一、简介
之前写过一篇关于Jenkins搭配GitLab实现.net core项目自动发布到IIS的博文,比较简单哈,只是个Demo。本篇我们将会使用Jenkins搭配GitLab实现镜像的自动打包和上传,这篇其实是一个铺垫篇,因为后面我们需要使用Jenkins实现kubernetes的发布流水线,即实现镜像的自动化打包和部署。
二、打包镜像
Jenkin的安装和使用在.Net Core自动化部署系列(一)中已经介绍过了哈,如果没有安装过的同学可以去看下,这里我使用windows版本的Jenkins。
我们需要为Jenkins安装一个docker-build-step的插件,系统管理-插件管理,然后Ctrl+F搜索一下:


我们需要新建一个空的.net core api项目,并且把它上传到GitLab,同时还有Dockerfile,新建项目WebTest,Dockerfile如下:
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base WORKDIR /app EXPOSE 80 FROM microsoft/dotnet:2.1-sdk AS build WORKDIR /src Copy . . RUN dotnet restore RUN dotnet build -c Release -o /app FROM build as publish RUN dotnet publish -c Releease -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "WebTest.dll"]
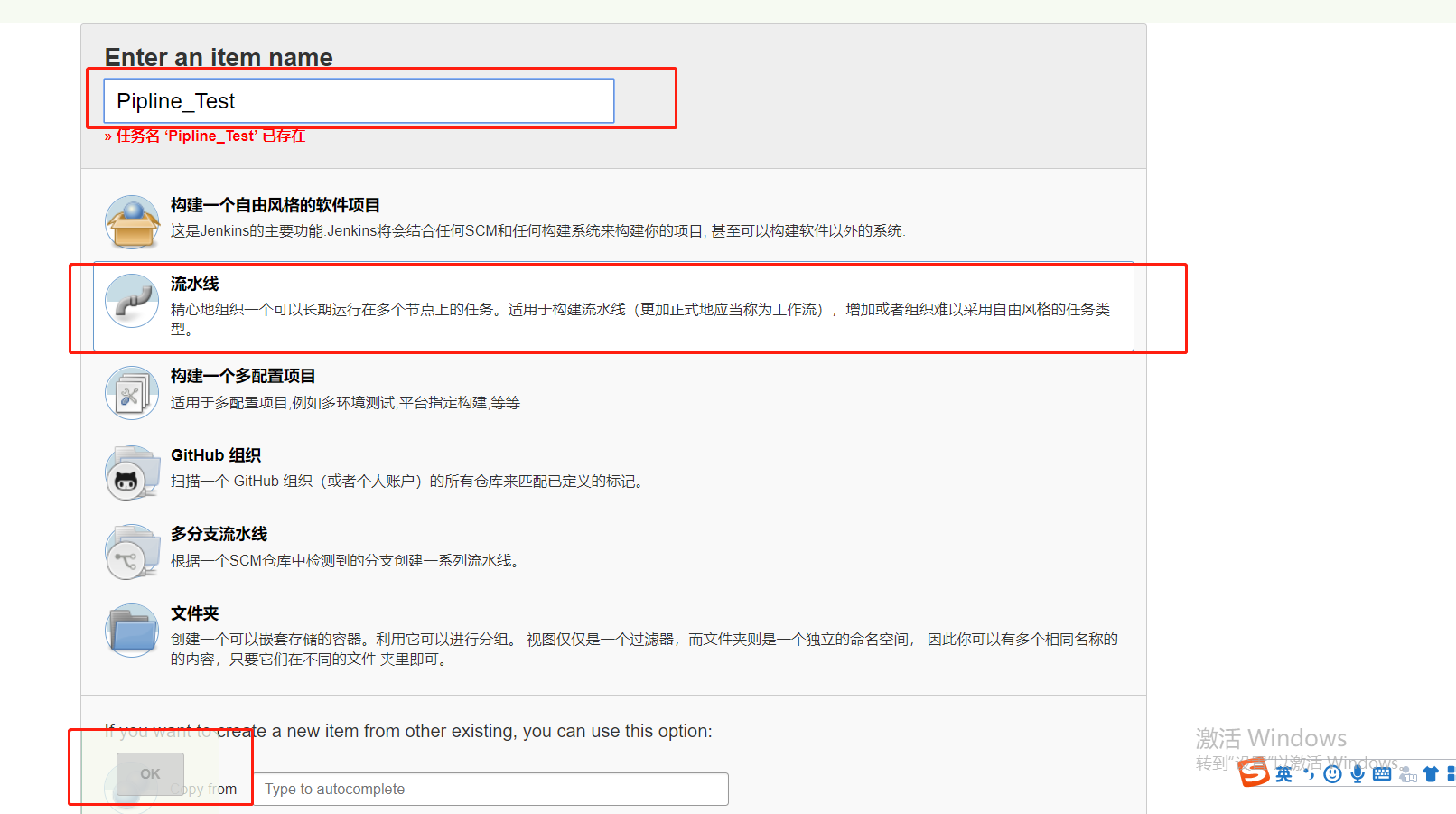
好了 上传完成后我们就不需要管了,然后再Jenkins新建一个流水线项目Pipline_Test:

然后设置一下保留近七天的10次发布记录,大家可以根据实际情况设置哈,可选:

