1 XMLHttpRequest对象
是AJAX的基础,其用于后台与服务器交换数据,意味着可以在不重新加载整个网页的情况下,对网页某部分内容进行更新。
创建XMLHTTPRequest
variable=new XMLHTTPRequest();
老版本:variable=new ActiveXObject("Microsoft.XMLHTTP");
判断是否支持新版本,依据实际情况创建
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
2 向服务器发送请求:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
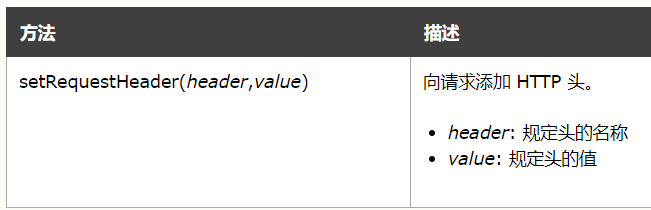
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");

当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
3 服务器响应
获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。

Text:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
XML
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue
+ "<br />";
}
document.getElementById("myDiv").innerHTML=txt;
3 AJAX onreadystatechange事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
Callback函数:
callback 函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
function myFunction()
{
loadXMLDoc("ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
!!!现在的jq和vue都会封装ajax,直接调用就行了,自己写也太蠢了吧
Jquery和Vue的实现
参数【url-controller,data-发送数据,success-回调函数对返回json的处理】
!需要提前编写对应的controller和返回的json或者字符串
!给ajax绑定时间,点击、失去焦点和键盘弹起等等