上篇文章我们分析了一下 vue 中的条件渲染,本篇我们说一下 vue 中的列表渲染和 set 方法。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <template v-for="(val, index) of list" :key="index"> 12 <li> 13 {{val}} 14 </li> 15 </template> 16 </ul> 17 </div> 18 <script> 19 var app = new Vue({ 20 el: '#app', 21 data: { 22 list: ["aaa", "bbb", "ccc"] 23 }, 24 }) 25 </script> 26 </body> 27 </html>
以上代码我们在 data 里定义了一个 list 数组数据,并在 HTML 代码中通过 v-for 指令循环输出,其中 template 标签我们可以称之为魔法标签,它可以进行 js 语法的书写并且在 HTML 页面里不额外占用标签。并且在循环的时候我们需要向 React 那样为每一个循环对象定义一个 key 值。这样我们就能将数据循环输出到页面,结果如下:

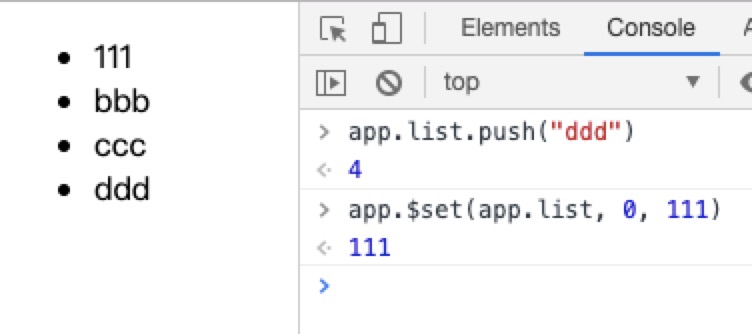
那当我们对 data 里的 list 数据进行修改时会出现怎样的结果呢?如下图:

当我们使用数组的 push 方法时可以对 list 数据进行修改,但是我们直接使用 list[i] = XXX;这样的方法时无法对 list 数据进行修改的,在 vue 中,尤大大为我们内置了七个数组的操作方法,分别是:push,pop,shift,unshift,splice,sort,reverse。其他的数组操作不起作用。那我们要是想要向上面的 app.list[i] 这样的操作该怎么办呢?官方为我们提供了 set ,如下:

通过 set 方法我们就可以改变 list 数组中指定的值了。v-for 不仅可以循环输出数组,还可以循环字符串,对象,当然循环输出字符串可能没什么意思,我们来看一下对象的循环输出:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <ul> 11 <li v-for="(val, key, index) of list" :key="index"> 12 {{key}} - {{val}} - {{index}} 13 </li> 14 </ul> 15 </div> 16 <script> 17 var app = new Vue({ 18 el: '#app', 19 data: { 20 list: { 21 name: "zhangsan", 22 age: 30, 23 sex: "男", 24 } 25 }, 26 }) 27 </script> 28 </body> 29 </html>
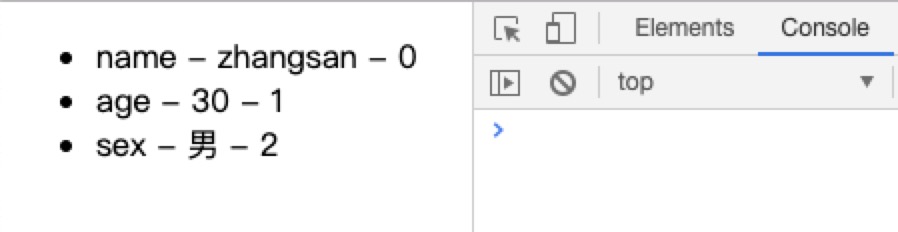
运行结果如下:

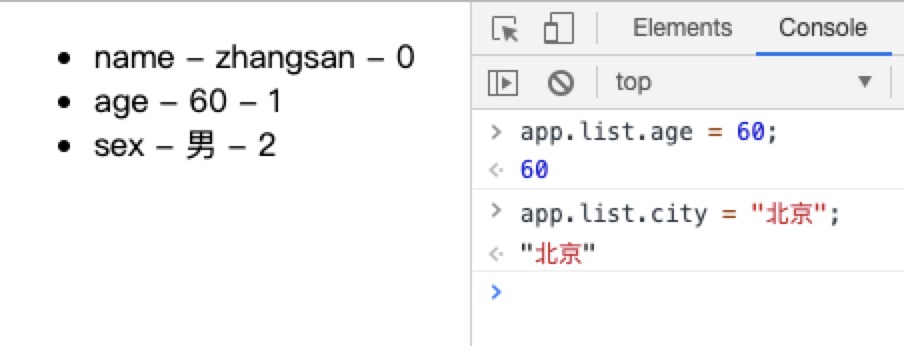
当我们像上面的 list 数组那样操作对象时结果是如何呢:

可以看出当我们修改原有的 age 数据时是可以重新渲染 DOM 的,但是当我们在原有的对象上添加新的属性时无法更新 DOM,那我们就可以利用 set 方法来实现,如下:

我们发现使用 set 方法是完全可以的,需要注意的是对象的 key 和 value 都需要添加引号。
其实在 v-for 中的循环 of 在上面的例子中可以被 in 代替,但我们建议使用 for of,这是由于 for in 会循环 js 原型链上的内容,在之前的 ES6 文章中我们说过这个问题,这里就不再着重说明了。