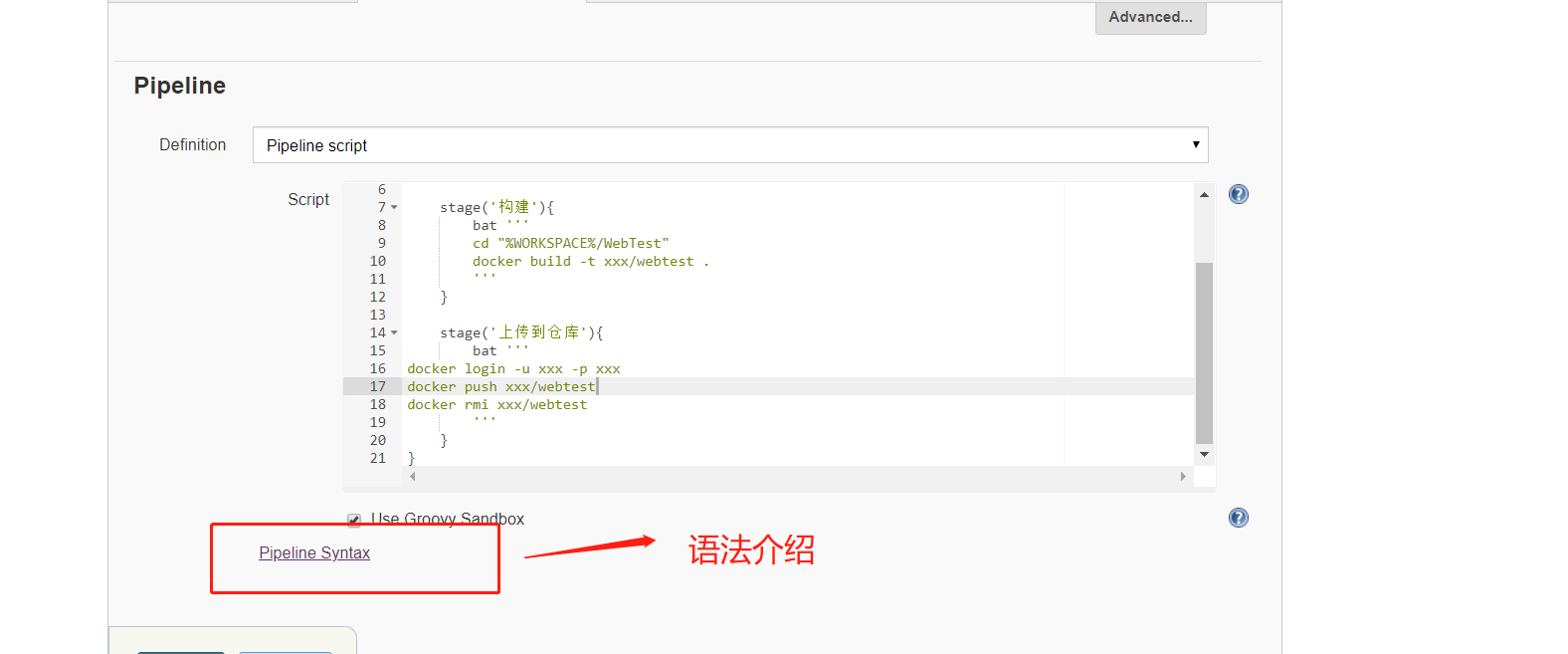
然后就是流水线的发布脚本了:

我先粘贴一下流水线脚本,然后再详细介绍下,其实也蛮简单的:
node{ stage('git下载'){ git credentialsId: 'f2d1ca50-1916-46b6-af06-6ee817f31294', url: 'https://git.lug.ustc.edu.cn/DeepmountainMoose/apitest.git' } stage('构建'){ bat ''' cd "%WORKSPACE%/WebTest" docker build -t xxx/webtest . ''' } stage('上传到仓库'){ bat ''' docker login -u xxx -p xxx docker push xxx/webtest docker rmi xxx/webtest ''' } }
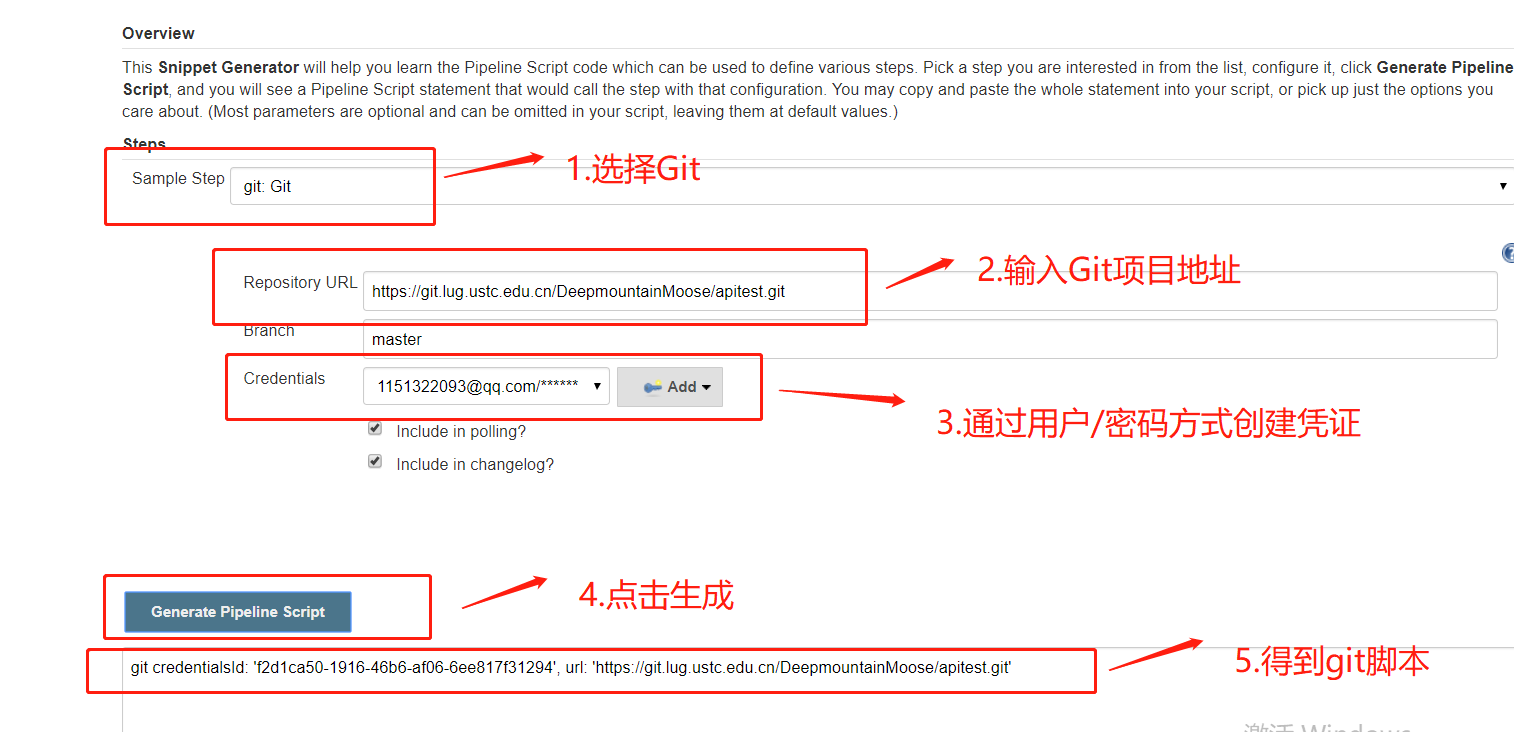
