可苦可乐8 :首先要告诉大家一个好消息,原本 $9.99 一个月 / $99.9 一年 的 Assistor PS 现已免费下载。对于学生用户全面免费,而其他用户在今年 6 月之后就不用再购买商业许可证也可以免费使用,功能强大,特别好用 >> >
Assistor官方下载地址
http://witstudio.net/en/assistor/download
本文章来自于网络,谢谢大神分享!
基本介绍
与其他切图标记软件不同的是,Assistor PS 是完全独立于 PS 本身的,说是一个外挂更加合适,旨在提高切图标记的效率及速度。虽然不是一个插件,但是它与 PS 是连通的,当你在 PS 选择一个图层在后,即可使用它的功能。如果你肯花点时间下载是试用,相信不会让你失望,甚至能可能让你觉得相见恨晚。

主要功能如下:
- 轻松创建标记文档,一键导出图层
- 单位数值转换快速
- 快速创建参考线(类似 GuideGuide)
- 圆角矩形调整
- 按照固定的间隔复制图层
官方介绍视频(已 fanqiang 转到优酷):http://v.youku.com
Assistor PS 适用于 PS 3.0 以上的版本,同时兼容 Windows 系统和 Mac 系统。
看完视频,心急的同学可先直接前往它家的网站 http://witstudio.net/en/assistor/download 进行下载。
想了解更加详细的功能介绍的及一些使用小技巧的,可以继续往下看。
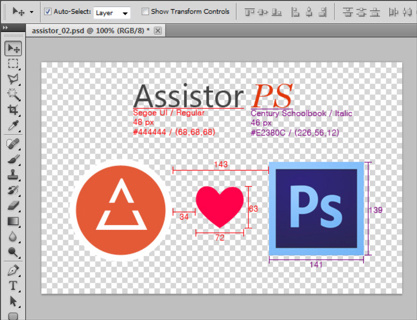
切图标记功能
广大切图仔最关心最常用的功能抢先亮相,尤其是网页设计师和 UI 设计师,需要频繁和开发工程师打交道,如果不标记清楚,开发做出来的效果有时候简直能吓死人。
「你骗人,设计稿根本不是这样的……」「你没标清楚,怪我咯……」「……」「乖,不哭」从此以后,我发誓,一定要弄出一个牛逼哄哄的标记图,让这傲娇的程序员无理反驳,无地自容……好了不瞎扯了,接下来给大家介绍这个切图神器各个界面的功能详解。

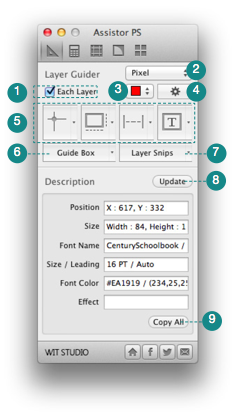
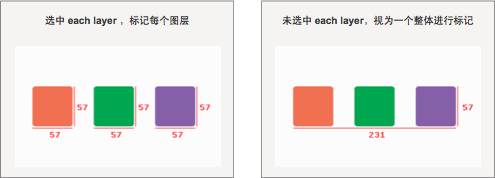
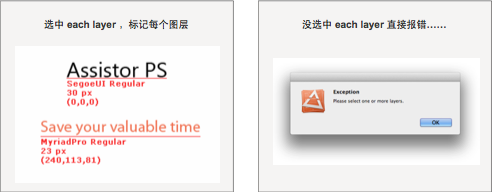
- Each Layer 选中此框可单独处理每一个图层,不选中则将已选择的图层视为一个整体进行处理
- 分辨率单位设置 可选择输出数据的分辨率单位,如 px 以及安卓开发中常用的各种 Dpi 等
- 颜色设置 切换标记颜色
- 标记设置 设置标记环境
- 标记数据输出 自动计算并输出所选图层的位置、大小、间距等信息
- 引导框 为你所选的尺寸或者图层创建一个引导框
- 一键切图 快速切出并保存所选图层
- 数据提取 输出所选图层的数据信息
- 复制全部 复制上面第八项的数据到剪贴板
点开标记设置,我们可以看到下面的界面:

