前端技术在最近几年迅猛发展,在任何开发领域我们都能看到前端的身影,从PC端到手机端,从APP到小程序,似乎前端已经无所不能,这就要求我们需要不断地去学习来提升自己!前段时间尤大通过直播介绍了一下Vue3.0开发的心路历程并放话今年发布,Deno v1.0 的发布,扬言要干掉Node,摸了摸日渐稀疏的头发,表示真心学不动了,但摸了摸干瘪但口袋表示扶我起来我还能学!
接下来我们要说到但是一个可以开发桌面级应用的框架Electron。
先简单介绍一下Electron,它是由GitHub团队开发,目前在GitHub上star已经超过了83k,还是非常受欢迎的。
官方网站:https://www.electronjs.org/
GitHub地址:https://github.com/electron/electron
那Electron到底是个什么东西呢?官方网站首页用一句话为我们进行了概括:
使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
从上面这句话我们可以看出,作为前端开发者,我们也可以根据基本的web开发语言来开发桌面级的应用,听起来还是很诱人的,但是还会诱人担心开发的软件会不会存在一些与原生语言开发的有差距呢?这点不必担心,很多大公司也都在用Electron进行开发并有许多非常成功的案例,如我们程序员用到的VSCode,Atom等就是基于Electron开发的。
接下来我们来看一张图来进一步搞清楚Electron:

从上图可以看出Electron基于了谷歌的内核Chromium,为我们提供了强大的UI支持,使我们不用再考虑各浏览器的兼容性问题。Node.js为我们提供了强大的后端服务支撑,可以非常方便的集成管理npm包,Native API为我们提供了多平台的统一API,可以在Windows,Mac和Linux等不同平台上进行运行。
接下来我们就通过Electron来从最基本的hello world开始进行开发。
首先我们需要安装Node.js,安装方式还是很简单的,在官网上找到下载地址一路确认即可安装成功。
官网地址:https://nodejs.org/zh-cn/
安装成功后我们在电脑的命令行工具中输入 node -v ,npm -v,如果这两个命令都返回相应的版本信息说明我们已经安装成功来,我们最好安装node v7 以上的版本。
