DOM新选择器
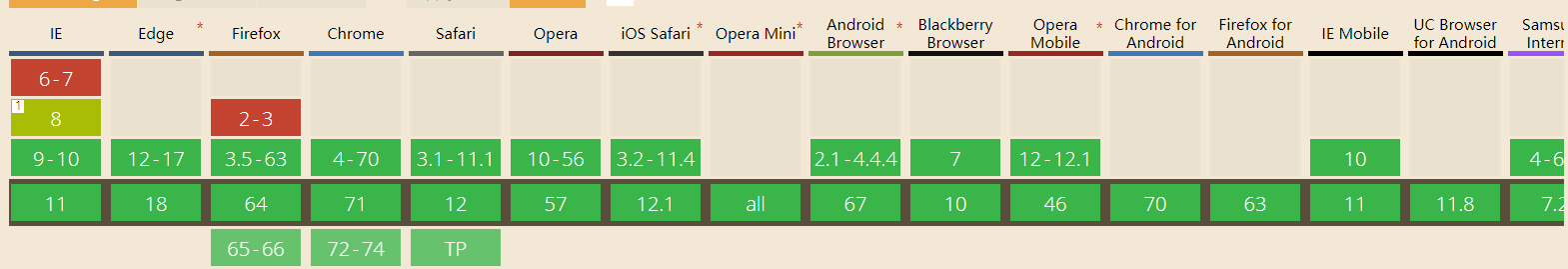
querySelector/querySelectorAll
浏览器支持度

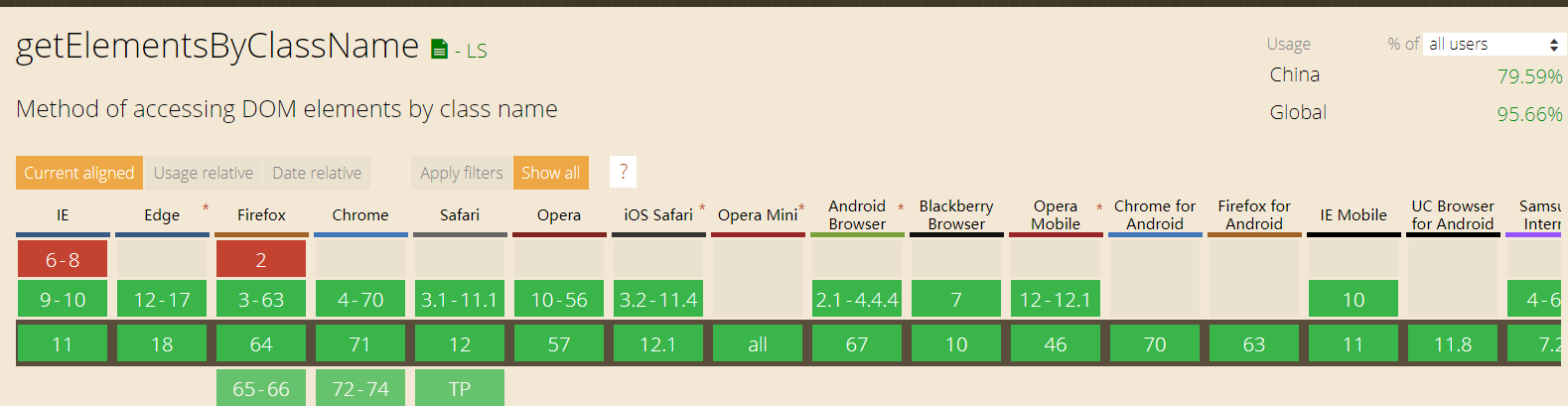
getElementsByClassName
浏览器支持度
关于classList属性的相关方法
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6
7 </head>
8 <body>
9 <div class="a1 a2 a3" id="div">div</div>
10 <script type="text/javascript">
11 var oDiv=document.getElementsByClassName("a1")[0];
12 //var oDiv = document.getElementById('div');
13 console.log(oDiv.classList); //得到标签的class类标的对象
14 console.log(oDiv.classList.length);//返回类列表中 类 的数量该属性是只读的
15 console.log(oDiv.classList.item(0));//返回元素中索引值对应的类名。索引值从 0 开始。如果索引值在区间范围外则返回 null
16 //console.log(oDiv.classList.remove("a1","a2"));//移除元素中一个或多个类名。注意: 移除不存在的类名,不会报错。
17 console.log(oDiv.classList.add("a4"));//在元素中添加一个或多个类名。如果指定的类名已存在,则不会添加
18 console.log(oDiv.classList.toggle("a5"));//在元素中切换类名。
19 //第一个参数为要在元素中移除的类名,并返回 false。
20 //如果该类名不存在则会在元素中添加类名,并返回 true。
21 console.log(oDiv.classList.contains("mystyle"));//返回布尔值,判断指定的类名是否存在。
22 //true - 元素包已经包含了该类名
23 //false - 元素中不存在该类名
24
25 </script>
26 </body>
27 </html>