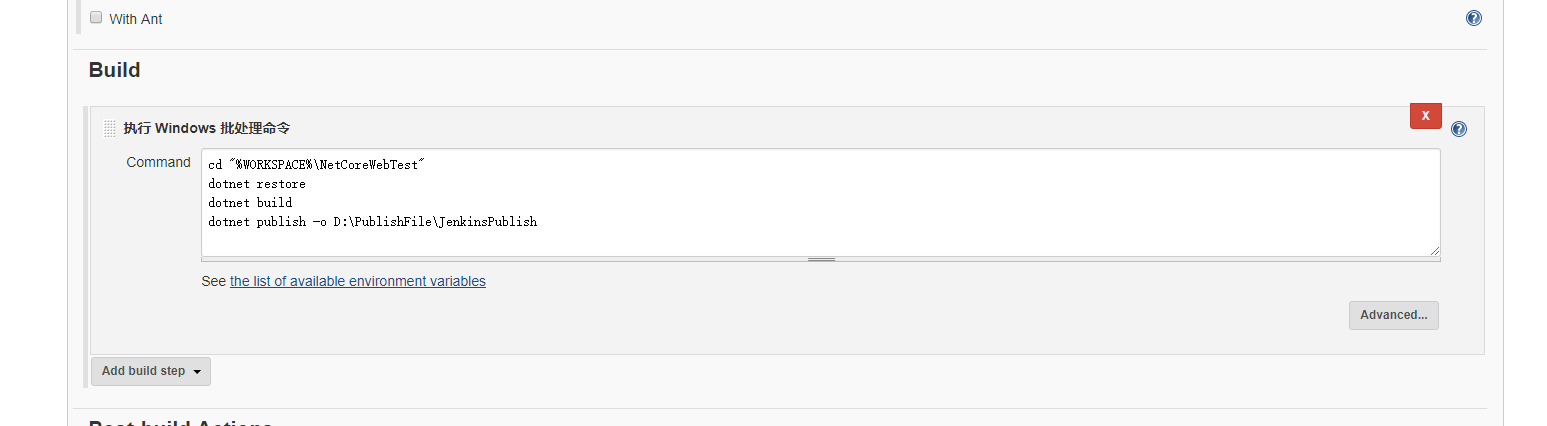
Windos下我们需要发布到IIS部署,只需要更改下执行脚本,选择Windows下批处理命令:

cd "%WORKSPACE%NetCoreWebTest"
dotnet restore
dotnet build
dotnet publish -o D:PublishFileJenkinsPublish
%WORKSPACE%是Jenkins的环境变量就是工作文件区域,既我们新建的工程名,下面意思是将项目发布到指定的IIS文件夹下。

构建后查看IIS发布也成功了。
但是,我们还需要进一步修改,主要是以下两个方面:
1.工作中用于.Net Core部署的通常是多台IIS,而且要支持回滚和包括金丝雀发布在内的多种发布模式。
2.基于k8s的容器化部署越来越被各大企业接受,所以,我们需要考虑如果构建容器化的自动发布流程
之后会对朝着这两个方向来进一步的修改。