之前的文章我们介绍了一下 koa post提交数据及 koa-bodyparser中间件,本篇文章我们来看一下 koa-static静态资源中间件。
我们在之前的目录想引入外部的 js,css,img 等静态资源该如何获取呢?我们首先先按照之前的思维按照相对路径去查找,如下图:

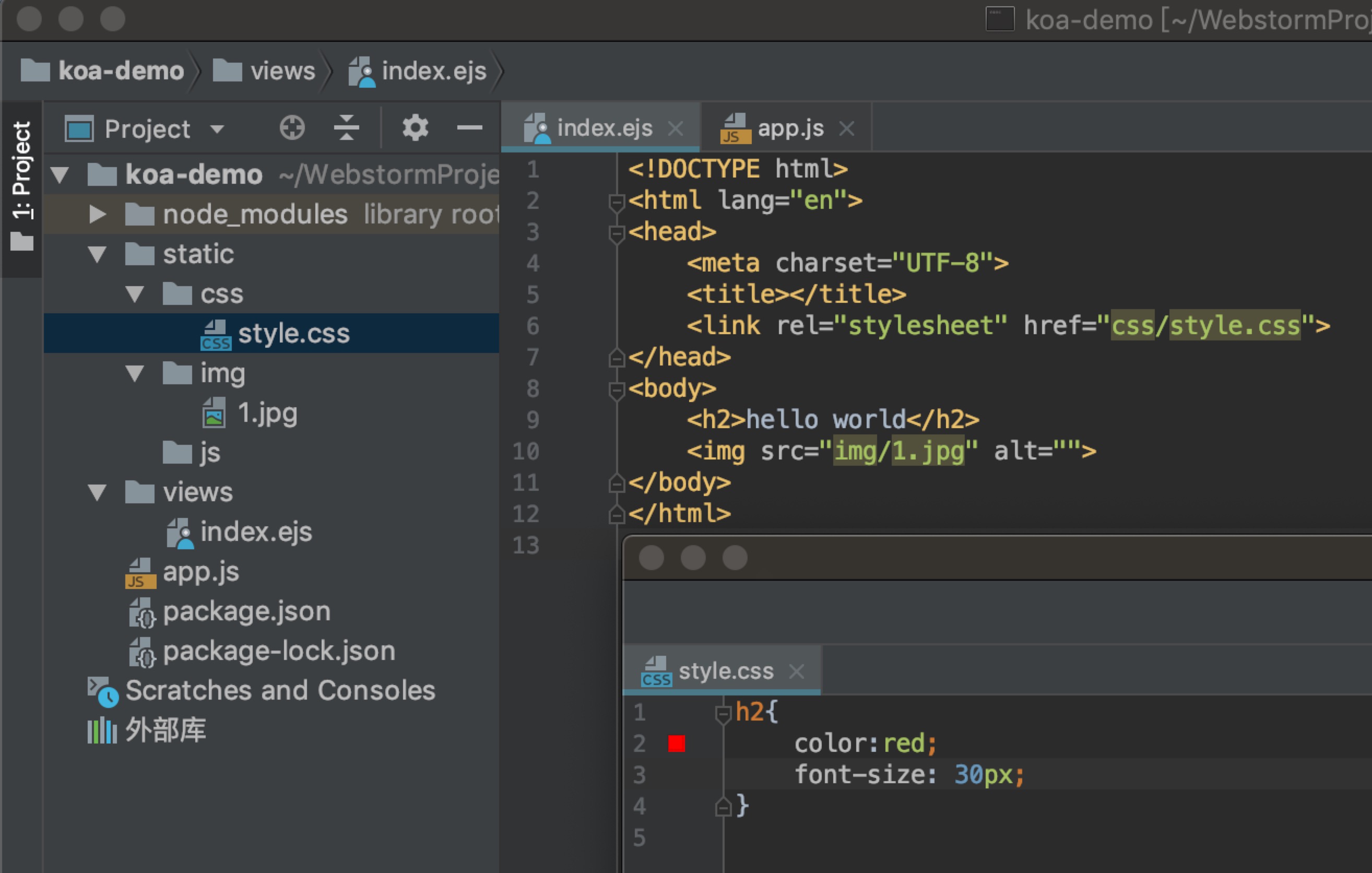
我们在 index.ejs 文件中按照相对路径分别引入了一个 style.css 文件和一个 img 图片,
app.js 代码如下:
1 //引入 koa模块 2 const Koa = require('koa'); 3 const Router = require('koa-router'); 4 const views = require('koa-views'); 5 6 //实例化 7 const app = new Koa(); 8 const router = new Router(); 9 10 //配置模板引擎中间件 11 app.use(views('views', { 12 extension: 'ejs' 13 })); 14 15 router.get('/', async (ctx) => { 16 await ctx.render('index', {}); 17 }); 18 19 //启动路由 20 app.use(router.routes()); 21 app.use(router.allowedMethods()); 22 23 app.listen(3000);
