- Unity引擎的AssetBundle本质就是一种资源管理的技术,通过动态的加载与卸载资源,极大的节约游戏所占空间,而且这种技术也实现了游戏发布后关于资源的后续更新与完善,所以这也是一种游戏的实时热更新技术。
- AssetBundle是一个压缩包。 它包含模型、贴图、预制体(Prefab)、音频等资源,可以在游戏运行期被加载。(Unity5.x之后)AssetBundle自身保存着互相的依赖关系。压缩包可以使用LZMA和LZ4压缩算法,减少包大小,更快的进行网络传输。具体到商业游戏中,可以把游戏后期运行的大量资源都放在AssetBundle里面,可以大幅减少安装包尺寸。
- 总体来说AssetBundles可以分为以下四个部分:
- 第1: 创建AsetBundles。
- 第2: 上传资源服务器端。
- 第3: 下载AssetBundles资源。
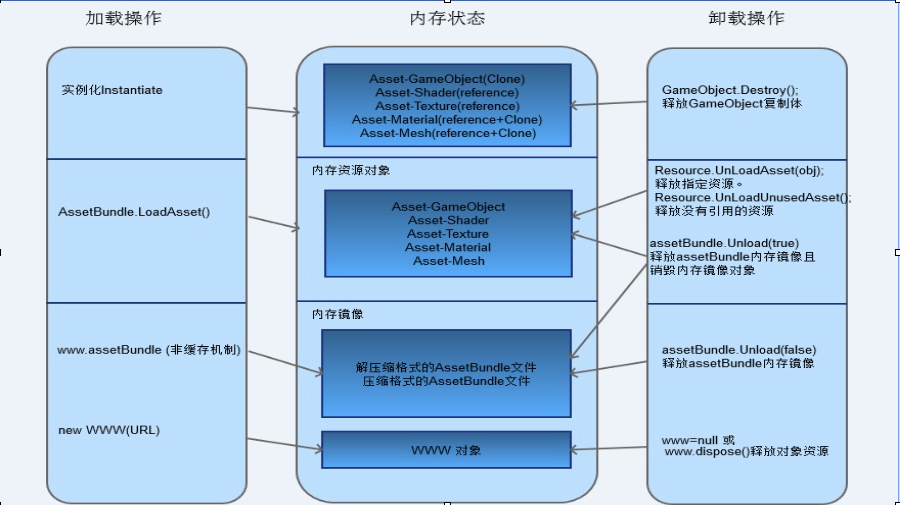
- 第4: 加载与卸载AssetBundles资源。
- 基于Unity2017版本创建AssetBundle可以分为以下3大步骤:
1: 首先定位需要打包与加载的资源,资源可以是任意类型(如:贴图、材质、音频、预设等)。在项目视图中点击资源,属性窗口下方中可以看 到资源预览。 在AssetBundle后面输入需要打包的“AssetBundle名称”。
2: 现在编写打包脚本(BuildAssetBundle.cs),在编写前首先确认脚本定义在“Editor”的特殊文件夹下。
3: 打包核心API:BuildPipeline.BuildAssetBundles(“AB输出路径”,BuildAssetBundleOptions.None,BuildTarget.StandaloneWindows64);
- Unity目前提供了两种通过WWW类下载AssetBunde文件的方式方法。
第1种是“缓存机制”。采用这种机制下载的AssetBundle文件会存入Unity 引擎的缓存区,通过WWW类的静态方法LoadFromCacheOrDownload实现下载。
第2种是“非缓存机制”。采用这种机制下载的AssetBundle文件不会存入Unity引擎的缓存区。 (www.assetBundle)
- 通过WWW类的实例方法www.assetBundle实现下载。
- 在应用AssetBundle资源前,AssetBundle首先需要通过WWW下载到本地,然后AssetBundle在Unity引擎帮助下自动解压缩,这一过程也成为“内存镜像”。
- 然后需要加载AssetBundle到内存区域中通过相关操作,最终创建具体的游戏对象才能显示与应用。

- 值得一提的是Unity2017提供了三种不同的方法来加载已经下载的数据资源。
1 assetBundle.LoadAsset();通过指定assetBundle包名称加载资源。
2 assetBundle.LoadAssetAsync();异步加载模式。与上述类似,但是加载过程不会同时阻碍主线程的运行, 这特别适合需要读取大尺寸资源,以及一次性读取多个资源的场合。
3 assetBundle.LoadAllAssets();加载assetBundle中包含的所有资源对象。
- 从Unity5.x开始之后的新的AssetBundle大大简化了这一操作。Unity打包的时候会自动处理依赖关系,并生成一个*.manifest文件,这个文件描述了assetbundle包大小、CRC验证、包之间的依赖关系等。
- Untiy的依赖关系处理并不是万能的,对一些复杂处理还是需要研发人员手工处理。