tkinter ttk.Label 控件
本文提到的 Label 特指 ttk.Label ,和 tkinter.Label 稍有区别。
标签 ttk.Label 控件,可以以相同的样式,显示一行或多行文本、位图(bitmat)或图像(image)。
如何创建 ttk.Label 对象
调用 ttk.Label() 方法,并传入父控件即可,示例如下:
from tkinter import *
from tkinter import ttk
root = Tk()
main = ttk.Frame(root)
l = ttk.Label(main,text="First label") # 创建一个 ttk.Label对象
l.grid() # 放置 l
main.grid(column=0,row=0)
root.mainloop()
展示效果如下图:

一般的控件放置顺序是,在主窗口中放置
Frame,在Frame中放置其他控件,如Label、Button等。
ttk.Label 如何展示文字
创建 ttk.Label 对象时,传入的 text 参数是最常用的标签文本设置方法,尤其当 Label 只是用于展示固定文本的时候。
我们可以通过 label['text'] 随时修改 Label 文本内容。
我们还可以通过 Label 控件绑定一个字符串变量,每当变量值发生改变时,标签都会展示变量新的值。
这种功能可以通过 textvariable 实现,代码如下:
from tkinter import *
from tkinter import ttk
def click():
lvalue.set(lvalue.get()+"1") # 设置变量值
root = Tk()
main = ttk.Frame(root)
lvalue = StringVar()
lvalue.set("变量值")
l = ttk.Label(main,text="First label",textvariable=lvalue) # 绑定变量
btn = ttk.Button(main,text="点一下",command=click)
btn.grid(column=0,row=1)
l.grid(column=0,row=0)
main.grid(column=0,row=0)
root.mainloop()
代码执行结果如下图:

点击按钮后,如下图:

被绑定的变量,并非普通变量,必须是通过
StringVar()、IntVar()创建的特殊对象。
Button中的内容也是可以绑定变量的!!
ttk.Lable 如何展示图片
ttk.Label 还可以展示图片,如果你需要在界面上放置一张图片,这是最常用的做法。
示例代码如下:
from tkinter import *
from tkinter import ttk
root = Tk()
main = ttk.Frame(root)
image = PhotoImage(file="bg.png")
label = ttk.Label(main,image=image)
label.grid()
main.grid(column=0,row=0)
root.mainloop()
执行结果如下图:

ttk.Label同时展示文字和图片
如果你同时为 Label 对象设置了 text 参数和 image 参数,那么文字和图像会同时展示。
此时我们可以使用 compound 参数设定文字和图片的相对位置。
示例代码如下:
from tkinter import *
from tkinter import ttk
root = Tk()
main = ttk.Frame(root)
image = PhotoImage(file="bg.png")
label = ttk.Label(main,text="文本",image=image,compound=CENTER)# 文本在图片中间
label.grid()
labe2 = ttk.Label(main,text="文本",image=image,compound=RIGHT)# 文本在图片中间
labe2.grid()
labe3 = ttk.Label(main,text="文本",image=image,compound=LEFT)# 文本在图片中间
labe3.grid()
labe4 = ttk.Label(main,text="文本",image=image,compound=TOP)# 文本在图片中间
labe4.grid()
labe5 = ttk.Label(main,text="文本",image=image,compound=BOTTOM)# 文本在图片中间
labe5.grid()
main.grid(column=0,row=0)
root.mainloop()
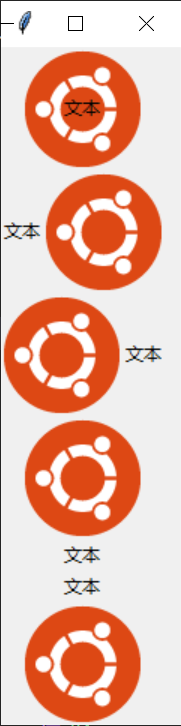
执行结果如下:

多行文本展示
ttk.Label 可以通过两种方式展示多行文本:
- 在文本中添加
\n,主动换行 - 使用
wraplength指定最宽字符长度,自动换行
示例代码如下:
from tkinter import *
from tkinter import ttk
root = Tk()
main = ttk.Frame(root)
image = PhotoImage(file="bg.png")
label = ttk.Label(main,text="文本文本文本文本文本文本文本\n文本")# 手动换行
label.grid()
labe2 = ttk.Label(main,text="文本文本文本文本文本文本文本文本文本",wraplength=102)# 自动换行
labe2.grid()
main.grid(column=0,row=0)
root.mainloop()
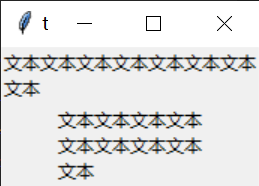
执行结果:

wraplength是以像素为单位进行换行的