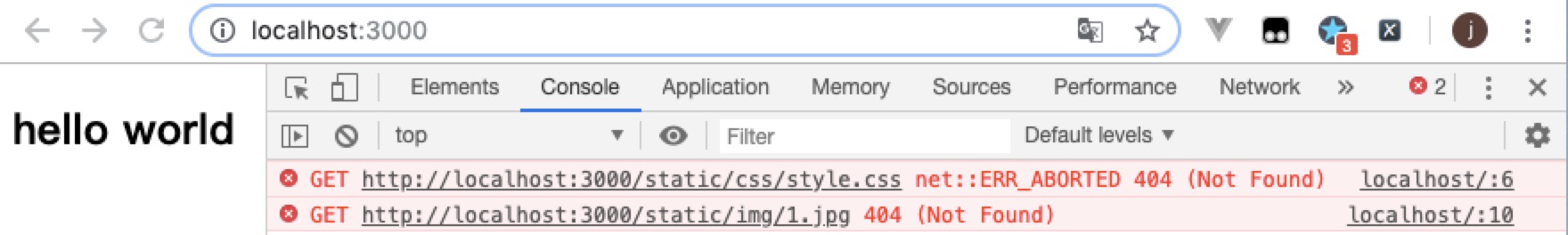
页面显示效果如下:

在控制台可以看出我们并没有成功引入两个文件。
我们通过看报错的 url 地址 http://localhost:3000/static/css/style.css 和 http://localhost:3000/static/img/1.jpg 可以看出,我们并没有在 app.js 中定义 /static 的路由地址,所以查不到,那我们就可以利用之前说过的中间件先引入这个路由就可以引入这些静态资源了。
我们需要用到一个 koa-static 模块,跟之前一样,先安装该模块
npm install koa-static --save
然后我们在 app.js 中看如何使用 koa-static 模块
1 //引入 koa模块 2 const Koa = require('koa'); 3 const Router = require('koa-router'); 4 const views = require('koa-views'); 5 const static = require('koa-static'); 6 7 //实例化 8 const app = new Koa(); 9 const router = new Router(); 