前言:虽然小程序做过很多,但是一直觉得微信支付功能很是神秘,现在终于有机会接触心里还是有点小激动的,经过一番折腾发现支付也不过如此,在此记录下支付功能的实现过程
小程序的官方文档介绍到发起微信支付即调用API wx.requestPayment(Object object)
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
success(res) { },
fail(res) { }
})
看到这是不是一脸懵逼,这些参数从何而来?
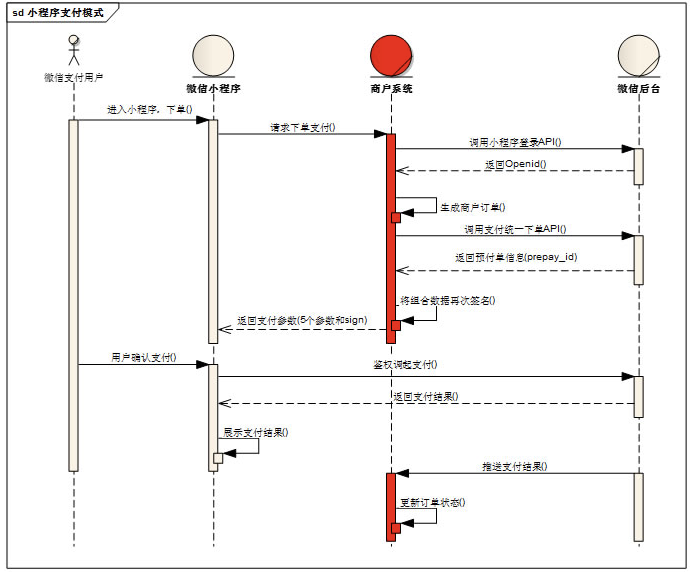
那么先来看一下官方给出的业务流程时序图,小程序支付交互如下图:

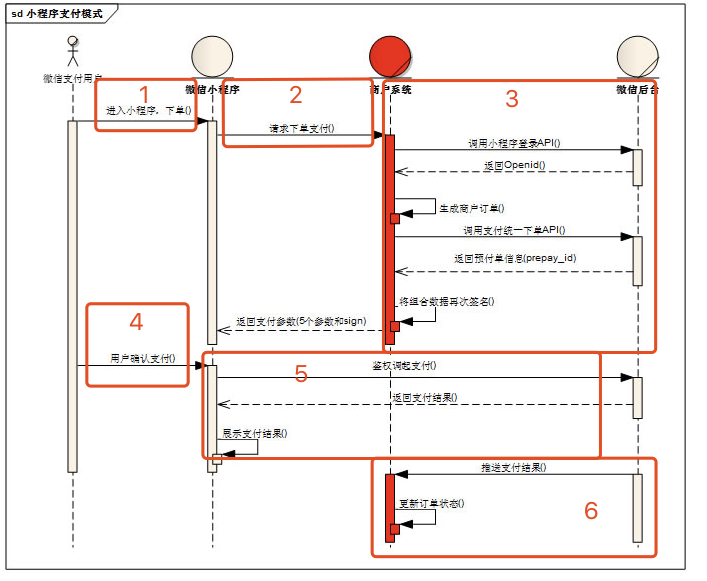
根据实现过程,我将它划分成如下六个模块进行讲解,

1、下单:
这里是用户与页面交互,例如点击付款按钮,触发支付交互
2、向后端发出支付请求
通过接口请求给后端系统提供参数:商品ID,总价totalPrice
3、后端系统与微信服务进行交互,换取参数
后端系统得到微信返回的相关数据后,经过解密处理返回前端需要的相关参数,即wx.requestPayment()需要的相关参数
4、发起微信支付
5、微信服务返回支付的结果
根据微信返回的结果(成功或失败),前端做出对应的提示
6、微信服务把支付结果通知给后端系统
这里就是后端的事情了,和前端不相干
最后附上代码思路如下
/** * * @param {string|number} id 订单ID * @param {string|number} totalPrice 订单总价 */ pay(id,totalPrice){ wx.request({ url: 'https://xxxxxxxxx', data: { orderId: id, orderPrice:totalPrice }, success:res => { wx.requestPayment({ timeStamp: res.data.timeStamp, nonceStr: res.data.paySign, package: res.data.paySign, signType: 'MD5', paySign: res.data.paySign, success(res) { console.log('支付成功') }, fail(res) { console.log('支付失败') } }) }, fail:err => { console.log('接口请求出错') } }) }