Electron官方网站其实已经为我们初学者提供了一个简单的应用 https://www.electronjs.org/docs/tutorial/first-app#installing-electron,但是本着开发者的精神我们还是要一步一步地将代码进行敲打才能融入到脑子里,接下来本人写的代码可能跟官方的有些出入,但大体上是一致的。
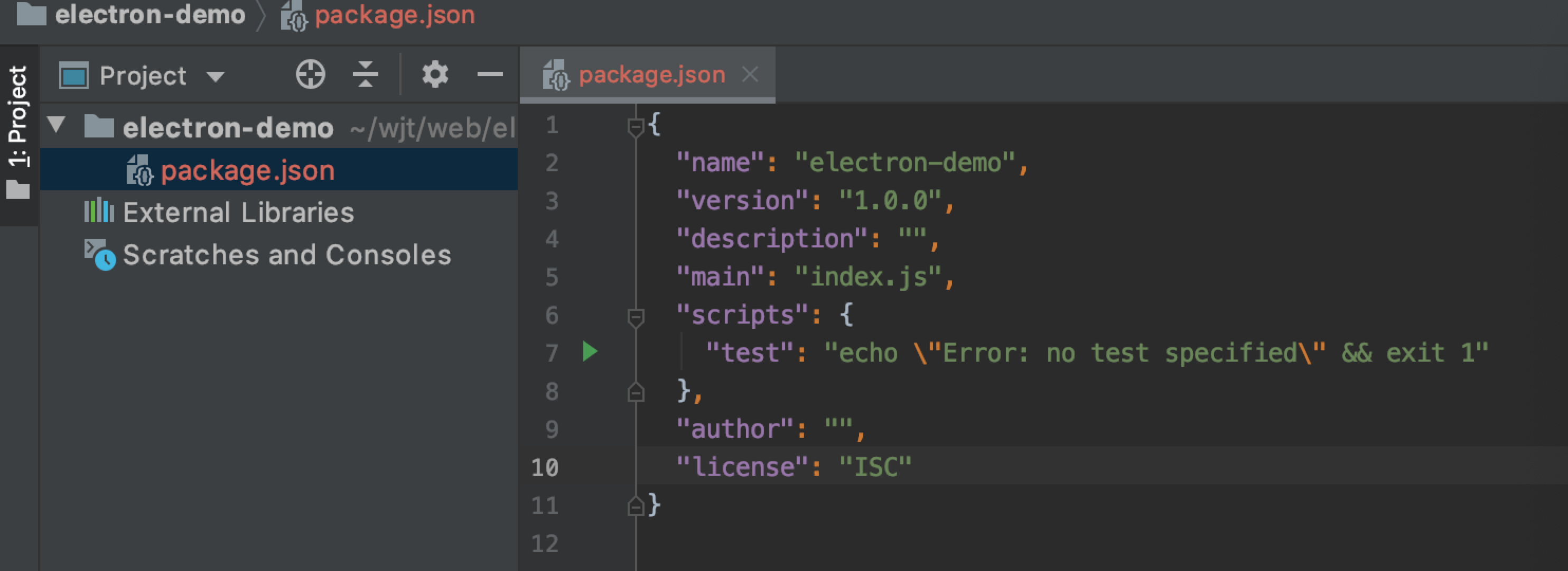
首先我们在本地创建一个文件夹 electron-demo,然后进入该目录通过命令行的方式输入 npm init ,这样我们就初始化了一个node开发环境,并在文件夹下会生成一个package.json 的文件,如下:

然后我们通过命令行的方式引入electron包 npm install electron --save ,基于网络原因可能下载会慢一些,我们可以通过淘宝镜像的cnpm进行下载。
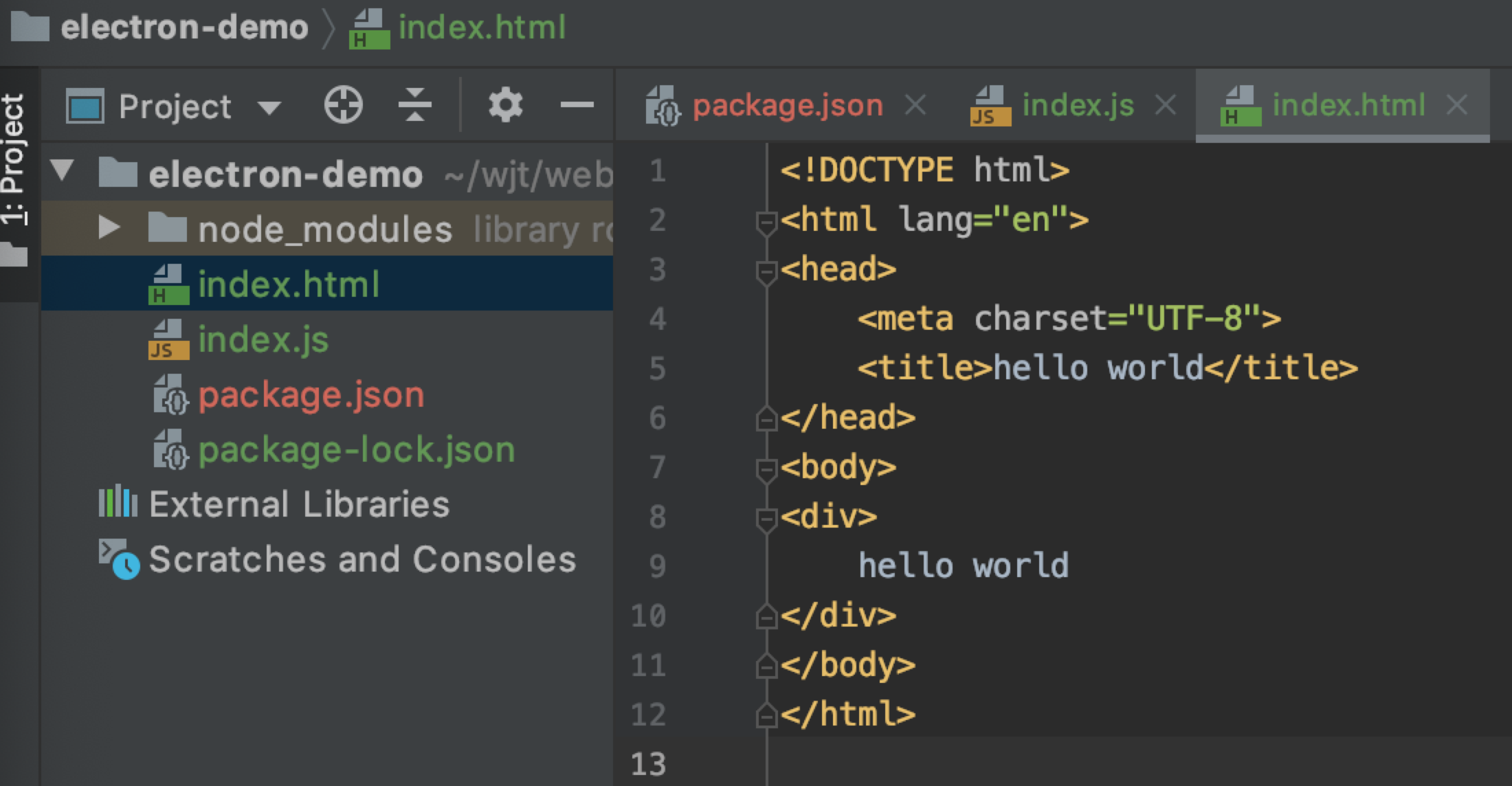
安装完成后我们在electron文件夹下创建index.html和index.js文件,最后目录结构如下:

我们在index.html内写入了一个最基本的hello world,就像我们平时写html文件一样,接下来就是重点的index.js文件了。
1 const {app, BrowserWindow} = require('electron'); 2 3 function createWindow() { 4 // 创建浏览器窗口 5 let win = new BrowserWindow({ 6 800, // 宽 7 height: 600, // 高 8 webPreferences: { // 启用node可以在渲染进程中使用 9 nodeIntegration: true 10 } 11 }); 12 13 // 并且为你的应用加载index.html 14 win.loadFile('index.html'); 15 16 // 打开开发者工具 17 win.webContents.openDevTools(); 18 19 // 将 win 置为 null,防止占用内存 20 win.on('closed', () => { 21 win = null; 22 }); 23 } 24 25 app.on('ready', () => { 26 createWindow(); 27 });
