[微任务]包括:Promise , process.nextTick() *node.js里面的
[宏任务]包括:整体代码script, setTimeout setInterval

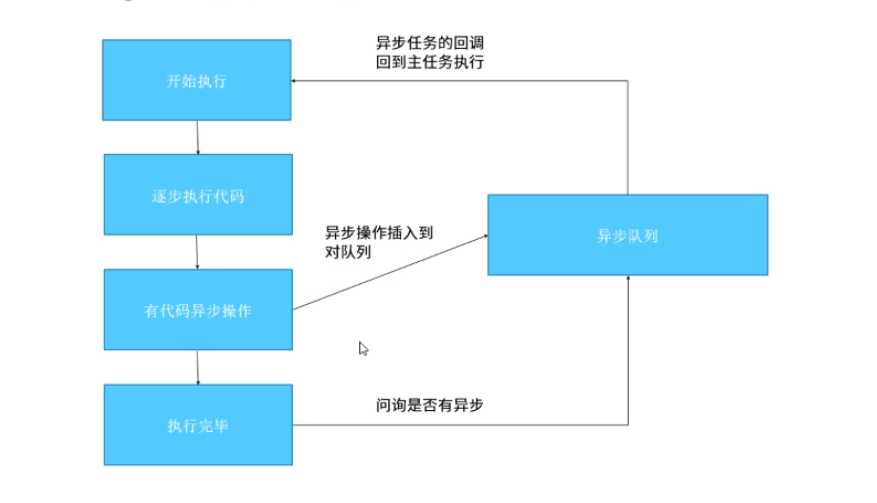
先输出同步,然后把异步的放到异步队列。然后先执行异步队列的微任务,再执行里面的宏任务
setTimeout(function(){
console.log('set1')
new Promise(function(resolve){
resolve()
}).then(function(){
new Promise(function(resolve){
resolve()
}).then(function(){
console.log('then4')
})
console.log('then2')
})
})
new Promise(function(resolve){
console.log('pr1');
resolve()
}).then(function(){
console.log('then1')
})
setTimeout(function(){
console.log('set2')
})
console.log(2)
运行上述一段代码,先输出同步,然后把异步的放到异步队列。然后先执行异步队列的微任务,在执行里面的宏任务,最后输出:
宏任务[set1,set2]
微任务[then1][then2][then4]
结果: pr1,2,then1,set1,then2 ,then4,set2