10 11 //配置静态资源中间件 12 app.use(static(__dirname + "static")); 13 //配置模板引擎中间件 14 app.use(views('views', { 15 extension: 'ejs' 16 })); 17 18 router.get('/', async (ctx) => { 19 await ctx.render('index', {}); 20 }); 21 22 //启动路由 23 app.use(router.routes()); 24 app.use(router.allowedMethods()); 25 26 app.listen(3000);
在 app.js 中,我们先引入了 koa-static 模块,然后通过 app.use(static(__dirname + "/static"));来引入我们的静态资源,其中 __dirname 是我们当前目录绝对路径的意思,当然我们也可以写成 app.use(static("./static"))。
引入上面的中间件的意思是我们先去匹配 "static" 目录下的内容,然后再执行接下来的程序,这时我们将 index.ejs 文件改为如下:

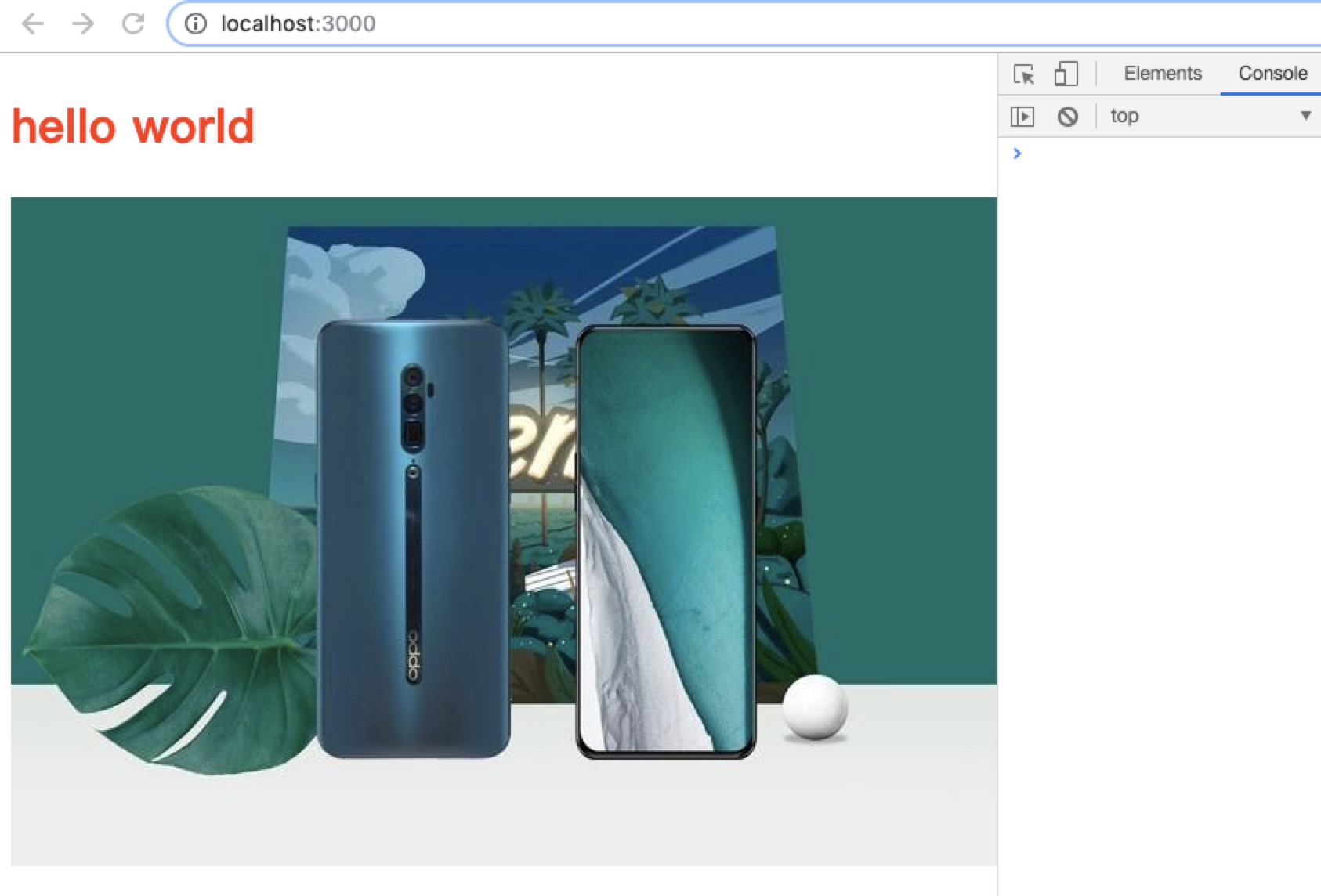
如上图所示,我们将我们的引用路径直接改为 static 下的文件,运行结果如下:

样式和图片都引入了,说明成功。