- 输出设置 指定输出数据的的各种设置,如字体、小号、抗锯齿、颜色及加粗。
- 分辨率单位设置
- 小数/整数设定 选中则四舍五入输出整数
- 颜色代码类型设置 RGB 或者 HEX,具体什么类型,看程序员的编码习惯
- 字体单位设置 PT、PX、SP
- 创建标记背景 有时候我们的标记可能与设计稿的颜色相近影响阅读,这时候添加背景可以使之更加清晰
- 控制点设置 可以选中标记从所选图层的左上角、右上角等地方开始
- 第一行选中则标记后自动链接图层。第二行选中则每次标记自动创建组
标记坐标
选择一个或者多个图层,点击标记坐标按钮即可标记。或者(Alt+1)。按钮右边的小三角形可以进入该功能的设置页面,可选择标记的格式及指定标记位置。

有时候我们需要标记相对坐标,怎么做?先用选区工具选择一个区域,然后再开始标记即可

标记大小
同样选图层后点按钮标记。或者(Alt+2)。小三角形可以设置标记的格式及选择同时标记宽高还是标记其一。

标记距离
这里的标记有三种情况,快捷键(Alt+3)。小三角形可以设置标记的格式。
- 选中两个图层,标记两个图层之间的距离
- 利用选区工具拉个区域,标记该区域较长的边
- 只选择一个图层,标记该图层与画布间的距离

标记文字信息
根据设置输出文字的相关信息。快捷键(Alt+4)。

点击小三角形,可选择信息选项。

分割线上部分为是否显示引导线,效果如下图,左边为显示引导线,右边为不显示。

分割线下半部分则设置是否显示字体的相关信息,依次为字体族、字体样式、字体大小、行高、字体眼颜色、效果(阴影)。
创建引导框
为你选择的图层创建引导框。快捷键(Alt+Q)。

点击旁边的小三角可设置引导框的大小。

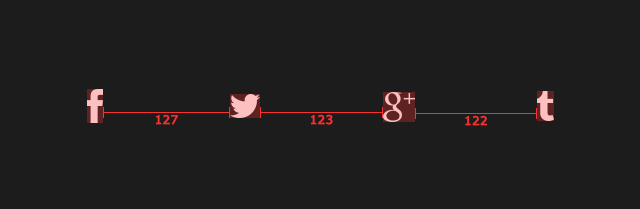
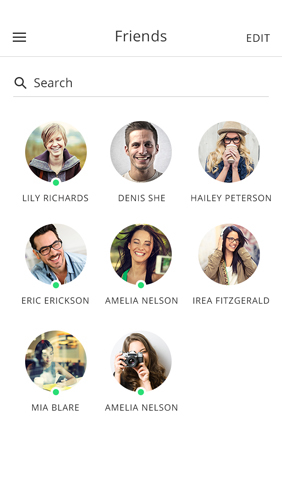
对于一些初级切图仔来说,这个功能可能没什么接触过。有时候我们需要为一些特殊图层创建引导框后再进行标记,具体作用及重要性,请看下面的例子。 错误的标记

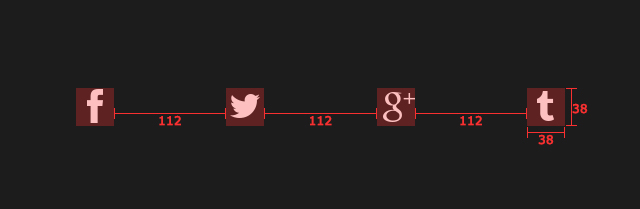
正确的标记

这里我先是为每个环肥燕瘦的图标创建统一的引导框,大小为38px*38px,然后再标记每个引导框之间的间隔。如果没有这个引导框,按照第一个标记,标出来的数据乱七八糟不说,开发同学在编码的时候还要量一下空白像素……
一键切图
吊炸天而且复杂到让作者凌乱的切图功能就藏在这个神奇的按钮下。此功能的工作原理大概是把需要切的图层复制到一个新窗口里面保存。具体使用步骤如下:
- 选择你要切的图层
- 如果需要对每个图层单独切出,请勾选 each layer
- 点击切图按钮,或者快捷键(Alt+W),此时 PS 就像开了脚本的游戏,全自动啪啪啪地切了起来……(切图复制出来的新窗口大小等于图层的实际大小,包括该图层的样式,比如投影)
- 当你使用选区工具拉出一个选区之后,将切出每个图层在该选区的切片,切片的大小和该选区的大小一致。假如你选了一个图层,但是这个图层在这选区里面是没有任何东西的,那你切出来的切片就是全空白的。(这里稍微比较复杂,有兴趣可以自己尝试动作操作理会下。)
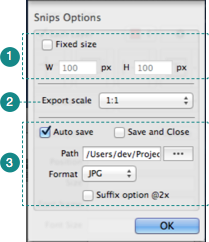
同样点击右边的小三角形,我们可以对功能进一步设置,使之更快更全自动。

