函数声明和函数表达式
1.函数声明的格式不再赘述;
2.函数表达式的定义:是其他表达式的一部分的函数(作为赋值表达式的右值,或者作为其他函数的参数)叫作函数表达式。函数表达式非常重要,在于它能准确地在我们需要使用的地方定义函数,这个过程能让代码易于理解。
var a = function() {}; myFunction(function(){})
3.重点这两种定义方式的区别:区别只要主要是在预编译期间。函数声明的方式会在预编译期间,将函数的整体进行提升。而函数表达式在函数预编译期间只是函数名被提升
例子:
console.log(a);//ƒ a(){console.log("我是函数定义a")} var a=2; console.log(a);//2 var a=function(){ console.log("我是函数表达式a"); } function a(){console.log("我是函数定义a")} console.log(a);//ƒ (){console.log("我是函数表达式a");}
立即执行函数
1.关于函数的左值:当想进行函数调用时,我们需要使用能够求值得到函数的表达式,其后跟着一对函数调用括号,括号内包含参数。在最基本的函数调用中,我们把求值得到函数的标识符作为左值。不过用于被括号调用的表达式不必只是一个简单的标识符,它可以是任何能够求值得到函数的表达式。例如,直接使用 将整个函数用括号包起来的形式(这种形式被称为函数表达式,还有其他的形式也可以形成函数表达式) 作为左值。这种函数叫作立即调用函数表达式(IIFE),或者简写为立即函数。这一特性能够模拟JavaScript中的模块化,故可以说它是JavaScript开发中的重要理念。
函数表达式作为左值:
+function(){}(); -function(){}(); !function(){}(); ~function(){}()
2.系统自动调用然后立刻销毁它的上下文,当然如果有闭包的情况应该另说
箭头函数
1.箭头函数是JavaScript标准中的ES6新增项
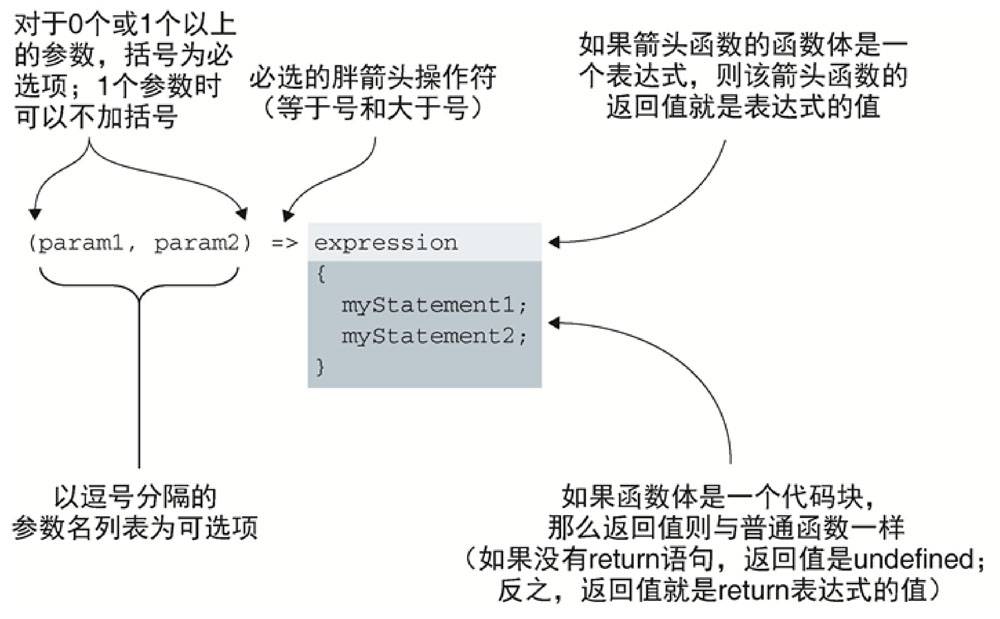
2.语法:param => expression
3定义形式:可以是函数表达式,也可以是一个匿名函数.
var values = [0, 3, 2, 5, 7, 4, 8, 1];
values.sort((value1, value2) => value1- value2);//这种形式就是匿名函数的额形式
var greet = name => "Greetings " + name;//函数表达式
4.箭头函数的注意点

函数的剩余参数
function a(b,...len){ console.log(len.constructor);//Array }
a(1,23,4);//其中b的值是1,len的值是[23,4]
注意点:剩余参数必须放到形参列表的最后面,并且前面需要加上"..."
最后剩余参数的数据类型是数组,可以进行一系列的操作
函数的默认参数
function a(c="zhangsan",d=c){ console.log(c); console.log(d); } 形参c和d这种类型就是默认参数