首先是git的项目下载,这里的语句是通过截图的语法介绍自动生成的,点击Pipeline Syntax 如下:

然后是第二步“构建”,因为我这里是windows,所以批处理命令需要用bat,如果是Linux请使用sh,构建的脚本比较简单,就是cd到项目目录下,打包镜像哈。
打包完成后就是上传到镜像仓库,我这里上传的是Docker Hub,如果是个人的私有镜像仓库,酌情修改。
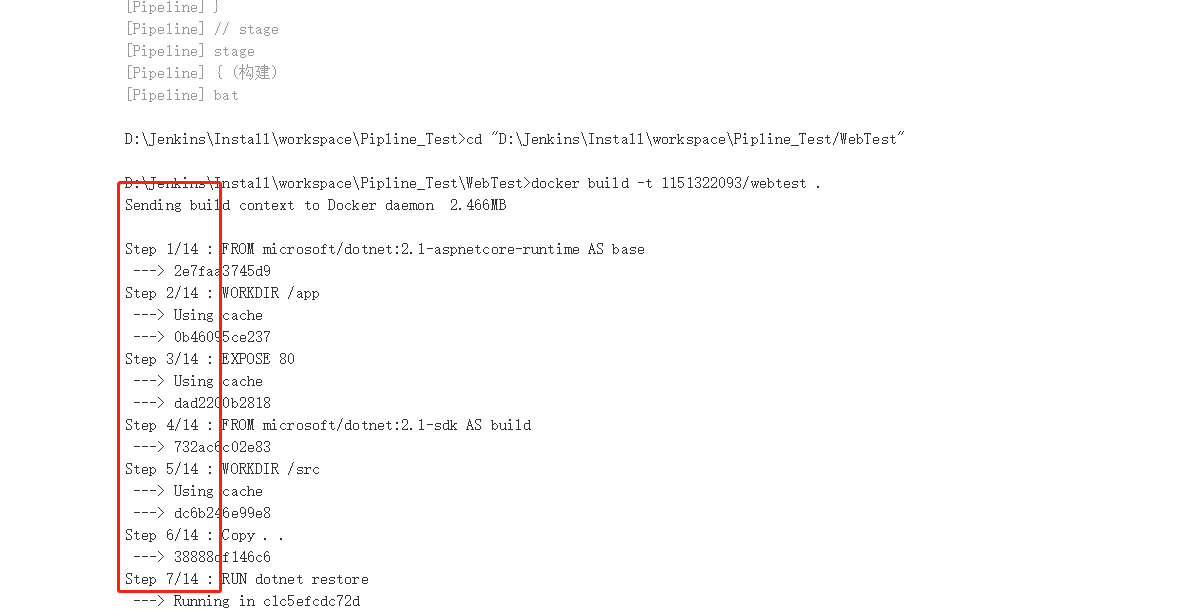
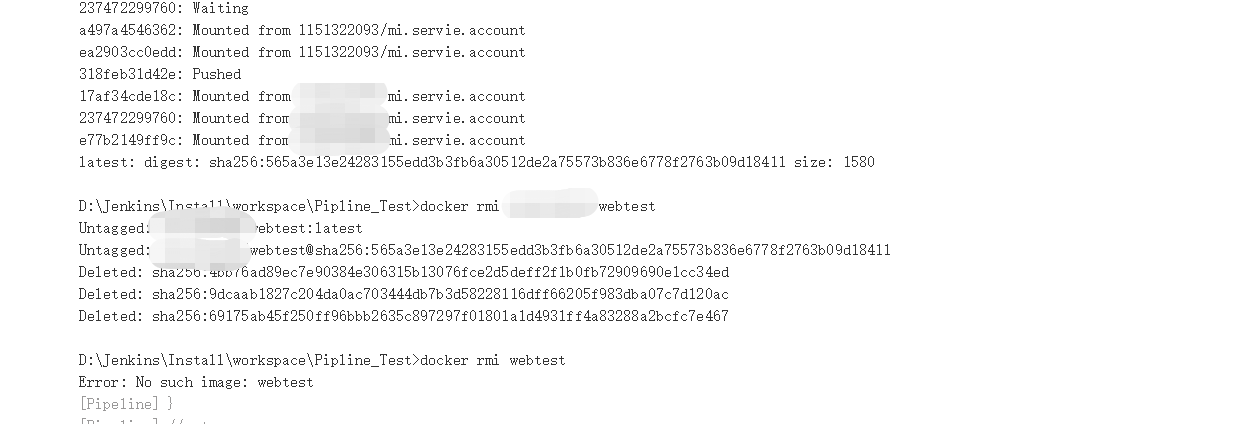
然后我们点击OK,退回到项目主页,就可以点击立即构建了,以下是构建日志:


镜像构建成功,并且上传到了DockerHub,其实到这里如果我们就可以编写镜像部署的命令来直接发布镜像的。
当然,镜像的发布流水线肯定不是编译-打包-发布这么简单的,还需要测试环境-UT环境-正式环境,以及包含的自动化测试。