安卓学习-界面-ui-菜单ActionBar
什么是actionbar
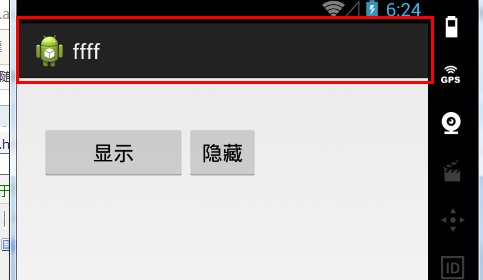
如下图这个就是

1.actionbar里添加按钮,通过代码添加


public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { //设置菜单 MenuItem item1=menu.add(0, 0, 1, "添加"); MenuItem item2=menu.add(0, 0, 3, "删除"); MenuItem item3=menu.add(0, 0, 2, "修改"); //绑定到actionbar item1.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM); item2.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM); item3.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM); return super.onCreateOptionsMenu(menu); } public boolean onMenuItemSelected(int featureId, MenuItem item) { Toast.makeText(MainActivity.this, item.getTitle(), Toast.LENGTH_SHORT).show(); return super.onMenuItemSelected(featureId, item); } }
2.通过xml配置文件添加
主要是item后面要添加 android:showAsAction="always",否则显示的是菜单,不是按钮
没添加的效果

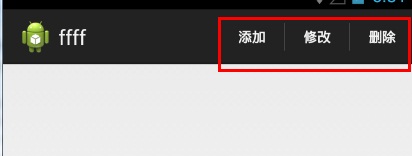
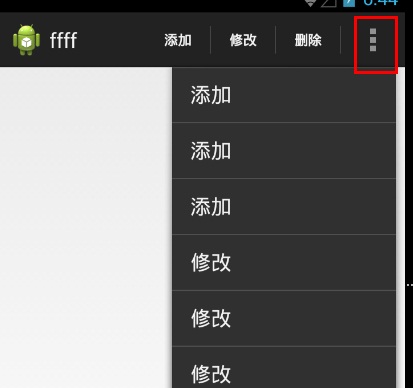
添加后效果

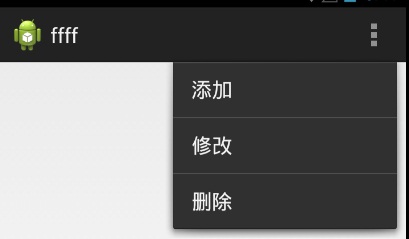
若是在按钮太多显示不下,则可以添加android:showAsAction="collapseActionView",效果如下

menu1.xml

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/item1" android:orderInCategory="1" android:title="添加" android:showAsAction="always"/> <item android:id="@+id/item2" android:orderInCategory="3" android:title="删除" android:showAsAction="always"/> <item android:id="@+id/item3" android:orderInCategory="2" android:title="修改" android:showAsAction="always"/> </menu>
MainActivity.java

public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater=getMenuInflater(); inflater.inflate(R.menu.menu1, menu); return super.onCreateOptionsMenu(menu); } public boolean onMenuItemSelected(int featureId, MenuItem item) { Toast.makeText(MainActivity.this, item.getTitle(), Toast.LENGTH_SHORT).show(); return super.onMenuItemSelected(featureId, item); } }
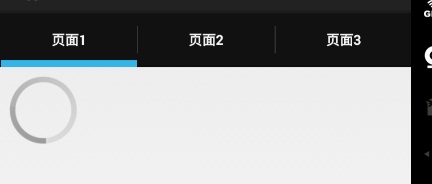
3.甚至actionbar为tabs

Tab1Fragment.java

public class Tab1Fragment extends Fragment{ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.tab1, container, false); } }
tab1.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
还有2个tab,反正也一样
MainActivity.java

public class MainActivity extends Activity { ActionBar bar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bar=getActionBar(); //bar.hide(); bar.setDisplayShowTitleEnabled(false); bar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); ActionBar.Tab tab1=bar.newTab().setText("页面1"); ActionBar.Tab tab2=bar.newTab().setText("页面2"); ActionBar.Tab tab3=bar.newTab().setText("页面3"); Fragment fragment1 = new Tab1Fragment(); tab1.setTabListener(new MyTabsListener(fragment1)); bar.addTab(tab1); Fragment fragment2 = new Tab2Fragment(); tab2.setTabListener(new MyTabsListener(fragment2)); bar.addTab(tab2); Fragment fragment3 = new Tab3Fragment(); tab3.setTabListener(new MyTabsListener(fragment3)); bar.addTab(tab3); } public class MyTabsListener implements ActionBar.TabListener{ private Fragment fragment; public MyTabsListener(Fragment fragment) { this.fragment = fragment; } @Override public void onTabSelected(Tab tab, FragmentTransaction ft) { // TODO 自动生成的方法存根 ft.add(R.id.layout1, fragment, null); } @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) { ft.remove(fragment); } @Override public void onTabReselected(Tab tab, FragmentTransaction ft) { // TODO 自动生成的方法存根 } } }
activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <LinearLayout android:id="@+id/layout1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:orientation="vertical" > </LinearLayout> </RelativeLayout>
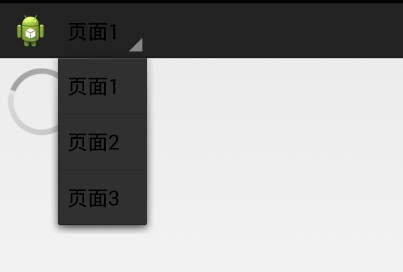
4.ActionBar 显示为list

tabs页面参照上面
activity_main.java

public class MainActivity extends Activity { ActionBar bar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bar=getActionBar(); //bar.hide(); bar.setDisplayShowTitleEnabled(false); bar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST); ArrayAdapter<String> adapter=new ArrayAdapter<>(MainActivity.this, android.R.layout.simple_list_item_1, android.R.id.text1, new String[]{"页面1","页面2","页面3"}); bar.setListNavigationCallbacks(adapter,new OnNavigationListener() { @Override public boolean onNavigationItemSelected(int itemPosition, long itemId) { Fragment fragment=null; if(itemPosition==0){ fragment = new Tab1Fragment(); }else if (itemPosition==1){ fragment = new Tab2Fragment(); }else if (itemPosition==2){ fragment = new Tab3Fragment(); } FragmentTransaction tr=getFragmentManager().beginTransaction(); tr.replace(R.id.layout1, fragment); tr.commit(); return true; } }); } }
activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <LinearLayout android:id="@+id/layout1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:orientation="vertical" > </LinearLayout> </RelativeLayout>