在上面的代码中,我都加了注释,代码看起来其实并不复杂,就是引入electron,然后根据electron提供的方法打开一个800*600的窗口。
接下来我们看一下官方为我们提供的js写法:
1 const {app, BrowserWindow} = require('electron') 2 3 function createWindow() { 4 // 创建浏览器窗口 5 const win = new BrowserWindow({ 6 800, 7 height: 600, 8 webPreferences: { 9 nodeIntegration: true 10 } 11 }) 12 13 // 并且为你的应用加载index.html 14 win.loadFile('index.html') 15 16 // 打开开发者工具 17 win.webContents.openDevTools() 18 } 19 20 // Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法 21 // 部分 API 在 ready 事件触发后才能使用。 22 app.whenReady().then(createWindow) 23 24 //当所有窗口都被关闭后退出 25 app.on('window-all-closed', () => { 26 // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, 27 // 否则绝大部分应用及其菜单栏会保持激活。 28 if (process.platform !== 'darwin') { 29 app.quit() 30 } 31 }) 32 33 app.on('activate', () => { 34 // 在macOS上,当单击dock图标并且没有其他窗口打开时, 35 // 通常在应用程序中重新创建一个窗口。 36 if (BrowserWindow.getAllWindows().length === 0) { 37 createWindow() 38 } 39 }) 40 41 // 您可以把应用程序其他的流程写在在此文件中 42 // 代码 也可以拆分成几个文件,然后用 require 导入。
从上面官方提供的写法可以看出在 app启动和关闭时做了相应的操作,这些后续我们会逐步用到。
待index.js完成后我们再对package.json进行如下修改:
1 { 2 "name": "electron-demo", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "start": "electron ." 8 }, 9 "author": "", 10 "license": "ISC", 11 "dependencies": {}, 12 "devDependencies": { 13 "electron": "^9.0.5" 14 } 15 }
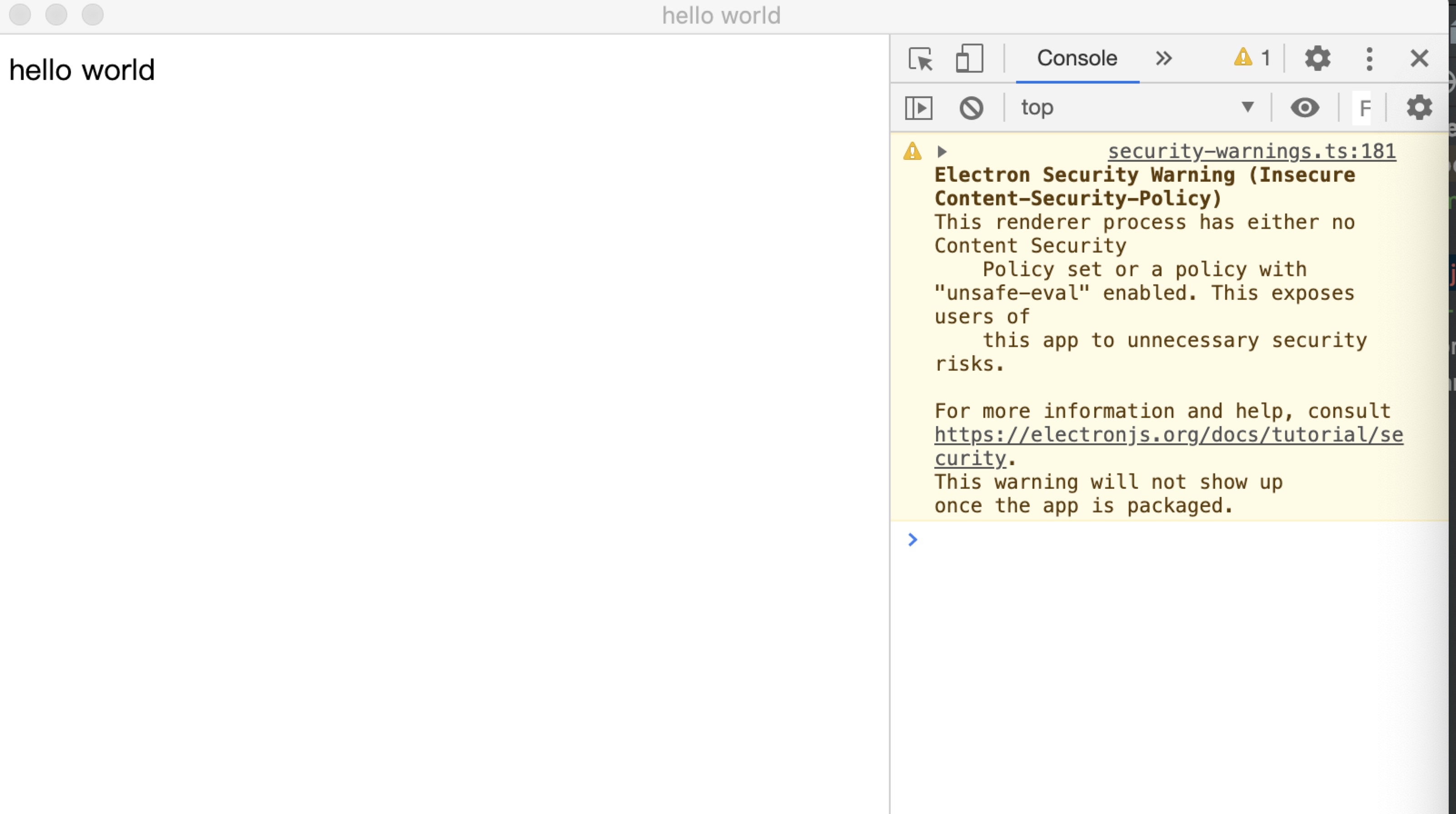
在 scripts 中增加了一个 start 的启动方式,接下来我们就可以通过 npm run start 来启动我们的demo项目来,最终的运行结果如下:

最后我们再来看一下整个项目的运行过程,当我们运行 npm run start 时其实是运行了 package.json 中 scripts 中的 electron . 的命令,然后hi通过 package.json 中的 main 字段找到 index.js,这个index.js 我们可以随便命名,一般命名为 main.js,本人只是在 npm init 的时候就用了默认的 index.js,当找到index.js后执行里面的代码,就是我们上面所说的执行electron创建一个窗口,通过 loadFile() 方法执行index.html文件,生成来一个我们想要的窗口应用。
我们可以理解为package.json中定义的入口文件main就是主进程,一般一个程序只有一个主进程,一个或多个线程,我们可以利用这一个主进程打开多个线程,即打开了多个类似于index.html的窗口。