官网:https://developer.mozilla.org/zh-CN/docs/Learn
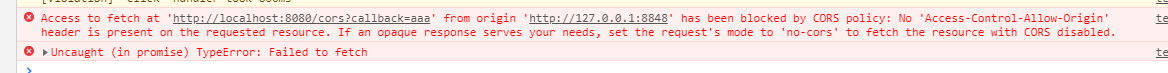
跨域访问不到页面

Access to fetch at 'http://localhost:8080/cors?callback=aaa' from origin 'http://127.0.0.1:8848' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled. test.html:1 Uncaught (in promise) TypeError: Failed to fetch
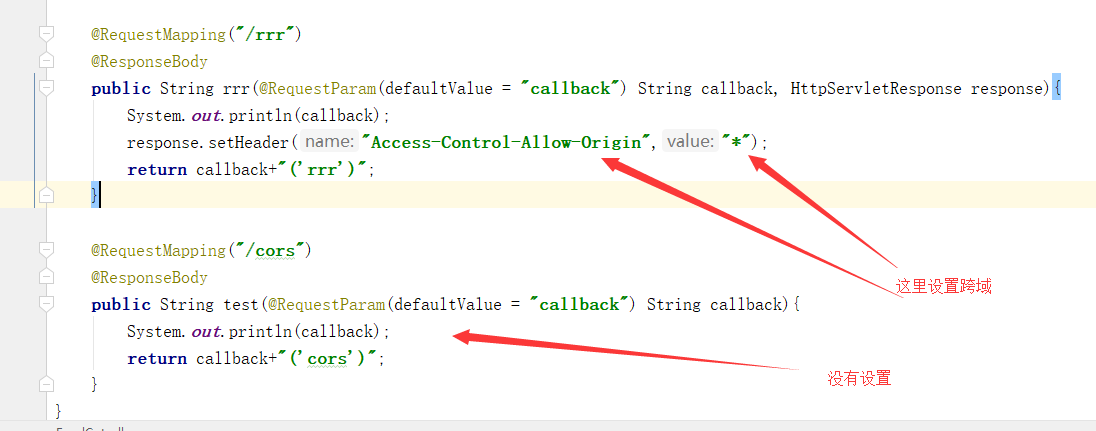
后台服务器:

@RequestMapping("/rrr")
@ResponseBody
public String rrr(@RequestParam(defaultValue = "callback") String callback, HttpServletResponse response){
System.out.println(callback);
response.setHeader("Access-Control-Allow-Origin","*");
return callback+"('rrr')";
}
@RequestMapping("/cors")
@ResponseBody
public String test(@RequestParam(defaultValue = "callback") String callback){
System.out.println(callback);
return callback+"('cors')";
}

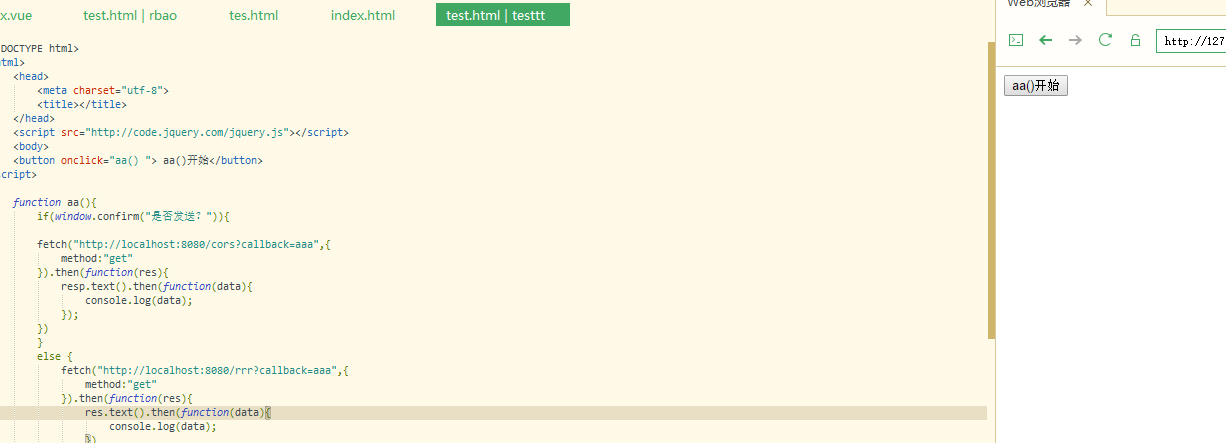
html代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <script src="http://code.jquery.com/jquery.js"></script> <body> <button onclick="aa() "> aa()开始</button> <script> function aa(){ if(window.confirm("是否发送?")){ fetch("http://localhost:8080/cors?callback=aaa",{ method:"get" }).then(function(res){ resp.text().then(function(data){ console.log(data); }); }) } else { fetch("http://localhost:8080/rrr?callback=aaa",{ method:"get" }).then(function(res){ res.text().then(function(data){ console.log(data); }) }) } } </script> </body> </html>

用idea使用localhost:8080启动项目 用HBuilder127.0.1测试