- 设置固定大小。有时候我们需要切包含透明像素的图层,比如上面标记的四个社交图标,可以设置38px*38px,后再下进行切图。
- 输出比例。这里可以选择输出比例,比如@2x,50%,安卓的 HDPI 等,Assistor PS 会自动帮你计算并输出。
- 自动保存设置。建议勾选 auto save 和 save and close,这样会自动保存切片并关掉新建的切片窗口。Path 设置保存路径。Suffix option @2x 勾选后会自动在@2x切片的文件名加 @2x。
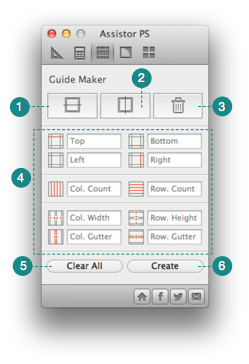
创建参考线
相信很多人,尤其是 UI 设计师,网页设计师都用过 Guide Guide 来创建参考线, Assistor PS 包含了 GG 的大部分功能。

- 创建水平居中参考线 如果没有选区,则创建整个画布的水平居中参考线。
- 创建垂直居中参考线 同上。
- 删除参考线
- 参考线设置(详见下文)
- 清除所有设置
- 根据设置创建参考线
参考线设置(这里不过多介绍,只给出翻译)

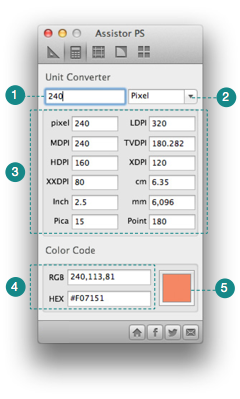
单位转换器(附赠取色器)

- 输入数值
- 选择基本单位
- 转换结果
- 颜色编码
- 取色器(可取屏幕任何位置的颜色!隐藏得太深了,我才发现……)
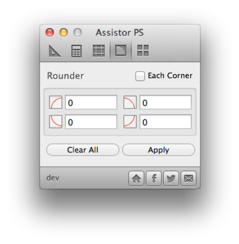
圆角矩形转换

可以把圆的换成方的把方的换成圆的。勾选 each corner 可单独编辑每个角。使用前请先在 PS 选择一个矩形。
按照固定的间隔复制图层

又是一个炒鸡实用的功能,具体效果请看例子:
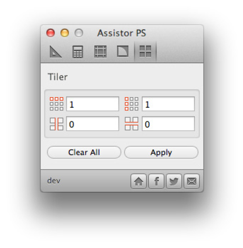
使用前:

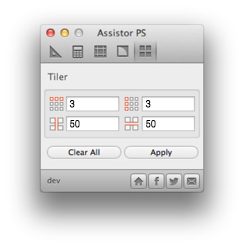
设置 Assistor PS 如下(列数3,行数3,列间隔50px,行间隔50px)

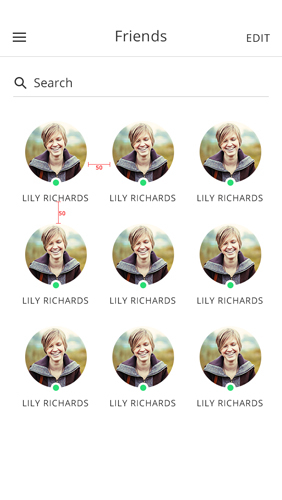
使用后:

不过建议大家用完稍微花点时间填充下数据,如下图:

感谢大家的阅读,Assistor PS 的详细介绍也到此结束,希望大家凭借此神器,变身高级切图师,hold 住所有需求。码字不易,喜欢不妨收藏下吧。